Photoshopを自由に使いこなすためには、マスクの理解を深めることが大切です。マスクを理解することで、画像編集の効率が格段に上がります。
本記事では、Photoshopで使える5つのマスクについて紹介します。実際にそれぞれのマスクを使う方法についても解説しているので、ぜひ参考にしてみてください。
Photoshopには5つのマスクがある
Photoshopのマスクは、画像を直接編集しない非破壊編集が行える機能です。画像に対して加工をかけた場合、ファイルを保存してしまうと元のデータには戻せません。
そのため、加工後に再編集したい場合は、また一からやり直す必要があります。しかし、マスク機能を使えば実際に画像に編集をかけているわけではないため、後からでも簡単に編集が可能です。
そんな便利なマスク機能ですが、Photoshopには以下の5種類が利用できます。
- レイヤーマスク
- クリッピングマスク
- フィルターマスク
- ベクトルマスク
- クイックマスク
5つのマスクの特徴をまとめた表は以下のとおりです。
| マスクの種類 | 特徴 |
| レイヤーマスク | 画像の一部を非表示にするためのマスク。ブラシツールで細かな修正ができる。 |
| クリッピングマスク | 下に配置したレイヤーで上にあるレイヤーをマスクする。画像データを破壊せずに切り抜きができる。 |
| フィルターマスク | フィルター使用時に表示されるマスク。スマートオブジェクトでないと使用できない。 |
| ベクトルマスク | パスやシェイプで作成したベクトル画像で行うマスク。精度の高い切り抜きができる。 |
| クイックマスク | 選択範囲の微調整に便利なマスク。選択範囲が赤く表示され、ブラシツールで調整ができる。 |
これらのマスクはすべて使い道が異なるため、それぞれの特徴を知り、用途に合った使い方をすることが大切です。
画像の一部を非表示にできるPhotoshopのレイヤーマスク
レイヤーマスクとは、レイヤーに追加するマスクのことで画像の一部分を非表示にしたい場合に利用されます。レイヤーマスクの表示領域は白と黒で表現され、白になっている部分が表示されており、黒の部分が非表示になっています。
ブラシツールを使えば表示領域を自由に編集できるため、細かな修正も簡単です。
また、Photoshopを使ううえで必要な知識であるブラシツールの使い方は、以下の記事で解説しています。こちらもあわせてご覧ください。
レイヤーマスクの使い方
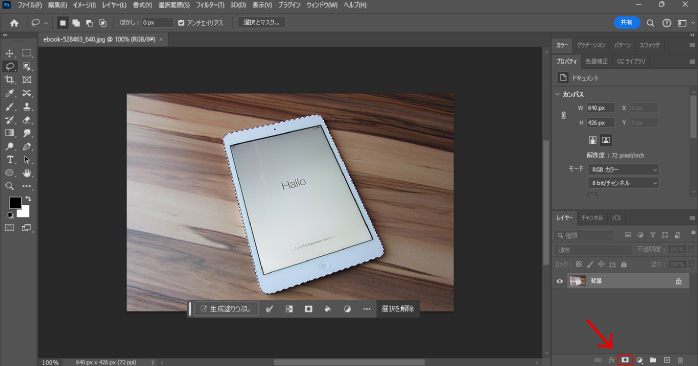
レイヤーマスクを使って画像の切り抜きを行う方法について確認していきましょう。レイヤーマスクの使い方は以下のとおりです。
- 選択範囲作成ツールで切り抜きたい形の選択範囲を作成する
- レイヤー下部に「レイヤーマスクを作成」のアイコンをクリックする

レイヤーマスクで切り抜いた画像をほかの画像の上に配置することで、簡単に合成写真の作成が可能です。
レイヤーマスクのポイント
レイヤーマスクは、透明ピクセルを持たない背景レイヤーに追加できません。背景画像にレイヤーマスクをつけたい場合は、一度通常のレイヤーに変更する必要があります。
通常レイヤーへの変換は、背景レイヤーをダブルクリックし、任意のレイヤー名をつけてOKを選択するか、背景レイヤー右クリックして「背景からレイヤーへ」をクリックすると可能です。
Photoshopで必須スキルのクリッピングマスク

クリッピングマスクとは、下に配置されたレイヤーで上にあるレイヤーをマスクする機能です。例えば、下のレイヤーにある四角形のオブジェクトでクリッピングマスクをかけると、上にある画像レイヤーは四角形でくり抜かれたような形に加工できます。
クリッピングマスクを使えば、元の画像データを破壊せずに切り抜きができるため、後から切り抜きの範囲や位置の変更も容易です。クリッピングマスクは、Photoshopでデザインするうえで必須ともいえるスキルなので、ぜひ習得できるように練習してみてください。
クリッピングマスクの使い方
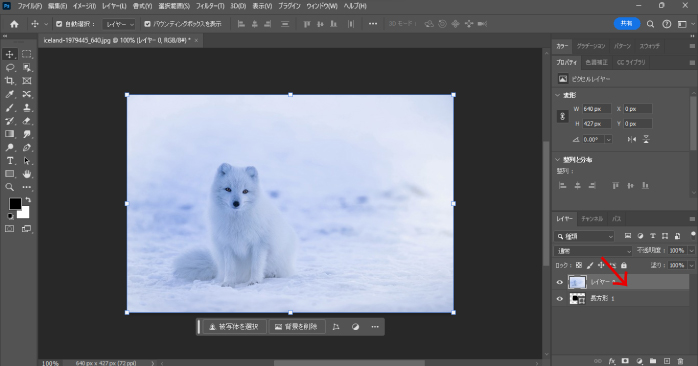
クリッピングマスクを使って画像の切り抜きを行う方法について確認していきましょう。クリッピングマスクの使い方は以下のとおりです。
- 楕円形ツールや長方形ツールでマスクしたい形のオブジェクトを作成する
- 作成したオブジェクトの上に切り抜きたい画像が入った画像レイヤーを配置する
- 画像レイヤーとオブジェクトのレイヤーの間をAlt(Option)を押しながらクリックする

クリッピングマスクの作成は、切り抜きたいレイヤーを右クリックして「クリッピングマスクを作成」を選択することでも行えます。やりやすい方法で試してみましょう。
クリッピングマスクのポイント
クリッピングマスクをする際は、レイヤーの重なり順に注意しましょう。クリッピングマスクは、下のレイヤーで上のレイヤーをマスクするため、順番が逆だとうまくマスクができません。
また、クリッピングマスクされた要素の片方のレイヤー階層を変更してしまうと、クリッピングマスクが解除されてしまう点にも注意が必要です。そのため、クリッピングマスクができないときは、レイヤーの重なり順が間違っていないかを、クリッピングマスクが解除されてしまった場合は、レイヤー階層がズレていないかを確認しましょう。
Photoshopでフィルター範囲を調整するフィルターマスク
フィルターマスクとは、フィルターの使用時に表示されるマスクです。フィルターマスクを使うことで、フィルターをかけたい範囲を自由に調整可能です。
また、フィルターマスクは、レイヤーマスクと同じく黒のブラシで塗ることで、塗った範囲を非表示にできます。レイヤーマスクと似ていますが、フィルター専用のマスクである点が違いとして挙げられます。
フィルターマスクの使い方
フィルターマスクを使って適用させた効果を編集する方法です。フィルターマスクの使い方は以下のとおりです。
- 画像レイヤーを右クリックして「スマートオブジェクトに変換」をクリックする
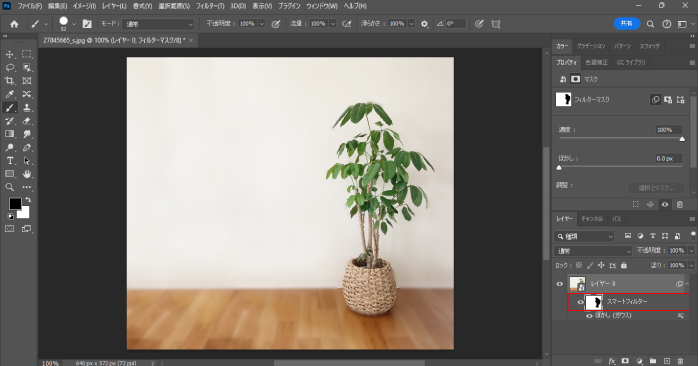
- メニューバーの「フィルター」から「ぼかし」の中の「ぼかし(ガウス)」を選択する
- ぼかしのダイアログが開くのでぼかしの半径設定をしてOKを選択する
- レイヤーに追加されたスマートフィルターをクリックする
- 効果を適用させたくない範囲をブラシツールの黒色で塗ると塗った範囲の効果が見えなくなる

スマートオブジェクトを解除したい場合は、レイヤーを右クリックして「レイヤーをラスタライズ」を選択しましょう。
フィルターマスクのポイント
フィルターを使っているのにフィルターマスクが表示されない場合は、レイヤーがスマートオブジェクトになっていない可能性があります。フィルターマスクは、スマートオブジェクトにしか使えないマスクのため、編集前にチェックしておきましょう。
スマートオブジェクトは、レイヤーを右クリックして「スマートオブジェクトに変換」をクリックすることで変換ができます。また、スマートオブジェクトになっていても、一部のフィルターでは使用できない点も注意が必要です。
Photoshopでパスのマスクができるベクトルマスク
ベクトルマスクとは、パスやシェイプで作成したベクトル画像でマスクをかける機能です。パスの編集によって細かな修正ができたり、解像度に左右しないベクトル画像を使用するため、ほかのマスクと比較して精度の高い切り抜きが可能です。
特に、ペンツールの扱いに慣れている方にとっては、使い勝手の良いマスク方法といえます。
ベクトルマスクの使い方
ベクトルマスクを使って画像の切り抜きを行う方法について確認していきましょう。ベクトルマスクの使い方は以下のとおりです。
- マスクをかけたい画像レイヤーを選択する
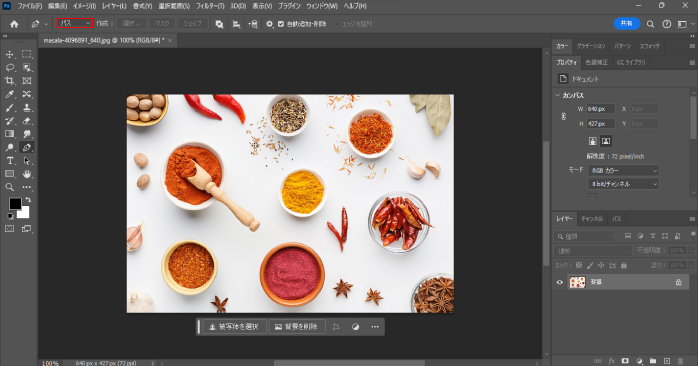
- ツールバーの「ペンツール」を選択する
- オプションバーにあるツールモードを「パス」に変更する

- マスクをかけたい部分をペンツールで囲む
- オプションバーにある「マスク」をクリックする
レイヤーパネルからマスクを選択し、ペンツールかパス選択ツールを使えば、作成したベクトルマスクを編集できます。
ベクトルマスクのポイント
ペンツールでパスを作成する場合、ペンツールの扱いに慣れていないと綺麗な切り抜きはできません。そのため、Photoshop初心者の方は、レイヤーマスクやクイックマスクを使った方が比較的綺麗に切り抜きができるでしょう。
しかし、慣れたら複雑な切り抜きもできるようになるため、積極的に練習してみてください。
Photoshopで選択範囲の調整におすすめなクイックマスク

クイックマスクは、作成した選択範囲を微調整するのにおすすめのモードです。選択範囲を作成後にクイックマスクモードへ移行すると、選択範囲の部分が赤く塗られるため、一目で選択範囲内と外がわかります。
クイックマスクモード中は、ブラシツールを使うことで選択範囲の調整が可能です。視覚的にわかりやすい状態で選択範囲の調整をしたい方は、クイックマスクを使用してみてください。
クイックマスクの使い方
作成した選択範囲をクイックマスクで編集する方法です。クイックマスクの使い方について確認していきましょう。
- クイック選択ツールやオブジェクト選択ツールで選択範囲を作成する
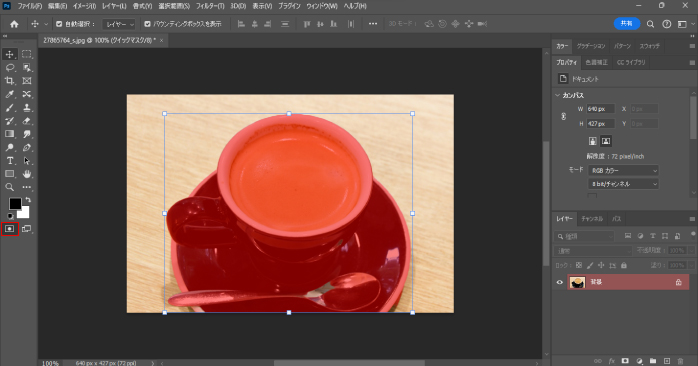
- ツールバーの下部にあるクイックマスクモードのアイコンをクリックする

- ブラシツールの描画色を黒にして選択できていない範囲をドラッグで調整する
はみ出した部分は白の描画色でドラッグすることで綺麗に調整できます。
クイックマスクのポイント
クイックマスクの色や不透明度、色がつく範囲はクイックマスクオプションから変更可能です。自分の好みの設定にすることで、作業がしやすくなるでしょう。
クイックマスクオプションは、クイックマスクモードになっているレイヤーをダブルクリックすることで表示できます。
Photoshopのマスクを習得するなら
Photoshopのマスクは種類が豊富で使い分けが難しいため、プロに教わるのが上達の近道です。Photoshop基礎セミナー講習では、実務でも使える実践的な方法でPhotoshopのマスクを学習できます。
そのため、マスクの知識がなくても講習を終える頃にはスムーズに使えるようになるでしょう。マスク以外の便利な機能についても学べるので、Photoshop全般の知識をつけたい方は、ぜひPhotoshop基礎セミナー講習をチェックしてみてください。
Photoshopのマスクについてのまとめ
今回はPhotoshopで使える5つのマスクについて紹介しました。マスクは画像の一部を非表示にする機能ですが、フィルター使用時にマスクをかけられるフィルターマスクや、ベクトル画像でマスクをかけられるベクトルマスクなど用途はさまざまです。
Photoshopのマスクを使う際は、本記事を参考に用途に合わせたマスクを選んでみてください。
また、Photoshopを使ううえで押さえておきたい画像の切り抜きについては以下の記事で解説しています。こちらも参考にしてみてください。