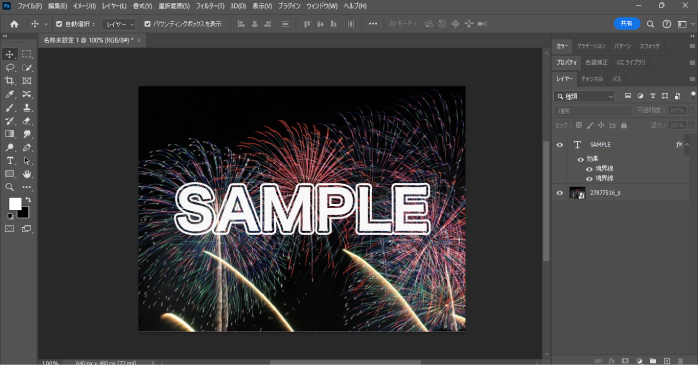
Photoshopを使用すれば、画像にテキストを入力できます。しかし、背景とのコントラストによっては文字の視認性が下がってしまうでしょう。
そのような場合に有効なのが文字の縁取りです。文字の縁取りをすることで、文字の視認性を上げられます。本記事では、Photoshopで文字の縁取りをする方法について紹介します。
ほかにも、縁取りのメリットや注意点についても解説するので、普段からPhotoshopを利用する方はぜひ参考にしてみてください。
Photoshopで文字を縁取りするメリット

文字の縁取りをすることで、デザイン面でさまざまな効果が期待できます。以下はPhotoshopで文字を縁取りするメリットです。
- 視認性が上がる
- 文字が強調される
- デザイン性が上がる
それぞれのメリットについて詳しく確認していきましょう。
視認性が上がる
文字を縁取りすることによって、視認性の向上につながります。これは、文字と背景のコントラストが強調されることで文字が目立ちやすくなるためです。
例えば、背景と文字が両方暗い色の場合、文字に対して明るい色で縁取ることで、文字を認識しやすくなります。さらに、背景と同系色の文字だけでなく、小さく見づらい文字の視認性も向上するでしょう。
そのため、デザインをするうえで文字が読みづらいと感じる場合は、縁取りをすることでよりわかりやすく仕上がります。文字の情報が伝わりづらいのではないかと感じる場合は、文字を縁取って視認性を上げるようにしましょう。
文字が強調される
対象の文字を強調させたい場合に縁取りはおすすめです。縁取りをつけることで、読み手側が文字に情報やメッセージがあると思考させられるため、注目をより集めやすくなります。
実際、広告のデザインでは注目してもらいたい情報に縁取りをつけて、視線を向けさせる手法が使われることがあります。
文字を縁取りすることは読み手の視線を注目させ、情報を引き立てるための有力な手法です。デザインの中で焦点を当てたい文字がある場合は、ぜひ取り入れてみてはいかがでしょうか。
デザイン性が上がる
縁取り文字はデザイン性の向上にもつながります。文字を縁取ることで立体感を生み出し、デザインに奥行きや深みを演出できるでしょう。
この効果によって、文字自体をデザインの一部として利用できます。異なるカラーで縁取ったり、シャドウをつけたりするなど、その表現方法はいくらでもあります。
そのため、デザインにアクセントを加えてテキストを魅力的に演出したい場合は、文字の縁取りを試してみるのがおすすめです。縁取り文字を取り入れることによって、デザインの全体的なイメージも変えられるでしょう。
Photoshopで文字を縁取りする方法
Photoshopで縁取り文字を作成する際は、レイヤーにエフェクトを付与する機能である「レイヤースタイル」を追加して行います。縁取り文字を作成する手順について確認していきましょう。
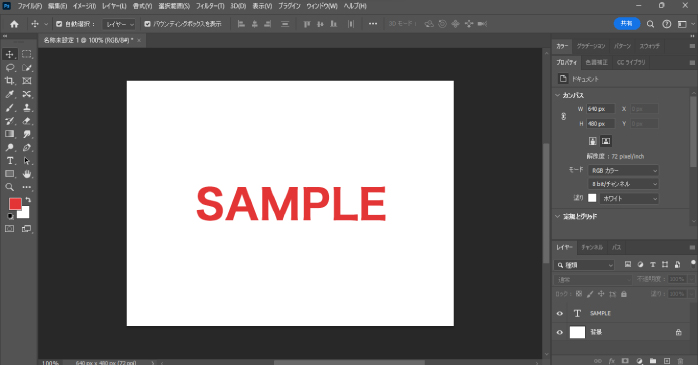
1.テキストツールで文字を入力する

まずは縁取りをする文字を入力します。ツールバーにあるテキストツールを選択して、文字を入力しましょう。
また、テキストツールのショートカットキーは、Windows・MacどちらもTです。テキストツールはよく使うツールなので覚えておきましょう。
2. レイヤースタイルのダイアログを開く
テキストツールで文字を入力すると、レイヤーパネルにテキストレイヤーが挿入されます。挿入されたテキストレイヤーをダブルクリックして、レイヤースタイルのダイアログを開きましょう。
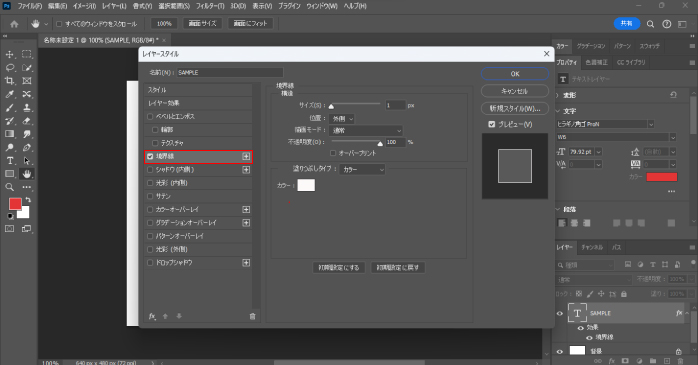
3.「境界線」を選択する

レイヤースタイルのダイアログが開いたら、左のメニューから「境界線」を選択しましょう。また、テキストレイヤーをダブルクリックするのではなく、レイヤーパネルの下部にある「fx(レイヤースタイルを追加)」から「境界線」を選択しても同様のダイアログを開けます。
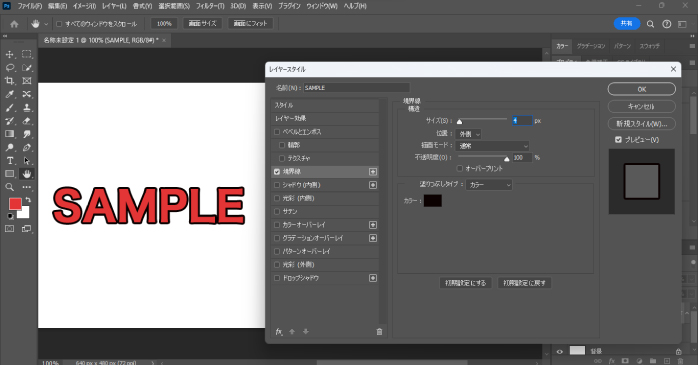
4.各種設定を行う

文字につける境界線の太さであるサイズや、境界線のつける位置、境界線のカラーを設定します。プレビューにチェックを入れることで、実際にどのような変更がかかっているのかを確認しながら調節を行えます。
各種設定を行いOKをクリックしたら、文字の縁取りは完成です。テキストレイヤーについている境界線をダブルクリックすることで再編集ができます。
また、Photoshopで文字を縁取りする手順を動画で確認したい方は、以下を参考にしてみてください。
Photoshopで文字の縁取りを応用する方法
Photoshopでは文字の縁取りを複数つけたり、縁にパターンを反映させたりできます。複数の縁取りやパターンの縁取りは、うまく活用すれば文字デザインの幅を大きく広げられます。
それぞれの方法について確認していきましょう。
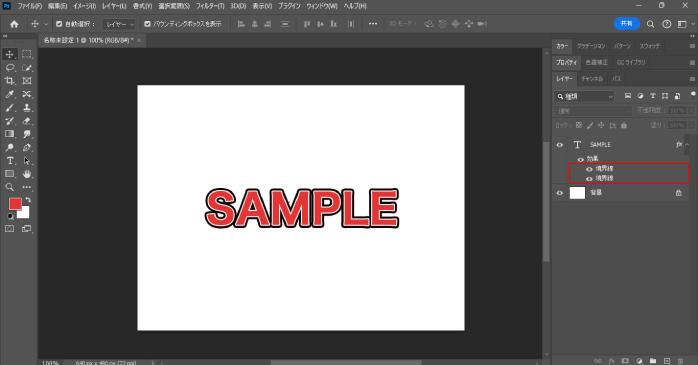
文字の縁取りを複数行う方法
Photoshopでは、文字の縁取りをつけるための境界線を複数つけられます。文字の縁取りを複数行う方法は以下のとおりです。
- テキストレイヤーをダブルクリックしてレイヤースタイルのダイアログを開く
- 左のメニュー内にある「境界線」の右側のプラスアイコンをクリックする
- 各種設定をしてOKをクリックする

最初に設定していた境界線の下に、新たに二つ目の境界線が挿入されます。レイヤーが上になっている境界線の方が手前に表示されるので、表示順を変更したい場合はドラッグで上下を入れ替えましょう。
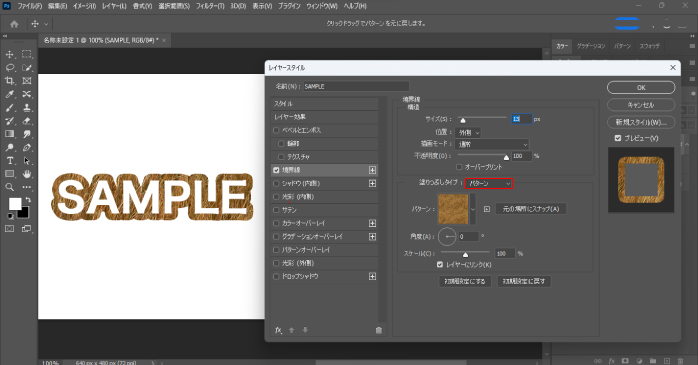
パターンを使った文字の縁取り方法
文字の縁取りをベタ塗りのカラーではなくパターンにすることで、味のある文字デザインを作れます。パターンを使った文字の縁取り方法は以下のとおりです。
- テキストレイヤーをダブルクリックしてレイヤースタイルのダイアログを開く
- 塗りつぶしタイプを「パターン」に選択する

- 「パターン」から好きなパターンを選択する
文字を強調したい場合や、アクセントをつけたい場合はパターンの縁取りを試してみてください。
また、デザイン面の幅を広げたいならぼかし加工のテクニックも覚えておくとよいでしょう。「Photoshopでぼかし加工を入れる方法3選!ぼかしを入れた画像の編集方法についても」ではPhotoshopでぼかしを入れる方法について解説しているので、あわせてご覧ください。
文字の縁取りを透明でする方法
文字に2つの縁取りをつけ、その内側の不透明度を0%にすることで文字と縁の間を透明にする方法です。文字の縁取りを透明で行う方法は以下のとおりです。
- テキストレイヤーをダブルクリックしてレイヤースタイルのダイアログを開く
- 「境界線」を選択する
- 不透明度を0%にしてOKをクリックする
- 左のメニュー内にある「境界線」の右側のプラスアイコンをクリックする
- 不透明度を100%にし、そのほかの設定をしてOKをクリックする

不透明度の数値を調節することで、デザインの幅を広げられます。
Photoshopで文字を縁取りする際に注意すること

Photoshopで文字を縁取りする際は、以下のことに気をつける必要があります。
- 適切な色を選ぶ
- フォントによっては読みづらくなる
- 過剰に使用しないようにする
上記の注意点について詳しく確認していきましょう。
適切な色を選ぶ
Photoshopで文字を縁取りする際には、適切な色の選択が重要です。縁取りの色が適切でないと、文字を縁取るメリットである視認性の向上や文字の強調効果が期待できません。
暗い背景に対しては明るい色の縁取りが効果的ですが、背景と似た色で縁取りをしてしまうと、文字が目立たなくなり視認性が低下します。また、背景とのコントラストを強くしすぎるのも、読みづらさを助長させます。
そのため、縁取りの色を決める際は背景の色とのコントラストを考慮することが大切です。読み手によって見やすい文字にするために、適切な色を選択するようにしましょう。
フォントによっては読みづらくなる
フォントの種類によっては、縁取りをつけると読みづらさを感じる可能性があります。文字の太さや形はフォントによってさまざまです。
特に、太い文字に縁取りをつけると文字が重なり、可読性が低下します。そのため、縁取りをつけても違和感のある場合は、フォントを変更することも検討しましょう。
過剰に使用しないようにする
縁取り文字を過剰に使用すると、情報量が多くなりごちゃごちゃした印象を与えてしまいます。また、過剰に縁取り文字があると、どの文字に注目したらよいのかがわからなくなってしまうかもしれません。
さらに、縁取り文字を複数作る場合は、デザインに統一感を持たせることも大切です。縁取りの色やデザインのテイストが文字ごとに違うと、見る方にバラバラの印象を与えてしまいます。
ほかにも、派手なパターンやグラデーションを縁取りに使用することでも見た目の情報が多くなってしまいます。そのため、文字の縁取りは適切に使用し、全体のバランスを考慮するようにしましょう。
文字の縁取りなどPhotoshopの基礎が学べる講座
Photoshopの基礎を身につけるなら、独学よりも講座を受けるのがおすすめです。Photoshop基礎セミナーコースでは、わずか2日でPhotoshopで使える基本的なツールの操作方法から、実践的な使い方までを勉強できます。
また、オンラインでも学べるため、講習に通う時間がない方や距離的に通えない方でも安心です。さらに、初心者でも受講できるので、これからPhotoshopを触ってみたいと考えている方でも気軽に応募できます。
今すぐPhotoshopをマスターしたい方やこれからPhotoshopを学んでみたい方は、Photoshop基礎セミナーコースを受講してみてはいかがでしょうか。
Photoshopと文字の縁取りについてのまとめ
今回は、Photoshopで文字の縁取りをする方法や、縁取りのメリットと注意点について紹介しました。Photoshopで文字を縁取りする場合は、レイヤースタイルの境界線から行えます。特別な操作は必要ないため、Photoshopを使い始めたばかりの方でも使いこなせるでしょう。
縁取りは文字の視認性やデザイン性の向上が期待できます。そのため、文字が読みづらいと感じた場合や、デザインに物足りなさを感じた場合に利用してみてください。
また、Photoshopでデザイン性を上げるためにはグラデーションの利用も有効です。「Photoshopでグラデーションをつける方法4選!グラデーションがつかない理由も」ではPhotoshopでグラデーションをつける方法について解説しているので、こちらもあわせてご覧ください。