撮影した写真をイラスト風に加工してSNSのアイコンにしたり、デザインに活かしたりしたい場合もあるでしょう。
Photoshopでは、さまざまな手法で写真をイラスト化できます。
本記事で、Photoshopで写真をイラスト化する方法について確認していきましょう。
Photoshopで写真をイラスト化することで得られる効果
Photoshopでイラスト化することで、以下のような効果を得られます。
- アーティスティックな雰囲気を表現できる
- クリエイティブな表現の幅が広がる
それぞれの効果について確認していきましょう。
アーティスティックな雰囲気を表現できる
写真をイラスト化することで、写真全体にアーティスティックな雰囲気を付与できます。
そのため、Photoshopでアート作品を作る際に活用すると、簡単な加工で味のある表現ができるでしょう。
特に、個性的なデザインを求める際に相性の良い表現方法といえます。
クリエイティブな表現の幅が広がる
イラスト化の手法をマスターしておくことで、デザインを作成する際のクリエイティブな表現の幅が広がります。
特に、広告デザインに取り入れることで写真の印象を強く与えられるので、マーケティングの効果も期待できるでしょう。
表現手法の一つとして、イラスト化の方法を知っておくことはメリットだといえます。
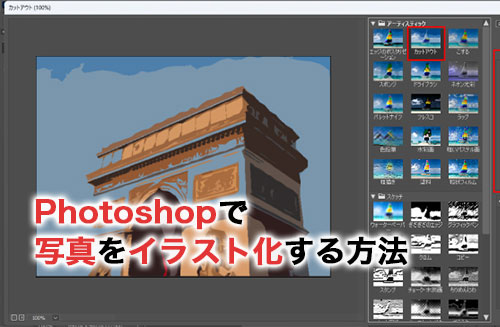
Photoshopのカットアウトで写真をイラスト化する
Photoshopのカットアウトを使って写真をイラスト化する方法です。カットアウトを活用することで写真を単純化し、イラストのように表現ができます。
Photoshopのカットアウトで写真をイラスト化する手順について見ていきましょう。
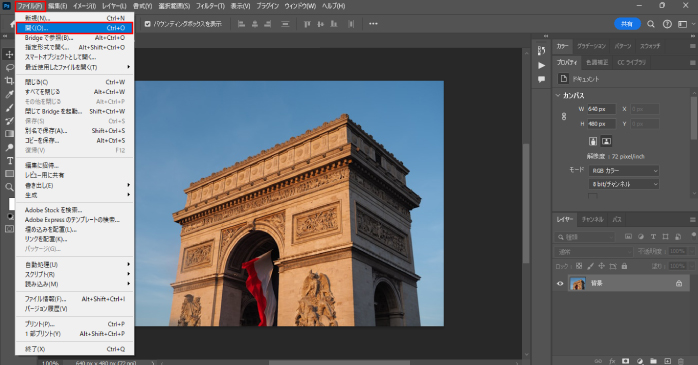
1.写真をPhotoshopで開いてスマートオブジェクト化する

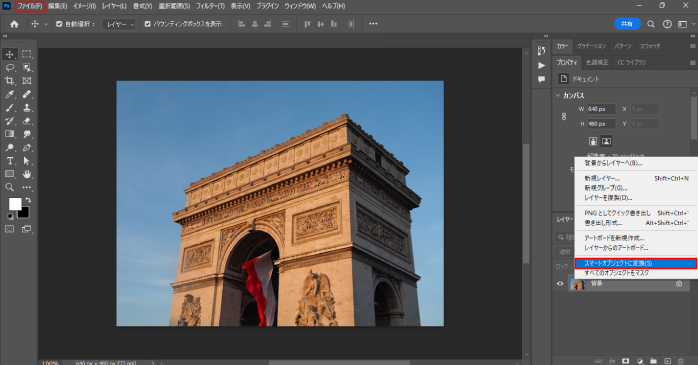
メニューバーの「ファイル」から「開く」を選択して、イラスト化したい写真を読み込みます。今回は、凱旋門の写真を選択しました。

取り込んだ写真は、右クリックから「スマートオブジェクトに変換」を適用させておきましょう。スマートオブジェクト化しておくことで、後から再編集ができるようになります。
2.カットアウトを適用させる

画像を取り込めたら、メニューバーの「フィルター」内にある「フィルターギャラリー」を選択しましょう。
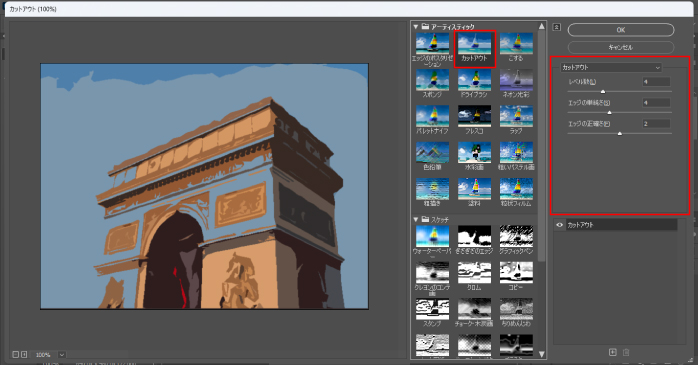
専用のワークスペースが立ち上がったら、「アーティスティック」フォルダから「カットアウト」を選択します。
画面右側にある、以下の設定項目をプレビュー画面を見ながら調節しましょう。
| 項目 | 説明 |
| レベル数 | 階調の多さを変更する。 |
| エッジの単純さ | 輪郭の単純さを変更する。 |
| エッジの正確さ | 元の写真の輪郭をどの程度正確に表現するかを決める。 |
編集後にOKボタンで確定したら、カットアウトでのイラスト化は完成です。
Photoshopのポスタリゼーションで写真をイラスト化する
写真の階調数を制御できるポスタリゼーションを使った方法です。
ぼかしやトーンカーブなどの機能と組み合わせることで、写真にイラストのようにアナログチックな加工を施せます。
Photoshopのポスタリゼーションで写真をイラスト化する手順について見ていきましょう。
1.写真をPhotoshopで開いてスマートオブジェクト化する

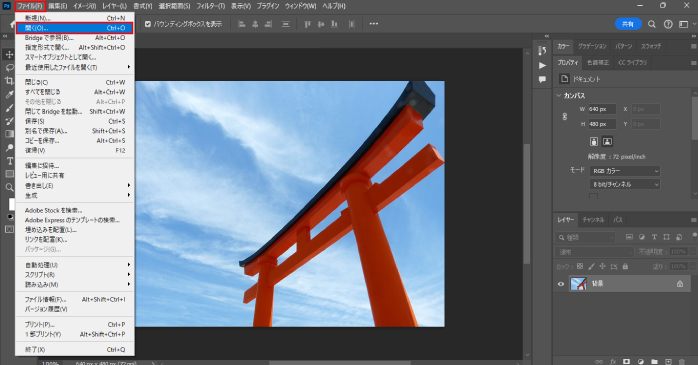
メニューバーの「ファイル」から「開く」を選択して、イラスト化したい写真を読み込みます。今回は、鳥居の写真を選択しました。
取り込んだ写真は、右クリックから「スマートオブジェクトに変換」を適用させておきましょう。
2.ぼかしを適用する

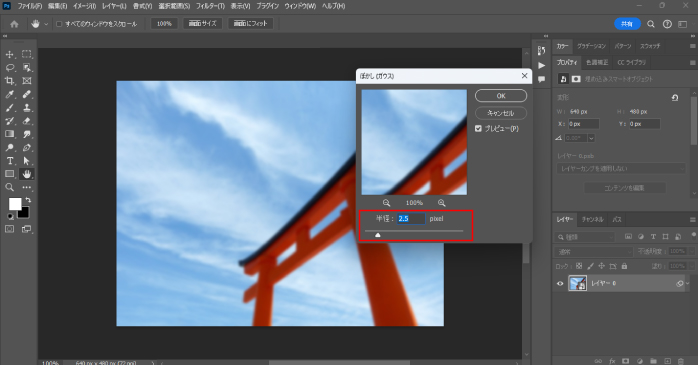
メニューバーの「フィルター」内にある「ぼかし」から「ぼかし(ガウス)」を選択します。
専用のダイアログボックスが開くので、「半径」の数値を調節して、写真全体に軽くぼかしを入れましょう。
3.ポスタリゼーションを適用する

続いて、メニューバーの「イメージ」内にある「色調補正」から「エッジのポスタリゼーション」を選択します。
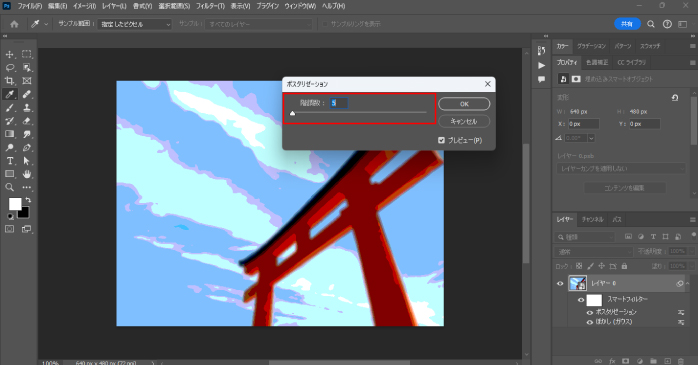
専用のダイアログボックスが開いたら、プレビュー画面を見ながら「階調数」を調節しましょう。
階調数を下げることで、写真をより荒く表現できます。しかし、下げすぎると原型がなくなってしまうので、使用している写真に対して程よい数値を探してください。
4.トーンカーブでコントラストを強める

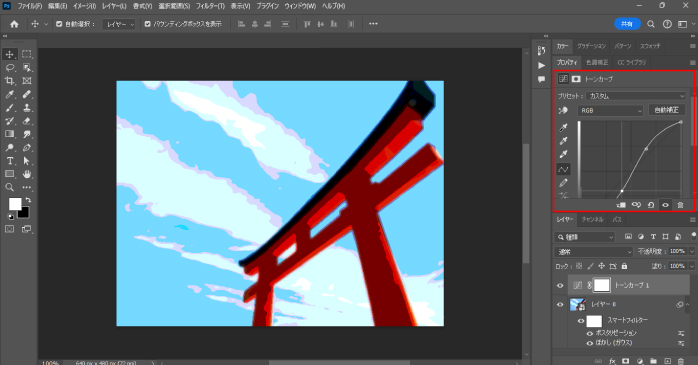
最後にトーンカーブでコントラストを追加して、イラスト感をさらに強めていきます。レイヤーパネル下部にある「新規調整レイヤー」から「トーンカーブ」を選択しましょう。
トーンカーブをS字にドラッグして、コントラストを強めたら、ポスタリゼーションで写真をイラスト化する方法の完成です。
Photoshopの油彩で写真をイラスト化する
写真を油彩画のように加工できる「表現技法」の「油彩」を使ってイラスト化する方法です。
写真に油彩のフィルターをかけるだけで、アナログな雰囲気を演出できます。
Photoshopの油彩で写真をイラスト化する手順について見ていきましょう。
1.写真をPhotoshopで開いてスマートオブジェクト化する

メニューバーの「ファイル」から「開く」を選択して、イラスト化したい写真を読み込みます。今回は、エッフェル塔の写真を選択しました。
取り込んだ写真は、右クリックから「スマートオブジェクトに変換」を適用させておきましょう。
2.油彩を適用させる

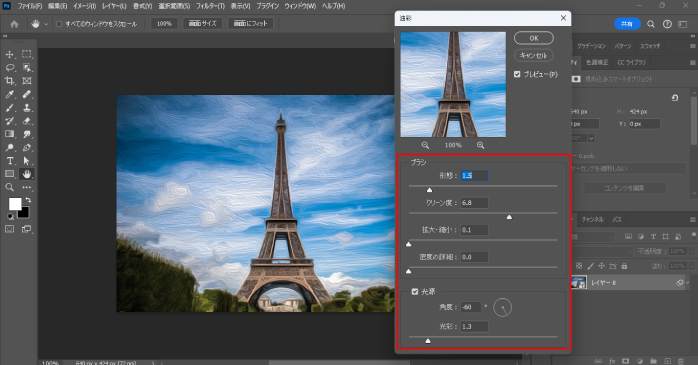
メニューバーの「フィルター」内の「表現技法」から「油彩」をクリックしましょう。すると、専用のダイアログボックスが開くので、ブラシと光源のスライダーを変更して調整を行います。
形態とクリーン度のスライダーを変更することで元写真の形や詳細な表現を崩せます。イラストで描かれたような仕上がりになるまで微調整を行いましょう。
編集ができたらOKボタンで確定してください。
Photoshopのドライブラシで写真をイラスト化する
Photoshopのドライブラシを使って写真をイラスト化する方法です。ドライブラシは写真を絵画風に加工したい場合に使われるフィルターです。
Photoshopのドライブラシで写真をイラスト化する手順について見ていきましょう。
1.写真をPhotoshopで開いてスマートオブジェクト化する

メニューバーの「ファイル」から「開く」を選択してイラスト化したい写真を読み込みます。今回は、自由の女神の写真を選択しました。
取り込んだ写真は、右クリックから「スマートオブジェクトに変換」を適用させておきましょう。
2.ドライブラシを適用させる

画像を取り込めたら、メニューバーの「フィルター」内にある「フィルターギャラリー」を選択しましょう。
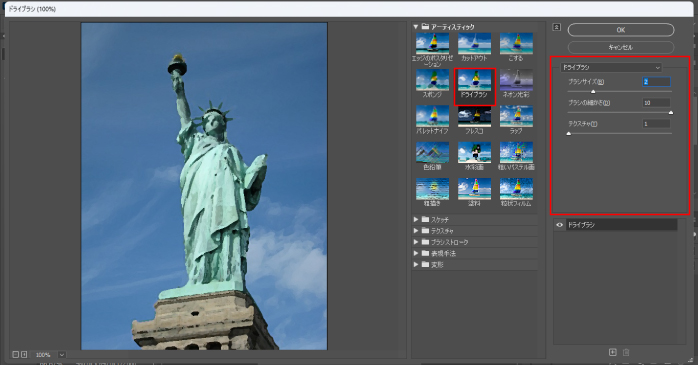
専用のワークスペースが立ち上がったら、「アーティスティック」フォルダから「ドライブラシ」を選択します。
プレビュー画面を見ながら、画面右側にある設定項目を調節しましょう。スライダーを感覚的に動かして、理想の結果に近づけます。
3.色相・彩度を調節する

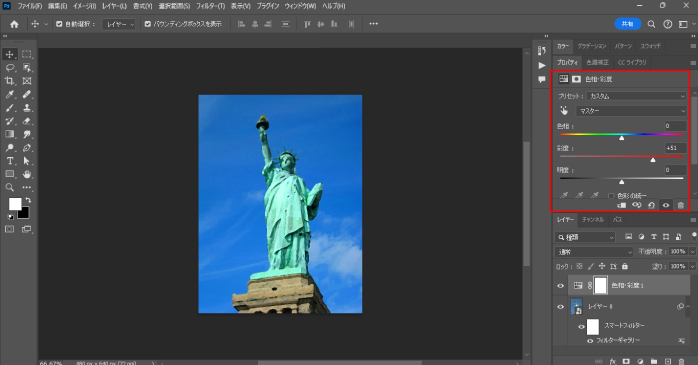
現状よりもイラスト感を強くするために、お好みで彩度を調節してみましょう。
レイヤーパネル下部にある「新規調整レイヤー」のアイコンをクリックし、その中にある「色相・彩度」を選択します。
彩度のスライダーを上げて、写真全体を少し鮮やかにすることで、よりイラストに近い雰囲気になります。
また、複数の写真に同じ加工を行いたい場合は、Photoshopのアクション機能がおすすめです。アクションを使えば、登録済みの作業をすべてPhotoshopが自動で行ってくれます。
業務の効率化にとても便利な機能なので、気になる方は、ぜひ以下の記事もあわせてご覧ください。
Photoshopで線画を抽出して写真をイラスト化する
写真の線画を抽出してイラスト化する方法です。色調補正やぼかしなどさまざまな機能を使って編集していきます。
Photoshopで線画を抽出して写真をイラスト化する手順について見ていきましょう。
1.写真をPhotoshopで開いてスマートオブジェクト化する

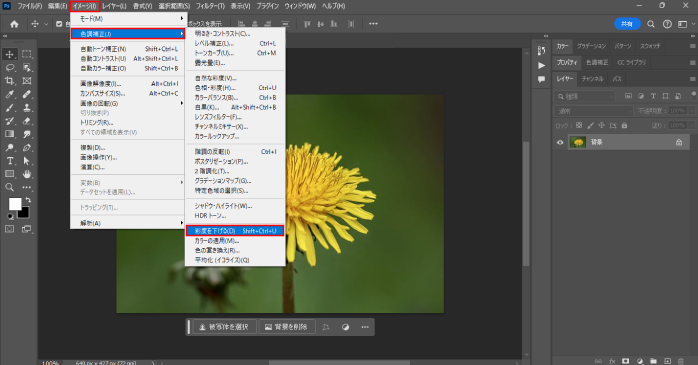
メニューバーの「ファイル」から「開く」を選択して、イラスト化したい写真を読み込みます。今回は、タンポポの写真を選択しました。
続いて行う彩度を下げる操作は、スマートオブジェクトでは行えないので、この時点でスマートオブジェクト化はしないようにしましょう。
2.写真の彩度を下げる

まずは、線画抽出をしやすいように、写真全体の彩度を下げていきます。
メニューバーの「イメージ」内にある「色調補正」から「彩度を下げる」を選択することで、自動で写真全体の彩度を落とせます。
彩度を下げたら、Ctrl(Command)+Jキーを押してレイヤーを複製しておきましょう。
3.「階調の反転」を行う

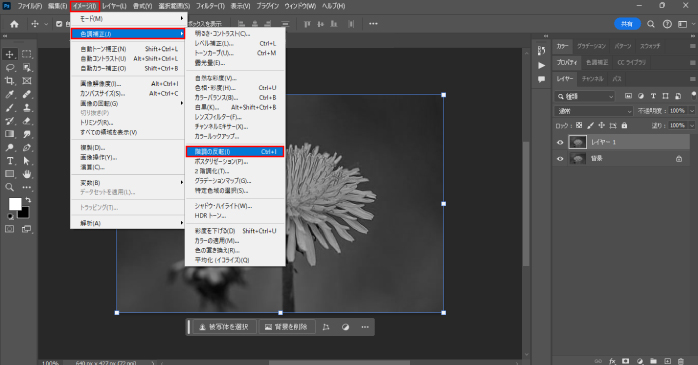
複製したレイヤーをアクティブにした状態で、メニューバーの「イメージ」内にある「色調補正」から「階調の反転」をクリックしてください。ショートカットキーはCtrl(Command)+Iキーです。
階調が反転したら、レイヤーパネルの描画モードを「通常」から「覆い焼きカラー」に変更しましょう。写真全体に色がなくなるとOKです。
4.「ぼかし」を適用させる

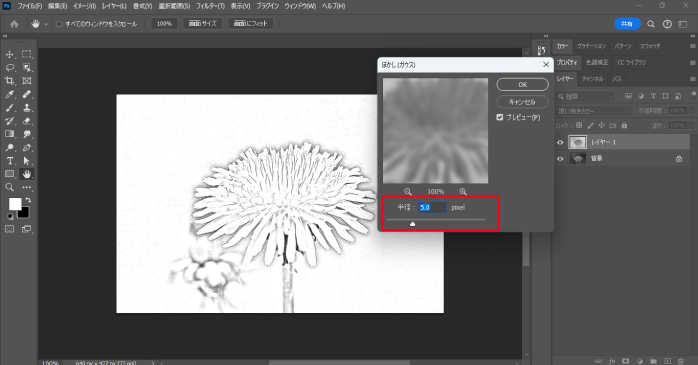
最後に、メニューバーの「フィルター」内にある「ぼかし」から「ぼかし(ガウス)」を選択します。ぼかし(ガウス)のダイアログボックスが開くので、半径の数値を任意で変更してください。
プレビュー画面を見ながら調整ができたら、OKボタンで確定します。すると、写真全体の線画が浮き出てイラストのように表現された画像ができました。
なお、このタイミングでレイヤーをスマートオブジェクトに変換しておくと、ぼかしの再編集がいつでもできるので右クリックからスマートオブジェクト化しておくとよいでしょう。
また、Photoshopの機能を使って線画抽出する方法はほかにもあります。以下の記事で複数のやり方について解説しているので、ぜひこちらもあわせてご覧ください。
Photoshopのさまざまな加工を学ぶなら

Photoshopを使って写真をイラスト化させるような、アーティスティックな加工を学びたいならPhotoshop基礎セミナー講習がおすすめです。Photoshop基礎セミナー講習では以下のような加工テクニックを学べます。
- 描画モードを使ったメイク修正
- GIFアニメーションを使ったシネマグラフの作成
- 露光量とトーンカーブを使ったアート作品の加工
また、本セミナーを受講するとスキルアップのためのセミナーガイドがついてくるため、受講後もいつでも復習ができます。
さらに、会場へ通えない方のためのライブウェビナーコースも用意されているので、オンラインでの受講も可能です。
Photoshopの基礎から応用までを学習できる当講座が気になる方は、ぜひ公式ホームページから詳細をチェックしてみてください。
Photoshopで写真をイラスト化するについてのまとめ
今回は、Photoshopで写真をイラスト化する方法について解説しました。Photoshopのさまざまな機能を利用することで、写真にイラスト風の加工を施すことができます。
イラスト化した写真はSNSのアイコンや、バナー画像などに使用できるので、Photoshopで個性的な作品作りをしたい方は、ぜひチャレンジしてみてください。