画像の一部を好きな形で切り抜きたい場合に便利なのが、Adobeの画像編集ツールであるPhotoshopです。Photoshopのクリッピングマスク機能を使えば、元の画像データを破壊せずに切り抜き加工ができます。
本記事では、そんなPhotoshopのクリッピングマスクを使う方法について解説します。ほかにもクリッピングマスクができないときに考えられる理由や、クリッピングマスクを使った応用方法についても解説しているので、ぜひ参考にしてみてください。
Photoshopのクリッピングマスクとは?
クリッピングマスクは、上のレイヤーに下のレイヤーの透明ピクセルをマスクとして適用させることで、自由な形に切り抜いたように表現できる機能です。クリッピングマスクを使うと、元の画像に編集を加えるわけではないため、データが壊れてしまう心配がありません。
データを維持しながら編集ができるので、作業のやり直しが容易です。そのため、クリッピングマスクで編集するなら、画像の予備を作っておく必要がない点もメリットの一つといえるでしょう。
Photoshopでクリッピングマスクをする方法
クリッピングマスクは、Photoshopを使うえで頻出する機能の一つです。Photoshopをマスターするために、クリッピングマスクの方法について一つずつ確認していきましょう。
①画像を追加する
メニューバーの「ファイル」から「開く」を選択すると追加する画像を選択できます。クリッピングマスクを適用させたい画像を選択して、OKをクリックしましょう。
WindowsならCtrl+O、MacならCommand+Oを使えばショートカットで画像を開く画面に移行できます。
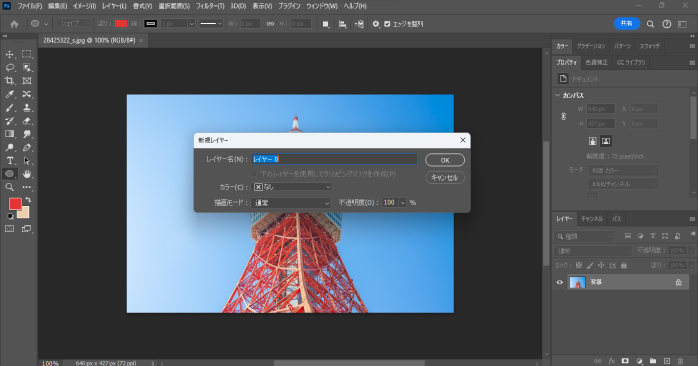
②背景レイヤーをレイヤーに変更する

追加した画像は背景レイヤーとしてPhotoshopで表示されます。背景レイヤーのままだとクリッピングマスクができないので、背景レイヤーを普通のレイヤーに変更しましょう。
レイヤーパネル内の背景レイヤーをダブルクリックすると新規レイヤーのダイアログが開くので、任意の名前をつけてOKをクリックします。レイヤーパネルがない場合は、メニューバーの「ウィンドウ」の中の「レイヤーパネル」を選択することで表示できます。
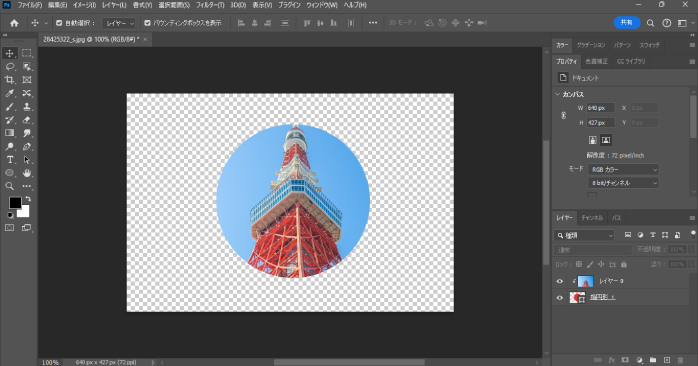
③クリッピングマスクを適用する

画面左にあるツールバーから「楕円形ツール」を選択し、切り抜きたい画像の上でShiftを押しながらドラッグします。正円が作成できたら、シェイプのレイヤーをドラッグして画像レイヤーの下に配置しましょう。
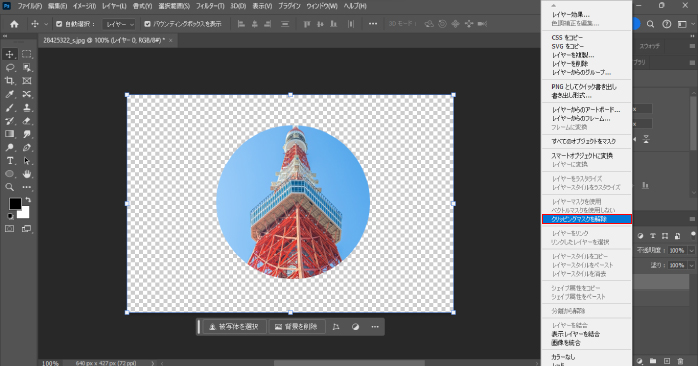
画像レイヤーを右クリックして表示されるオプションメニューから「クリッピングマスクを作成」を選択します。すると、画像が長方形で切り抜かれた状態になります。
ほかにも、画像とシェイプのレイヤーの真ん中をAltもしくは Optionキーを押しながらクリックすることでもクリッピングマスクは作成可能です。
Photoshopでクリッピングマスクの位置を移動する方法
クリッピングマスクは実際に画像をくり抜いているわけではないため、後から画像やマスクの位置を変更できるのが魅力です。画像とマスク、そして両方の位置を動かす方法は以下の表のとおりです。
| 挙動 | 方法 |
| 画像のみを動かす | 画像レイヤーを選択した状態で動かす。 |
| マスクのみを動かす | マスクエリアのレイヤー選択した状態で動かす。 |
| 画像とマスクの両方を動かす | 画像レイヤーとマスクエリアのレイヤーの両方を選択した状態で動かす。 |
レイヤーの複数選択は、Shiftキーを押しながら行うことで可能です。
Photoshopでクリッピングマスクを解除する方法

クリッピングマスクを解除する方法は、主に以下の3種類です。
- レイヤーを右クリックして「クリッピングマスクを解除」を選択する
- クリッピングマスクされている上のレイヤーを選択して、メニューバーの「レイヤー」から「クリッピングマスクを解除」を選択する
- 再度画像と長方形のレイヤーの真ん中をAltもしくは Optionキーを押しながらクリックする
クリッピングマスクのメリットは、いつでも解除して再編集できる点にあります。上記の方法からやりやすいものを試してみてください。
Photoshopのクリッピングマスクを応用する
クリッピングマスクは画像の切り抜きだけでなく、以下のような応用も使えます。
- テキストでクリッピングマスクする
- 調整レイヤーをクリッピングマスクする
- グループにクリッピングマスクをかける
- モックアップを作成する
- イラストに使用する
クリッピングマスクを効果的に応用できれば、デザインの幅が大きく広がります。これらの応用方法について詳しく見ていきましょう。
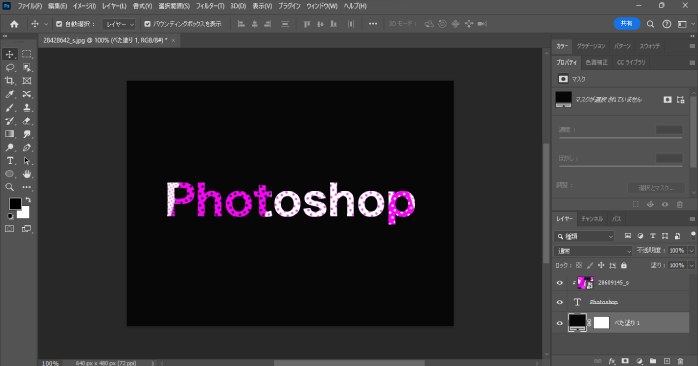
テキストでクリッピングマスクする

テキストでクリッピングマスクすることで、画像を文字でくり抜いた表現が可能です。方法はシェイプにクリッピングマスクをしたときと同様です。
画像と文字を用意して、文字レイヤーを下にした状態で画像レイヤーを右クリックします。オプションメニューから「クリッピングマスクを作成」をクリックすれば、テキストでくり抜きが可能です。
調整レイヤーをクリッピングマスクする
画像の色味を変更したい場合は、調整レイヤーを使って編集を行います。しかし、画像が複数ある場合はすべての画像に効果が適用されてしまいます。
そのような場合は、調整レイヤーと対象の画像をクリッピングマスクすることで、選択した画像にのみ効果を適用可能です。調整レイヤーを対象の画像の上に配置して、調整レイヤと画像レイヤーの間をAltもしくはOptionキーを押しながらクリックすることでクリッピングマスクをかけられます。
細かな修正を加えたいときは、ぜひ利用してみてください。
グループにクリッピングマスクをかける
Photoshopは、グループにもクリッピングマスクをかけられます。そのため、複数のシェイプを組み合わせて作ったグループとクリッピングマスクをかけることで、複雑な切り抜きも可能です。
特殊な形で切り抜きたい場合は、ぜひ試してみてください。
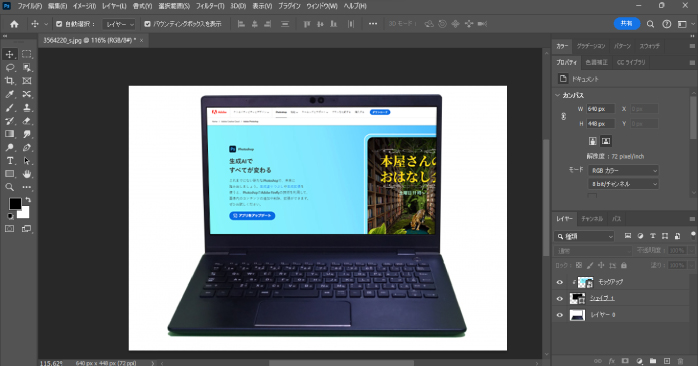
モックアップを作成する

Web制作におけるモックアップとは、色やデザインの完成ビジュアルを共有できるサンプルです。モックアップ素材に自身の作品を合成し、デザイナーとしてのポートフォリオとしても使用されることがあります。
そんな、モックアップ素材にパソコンやスマートフォンのスクリーンショットを埋め込む際も、クリッピングマスクが利用できます。用意したモックアップ素材に対して、長方形ツールやペンツールで切り抜きたい形を作成します。
作成したシェイプとスクリーンショットの画像をクリッピングマスクすれば、モックアップの完成です。
イラストに使用する
イラストに色を塗る際や影をつける際にも、クリッピングマスクは便利な機能です。色を塗りたい範囲にマスクを作成することで、塗る範囲からブラシがはみ出ても非表示にできます。
そのため、イラストの細かい範囲もざっくり塗れるようになり、作業効率が向上するでしょう。
また、Photoshopではグラデーションを使うことでデザインの幅を広げられます。以下の記事では、グラデーションのかけ方について解説しているので、こちらもあわせてご覧ください。
Photoshopでクリッピングマスクができない理由
クリッピングマスクは複数の要因によって、思い通りに適用できない場合があります。特に以下の3点はPhotoshopでクリッピングマスクができない理由としてよく挙げられる項目です。
- レイヤーが空になっている
- レイヤーの重なり順が合っていない
- 片方のレイヤーの階層を動かした
それぞれについて詳しく見ていきましょう。
レイヤーが空になっている
空のレイヤーにクリッピングマスクをすると、切り抜きたかったレイヤーが非表示になって見えなくなってしまいます。また、切り抜きたいレイヤーの下にレイヤーが配置されていない場合も、クリッピングマスクはできません。
そのため、クリッピングマスクできない場合は、対象のレイヤーが空になっていないかと、下にレイヤーが配置されているかを確認しましょう。特に、画像が背景レイヤーになっている場合は、下にレイヤーを配置できないので、レイヤーをダブルクリックして通常レイヤーに変更する作業が必要です。
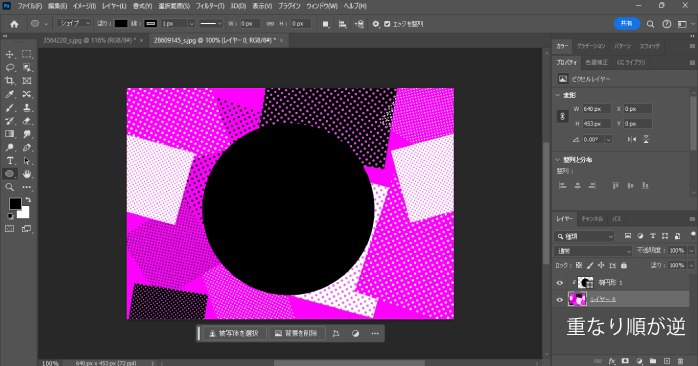
レイヤーの重なり順が合っていない

クリッピングマスクは、下のレイヤーの透明ピクセルで上のレイヤーを切り抜く機能です。そのため、レイヤーの重なり順が間違っていると、思うようにクリッピングマスクを適用できません。
意図しない形でマスクされてしまう場合やマスクがされないは、レイヤーの重なり順が間違っていないか確認するようにしましょう。
片方のレイヤーの階層を動かした
意図せずクリッピングマスクが解除されてしまう場合は、レイヤーの階層を片方のレイヤーのみ変えてしまった可能性があります。レイヤーの階層を片方だけ変更すると、クリッピングマスクが自動的に解除されます。
レイヤーの階層を変えたい場合は、クリッピングマスクしている二つのレイヤーを両方とも動かさなければいけません。Shiftキーを押しながら選択することで、レイヤーの複数選択が可能です。
Photoshopのクリッピングマスクを深く学べる講座
クリッピングマスクを実務で使えるレベルまで理解したい方は、「Photoshop基礎セミナー講習」の受講がおすすめです。Photoshop基礎セミナー講習なら、モックアップの作成やレイヤー効果を使った文字のデザインを行うカリキュラムがあるため、実際にクリッピングマスクを使う状況で使用感を学べます。
その結果、独学よりもクリッピングマスクの特性や効果について深く理解できるでしょう。また、講習ではクリッピングマスクだけでなく、そのほかのPhotoshopの機能についても学習できます。
そのため、クリッピングマスクを含むPhotoshop全般の機能を使いこなせるようになりたい方にも、Photoshop基礎セミナー講習はおすすめです。
Photoshopのクリッピングマスクについてのまとめ
今回は、Photoshopでクリッピングマスクを使う方法について紹介しました。クリッピングマスクは、元のデータを壊さずに任意の形で切り抜き加工ができる機能です。
そのため、後からの編集が容易で作業の利便性が高いのが特徴です。しかし、クリッピングマスクはレイヤーの重なり順によってはうまく適用できないため、苦手意識を持っている方も多いでしょう。
それでも、回数を重ねれば誰でも使いこなせるようになる機能なため、ぜひ本記事の内容を参考にクリッピングマスクの練習をしてみてください。
また、Photoshopを使いこなすうえで重要な機能の一つである画像の切り抜きについては以下の記事で解説しています。こちらもあわせてチェックしてみてください。



 CAM Summit 2024 in 中部" width="375" height="245" >
CAM Summit 2024 in 中部" width="375" height="245" >