アイコン作成といえばIllustratorのイメージがある方も多いでしょう。
しかし、同じAdobeのデザインソフトであるPhotoshopでもアイコンの作成は可能です。
本記事で、Photoshopを使ったアイコンの作成方法について見ていきましょう。
Photoshopでアイコンを作る手順
Photoshopを使ってアイコンを作成する手順について見てみましょう。今回は練習として、Photoshopの公式アイコンを再現してみます。
完成イメージ

Photoshopでアイコンを作る際のポイントは、カラーコードと文字のフォントを極力合わせることです。
また、完成度を高めたいなら下書きとして透過させた本物のアイコンを配置して、角丸や文字の大きさを合わせるとよいでしょう。
なお、今回使用した各種設定は下記の表のとおりです。これらのフォントやカラーコードを使用して、Photoshopの公式アイコンを再現してみましょう。
| 文字のフォント | Meiryo UI |
| Psのカラーコード | #31a8ff |
| 背景のカラーコード | #001e36 |
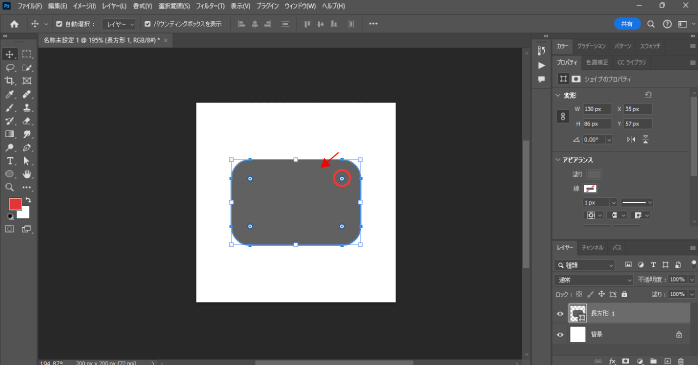
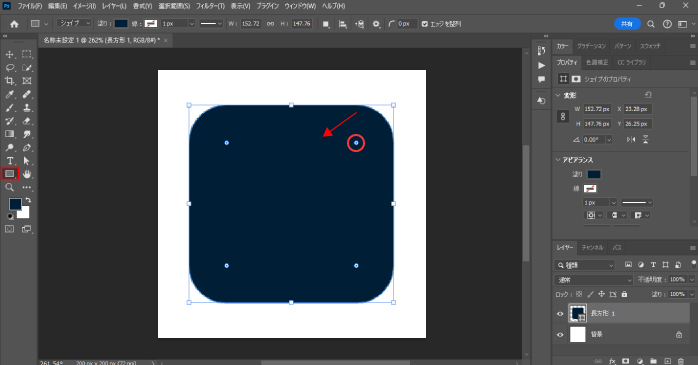
1.長方形を描画する

まずは、背景となる長方形を描画していきます。ツールバーから長方形ツールを選択して、カンバス上にドラッグしましょう。
長方形が描画できたら、四隅の角に少し丸みを与えます。青い二重丸を内側にドラッグして角丸を作りましょう。
このとき、プロパティパネルから描画色を#001e36、線を無しにしておきます。
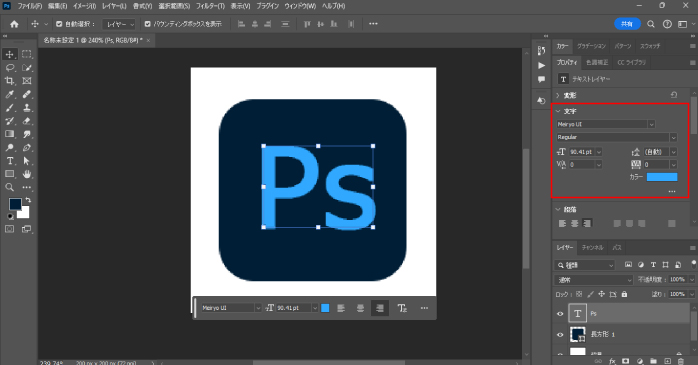
2.文字を入力する

続いて、文字ツールを使って「Ps」と入力します。フォントはMeiryo UI、カラーは#31a8ffにし、サイズは適宜調節してください。
文字が入力できたら、Ctrl(Command)キーを押しながら図形レイヤーのサムネイルをクリックしましょう。
その状態で、整列パネルから「垂直方向中央揃え」と「水平方向中央揃え」を選択して図形の中央に文字を配置しておきます。
また、文字の設定や編集のやり方が曖昧だという方は下記の記事で文字ツールの使い方について解説しているので、ぜひこちらもあわせてご覧ください。
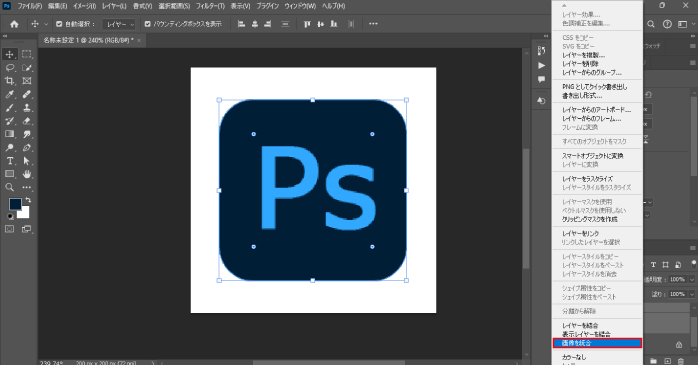
3.画像を統合する

手順2まででPhotoshopのアイコンを作成できたので、最後は図形のレイヤーと文字のレイヤーを統合して一つの画像にしておきましょう。
レイヤーパネルから、図形レイヤーと文字レイヤーをShiftキーを押しながらクリックして複数選択します。
その後、右クリックで開くメニューから「画像を統合」をクリックしてください。すると、図形と文字のレイヤーが一つにまとまって、個別のアイコンとして作成できました。
また、後からパーツを編集したい場合は、レイヤーメニューから「グループ化」してパーツごとのレイヤーは残しておいたり、別ファイルにバックアップを取っておいたりするとよいでしょう。
Photoshopで自作のアイコンを作る方法
Photoshopでアイコンを作る際の一例として、カメラとパソコンのアイコンの作り方を紹介します。どちらも簡単に作成できるので、ぜひ練習してみてください。
カメラのアイコンを作る
カメラのアイコンを作る手順は下記のとおりです。
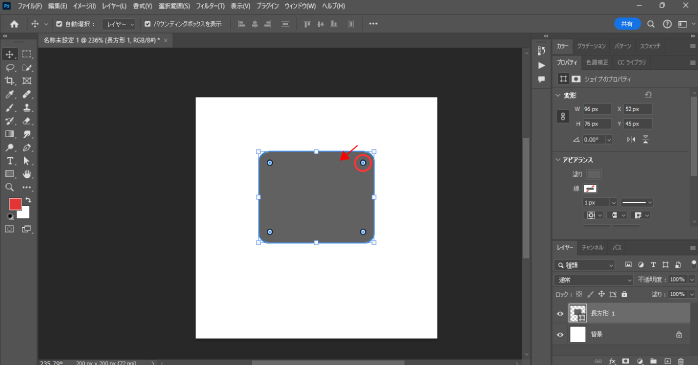
- 長方形ツールで横長な長方形を作成する
- 長方形の四隅にある青い二重丸を内側にドラッグして滑らかな角丸を作る

- 長方形ツールでカメラ上部にあるファインダー部分を作って角丸を適用させる

- ファインダーをAlt(Option)キーを押しながらドラッグでコピーする
- サイズを小さくしてカメラ本体の左上にあるシャッター部分につける
- 塗りが白の楕円形ツールでレンズを作る

- レンズをCtrl(Command)+CでコピーしてCtrl(Command)+Vで貼り付ける
- サイズを小さくして中の描画色をカメラ本体と同じ色に変更する

- レイヤーパネルからすべてのレイヤーを選択したら、レイヤーメニューの「グループ化」で一つのフォルダにまとめる
カメラのアイコンは、シンプルな図形の組み合わせのみで簡単に作成できます。
パソコンのアイコンを作る
パソコンのアイコンを作る手順は下記のとおりです。
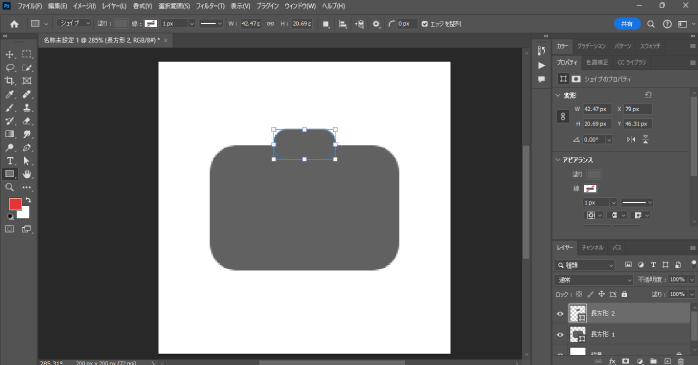
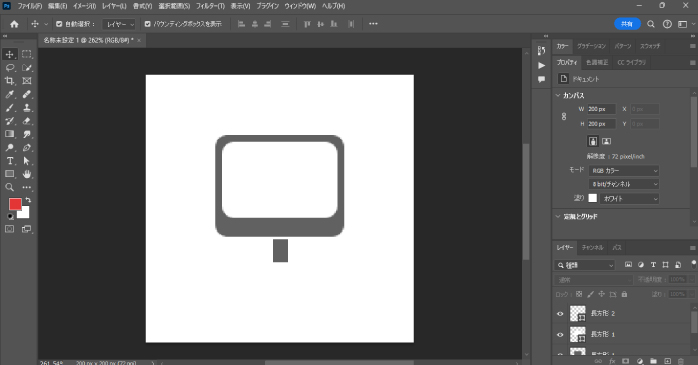
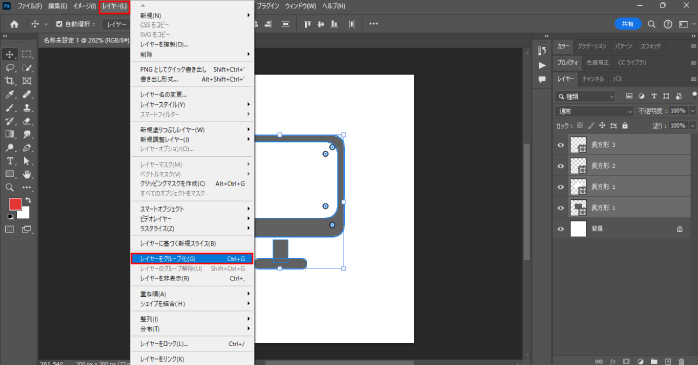
- 長方形ツールで少し横長な長方形を作成する
- 長方形の四隅にある青い二重丸を内側にドラッグして滑らかな角丸を作る

- Ctrl(Command)+Cで作成した長方形をコピーしてCtrl(Command)+Vで貼り付ける
- 塗りを白にして画像のようなサイズ感に調整する

- 長方形ツールで画面の下に縦長の長方形を作成する
- 移動ツールで画面の下に少し余白を取る

- 作成した縦長の長方形の下側に横長で長方形を作成する
- 長方形の四隅にある青い二重丸を内側にドラッグして滑らかな角丸を作る

- レイヤーパネルからすべてのレイヤーを選択したら、レイヤーメニューの「グループ化」で一つのフォルダにまとめる
パソコンのアイコンは、長方形ツールの組み合わせのみで作成できます。
Photoshopで文字アイコンを作る方法
Photoshopで文字アイコンを作る方法です。基本的には、Photoshopのアイコンを作った際と手順は同じです。
今回は、吹き出しの中に文字を入れてアイコン化して見ましょう。
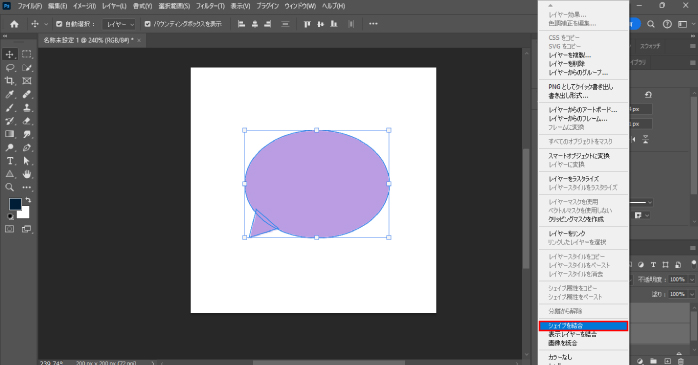
1.楕円形と三角形を描画する
まずはアイコンの土台となる吹き出しを作成します。楕円形ツールをカンバス上でドラッグして少し横長の円を作成しましょう。
続いて、三角形ツールに持ち替え、同じようにドラッグして三角形を描画します。
描画した楕円と三角は移動ツールを使って吹き出しに見えるように合体させます。合体できたらお互いのレイヤーを選択して、右クリックから「シェイプの結合」をしておきましょう。

また、吹き出しはアイデア次第でさまざまな形で作成できます。下記の記事で吹き出しの作り方について解説しているので、ぜひあわせてご覧ください。
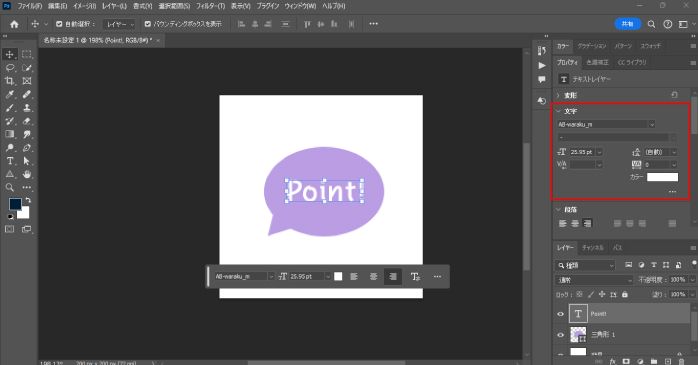
2.文字を入力

アイコンに使用する文字を文字ツールで入力します。今回は「Point!」と入れてみました。
サイズやフォントはお好みで設定してください。
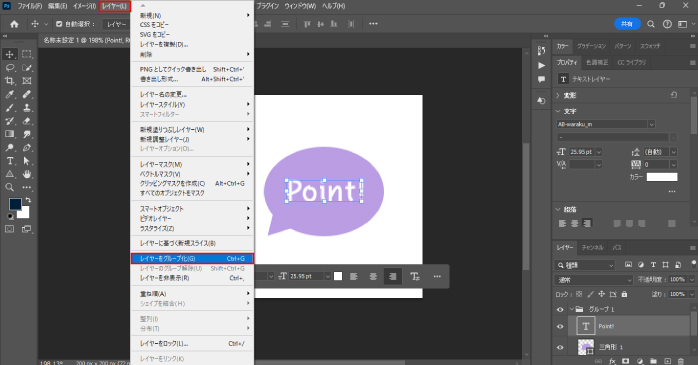
3.図形と文字を結合する

作成した吹き出しと入力した文字を一つのアイコンにしていきます。まず、図形の上に文字を重ねて、違和感のない位置に配置しましょう。
位置が決まったら、図形と文字のレイヤーを選択してレイヤーメニューから「グループ化」をして、一つのフォルダにまとめられたら完成です。
Photoshopのカスタムシェイプツールでアイコンを作る
カスタムシェイプツールは、さまざまなアイコンを使用できるツールです。
挿入するだけで使用できるので、登録されているアイコンで満足できるなら一から作る必要はありません。
図形で作成した背景に、カスタムシェイプツールに登録されている図形を組み合わせてアイコンを作ってみましょう。
1.アイコンの背景を作成する
アイコンの雰囲気を出すために、背景として丸い図形を作成します。
楕円形ツールを持ったら、カンバス上をShiftキーを押しながらドラッグして正円を作りましょう。
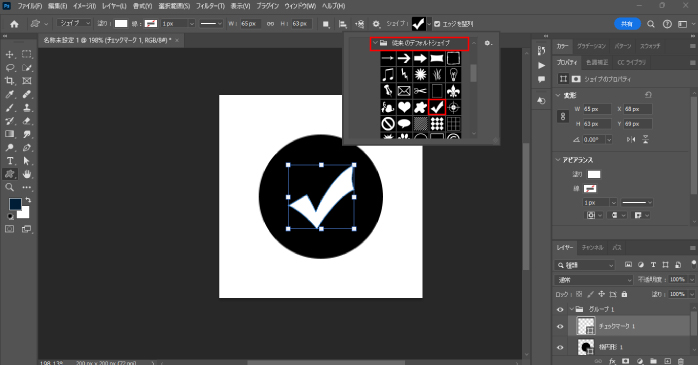
2.カスタムシェイプを挿入する

図形ツールからカスタムシェイプツールを選択します。
オプションバーにある「シェイプ」と表示されているところのメニューを開いて、使用したいシェイプを選択しましょう。
今回は、「従来のシェイプとその他」内の「従来のデフォルトシェイプ」から「チェックマーク」のシェイプを選択しました。
「従来のシェイプとその他」のフォルダが見つからない場合は、ウィンドウメニューの「シェイプ」をクリックして表示されるパネルの右上にあるメニューから、「従来のシェイプとその他」を選択することで使用できるようになります。
シェイプを選択した状態でカンバス上をクリックもしくはドラッグすることで、任意のシェイプを描画できます。
3.組み合わせる
事前に作成していた楕円形とシェイプを合わせてアイコン化していきます。楕円形ツールレイヤーのサムネイルをCtrl(Command)クリックして、円形の選択範囲を作成します。
カスタムシェイプのレイヤーを選択した状態で、オプションバーの整列から垂直と水平方向に中央揃えしましょう。
最後に両レイヤーを選択した状態で、レイヤーメニューから「グループ化」を行えば完成です。
Photoshopのアイコン作成で便利なツールや機能
Photoshopでアイコン作成するうえで覚えておきたいツールや機能は下記のとおりです。
- カスタムシェイプツール
- 多角形ツール
- グループ化
- 整列
それぞれについて詳しくみていきましょう。
カスタムシェイプツール
カスタムシェイプツールは、登録されている図形を挿入できる機能です。矢印や音符、ハートマークなど多様なシェイプを使用できるので、一から自作しなくてもアイコンとして活用できるものもあります。
また、編集メニューの「カスタムシェイプを定義」から自作したアイコンをカスタムシェイプとして登録もできるので、一度作成したアイコンは何度でも使える点も魅力の一つです。
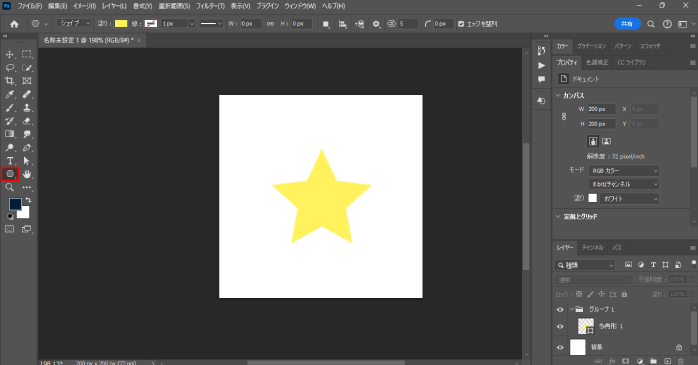
多角形ツール

多角形ツールは、カンバス上に多角形を描画できるツールです。角の数や滑らかさを調整することで、星やギザギザの形を作成できます。
アイコンの素材として活用できるので、長方形ツールや楕円形ツールとあわせて覚えておきましょう。
グループ化

アイコンはパーツごとに複数レイヤーを使用して作成します。作成したアイコンは、最後に一つのグループとしてまとめておかないと移動が大変です。
レイヤーメニューの「グループ化」を適用することで、複数に分かれていたレイヤーを一つのグループとしてフォルダにまとめてくれます。
グループ名は自由に変更できるので、わかりやすい名前をつけて管理しましょう。また、パーツごとにも名前をつけておくと、後から編集する際に便利です。
整列
移動ツールや図形ツールのオプションバーから設定できる「整列」は、図形の位置調整には欠かせない機能です。
Photoshopには、オブジェクトの位置関係を視覚的に表して、位置調整を補完してくれる機能がありますが、操作ミスで若干位置がずれてしまうケースがあります。
そのため、なるべく整列を活用して、位置ズレが起こらないようにすることで、クオリティの高いアイコンの作成ができるでしょう。
Photoshopを一から学習するなら

アイコン作りには、Photoshopの基本操作を押さえておく必要があります。Photoshopの基礎を一から学びたい場合は、Photoshop基礎セミナー講習がおすすめです。
Photoshop基礎セミナー講習を受講することで、ソフトを全く触ったことのない初心者でも下記のレベルにまで到達できます。
- レイヤーの仕組みが理解できる
- マスクやフィルターを扱えるようになる
- 調整レイヤーから色の補正ができるようになる
- 人物のレタッチができるようになる
特に、レイヤーやマスクの仕組みを押さえておくことで、より難易度の高いアイコンの作成もできるようになるでしょう。
Photoshopを一からしっかり学びたい方は、ぜひPhotoshop基礎セミナー講習をチェックしてみてください。
Photoshopのアイコン作成についてのまとめ
今回は、Photoshopでアイコンを作成する方法について解説しました。複雑なアイコンの作成であれば、同じAdobeのデザインソフトであるIllustratorの方が向いています。
しかし、シンプルなアイコンなら画像編集が強みであるPhotoshopでも十分作成可能です。本記事を参考に、ぜひ自作のオリジナルアイコンを作成してみてください。