画像でパラパラ漫画のような表現ができるGIFは、 Photoshopから自作が可能です。
画像をアップロードすれば自動でGIFを作ってくれるフリーサイトもありますが、Photoshopならアニメーションの速さやコマ送りの数などを自由に調節できます。
本記事で、PhotoshopでGIF画像を作成する手順について確認していきましょう。
Photoshopで作れるGIF画像とは?
GIFとはGraphics Interchange Format(グラフィックス・インターチェンジ・フォーマット)の略称で、簡易的なアニメーションの作成ができる画像形式です。
Web上でよく見かける、アニメーションがループしている画像がGIF画像です。
アニメーションが作れる点とファイルが軽量な点がメリットですが、256色までしか表現できないという制限があります。
また、背景を透過にできるため、ロゴやイラストの制作に向いているといえるでしょう。
PhotoshopでGIF画像を作成できる2つの機能

PhotoshopでGIF画像を作る際は、フレームアニメーションとビデオタイムラインの機能を利用します。それぞれの機能の特徴や違いについて確認していきましょう。
フレームアニメーション
フレームアニメーションは、静止画を素早く切り替えてアニメーションを作る機能です。仕組みとしてはパラパラ漫画をイメージするとわかりやすいでしょう。
シンプルな動きのアニメーションを作成する際や、コマ送りのような動きを実現する際に最適な機能といえます。
ビデオタイムライン
ビデオタイムラインは、レイヤーにキーフレームを指定してアニメーションを作成する機能です。複数のオブジェクトを動かしたり、滑らかな動きを実現したりしたい際に活用されます。
フレームアニメーションよりも自由度が高いため、より複雑なアニメーションを作成できます。
PhotoshopでGIF画像を作る手順
Photoshopのフレームアニメーションを使ってGIF画像を作る手順について見ていきます。今回は、Webサイトなどで見かけるケースの多い円形のローディング画像を作ってみましょう。
1.長方形を作成する
まずはGIFの素材となるローディング画像を自作してみましょう。メニューバーの「新規」から幅と高さが200pxのドキュメントを作成します。
ドキュメントが作成できたら、ツールバーから長方形ツールを選択します。
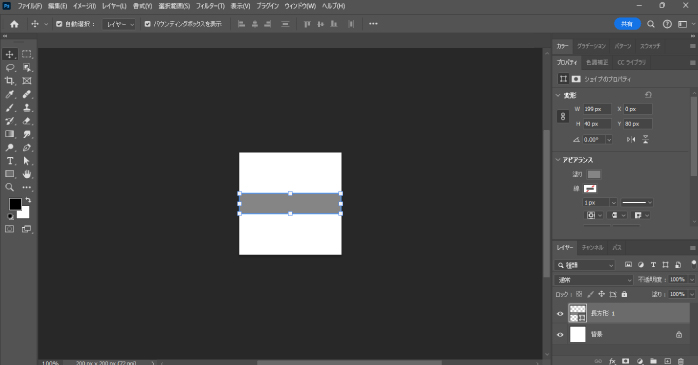
オプションバーのモードが「シェイプ」になっていることを確認して、画像のような大きさでカンバスの中央にドラッグで設置しましょう。

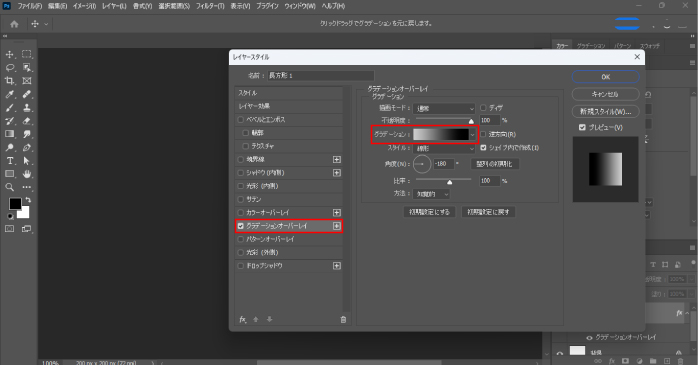
長方形が設置できたら、レイヤーをダブルクリックしてレイヤースタイルのパネルを開きます。左側のメニューから「グラデーションオーバーレイ」をクリックしてください。
グラデーションの項目をダブルクリックして表示されるパネルから、グレーから黒に変化するグラデーションを設定しましょう。

左右のスライダーをダブルクリックすることでカラーの変更ができます。グラデーションのカラーを変更できたらOKボタンで編集を確定させましょう。
2.長方形を円形に加工する

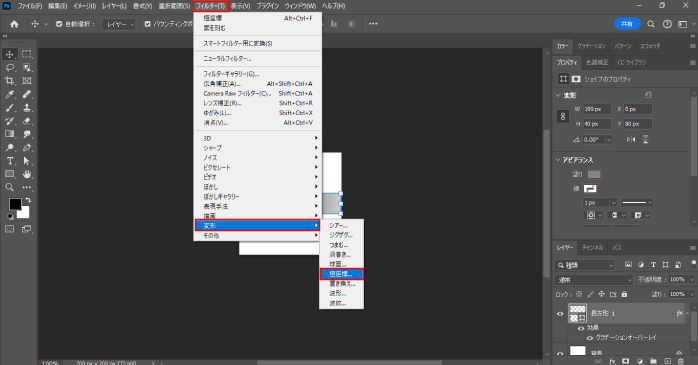
続いて、作成したグラデーションの長方形を円形にします。メニューバーの「フィルター」内の「変形」から「極座標」をクリックしてください。
すると、シェイプレイヤーをあらかじめラスタライズするかスマートオブジェクトに変換するように注意を促すダイアログボックスが開くので、「スマートオブジェクトに変換」をクリックしましょう。
極座標のパネルが開くので、そのままOKボタンで確定すると、ローディングの元となる画像が作成できます。ここまでできたら、レイヤーを右クリックして「レイヤーをラスタライズ」でレイヤーを戻してきましょう。
また、スマートオブジェクトの詳しい説明や、使い道については以下の記事で解説しています。ぜひこちらもあわせてご覧ください。
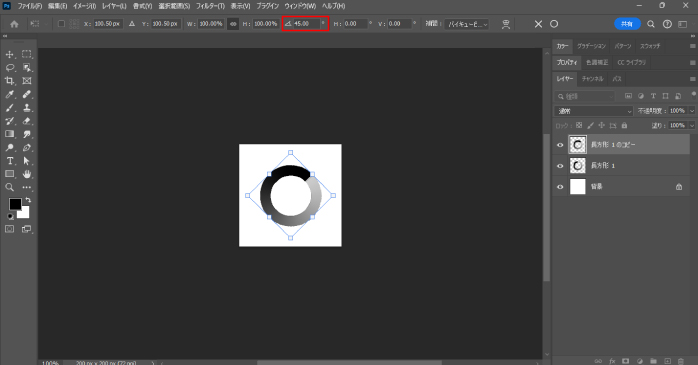
3.レイヤーを複製する
作成したレイヤー8つに複製します。複製したレイヤーの角度をそれぞれ変更してアニメーションの元となる素材を作っていきます。
レイヤーを複製する手順は以下のとおりです。
- 図形のレイヤーを選択した状態でCtrl+Jを押す
- 複製したレイヤーを選択して、Ctrl+Tを押してバウンディングボックスを表示させる
- オプションバーの「角度」に45と入力してEnter確定する

- 1〜3を繰り返す
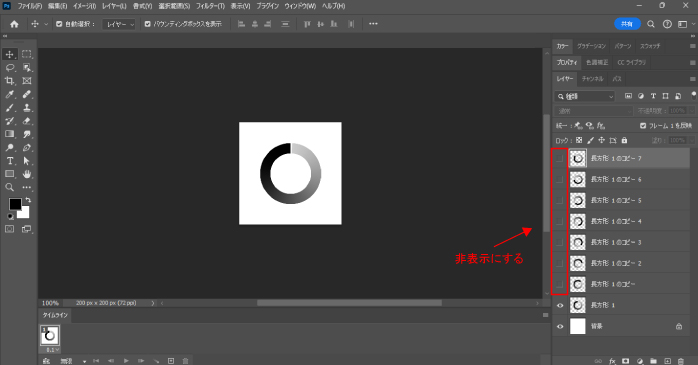
角度を変えたレイヤーを複製していくことで、45°ずつ回転がかかった画像をトータルで8枚作れます。
4.アニメーションを付与する
メニューバーの「ウィンドウ」から「タイムライン」にチェックを入れましょう。タイムラインのパネルが開いたら、設定を「フレームアニメーション」に変更します。
フレームアニメーションが開いたら、フレーム1の下に表示されている「0」をクリックしましょう。この数値でアニメーションが切り替わる時間を指定できるのですが、今回は「0.1秒」に変更しました。
続いて、フレーム1を選択した状態で一番最初に作成した長方形1のレイヤー以外を非表示にします。レイヤーの左側にある目のアイコンをクリックして切り替えましょう。

そこまでできたら、パネル下部にある「選択したフレームを複製」のアイコンをクリックします。
するとフレームが複製されるので、次は2回目に作成した長方形1のコピーのレイヤー以外を非表示にしましょう。
これを、8枚すべてのレイヤー分繰り返したら、「アニメーションを再生」のボタンをクリックして仕上がりを確認しましょう。アニメーションがローディングのように見えていたら完成です。
Photoshopで動画からGIF画像を作る手順
Photoshopでは動画を素材にしてGIF画像を作成することも可能です。Photoshopで動画からGIF画像を作る方法について見ていきましょう。
1.動画をPhotoshopに読み込む
Photoshopのホーム画面にある「開く」から対象の動画を読み込みましょう。
2.タイムラインパネルから編集する
Photoshopに動画を読み込むとタイムラインパネルが表示されるので、パネルから編集をかけていきます。
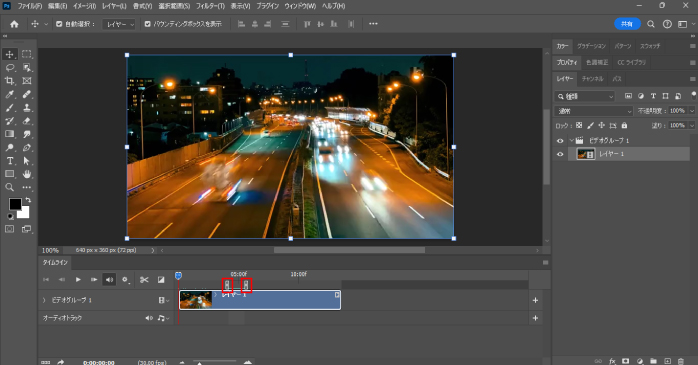
まず、GIFの再生時間を決めるために、レイヤー上部にあるグレーのスライダーを調整しましょう。

左側のスライダーがアニメーションの始まりで、右側のスライダーがアニメーションの終わりです。それぞれをドラッグして再生したい範囲にスライダーを設置しましょう。
パネルの左側に表示されている再生ボタンをクリックして、再生範囲に問題ないか確認してください。
3.不要な範囲を削除する
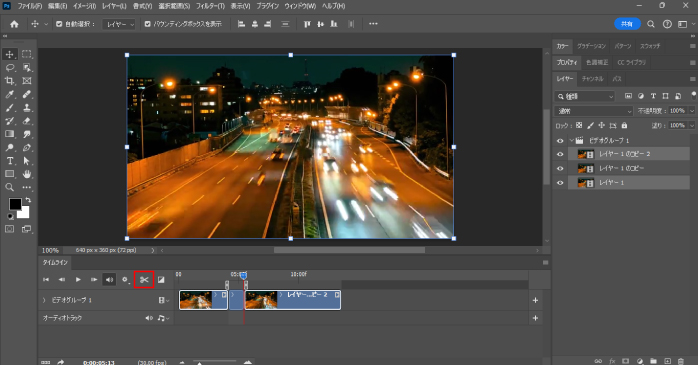
再生範囲が決まったら不要な部分を削除しましょう。レイヤー上部にある青いスライダーをアニメーションの始点に合わせたら、タイムラインパネルの左側にある「再生ヘッドで分割」をクリックしてください。
すると、青いスライダーの位置で動画が分割されます。続いて、青いスライダーをアニメーションの終点に合わせて同様に「再生ヘッドで分割」をクリックしましょう。

分割ができたら、不要な部分をクリックしてキーボードのDeleteキーを押すことで削除ができます。前半部分と後半部分を削除してください。
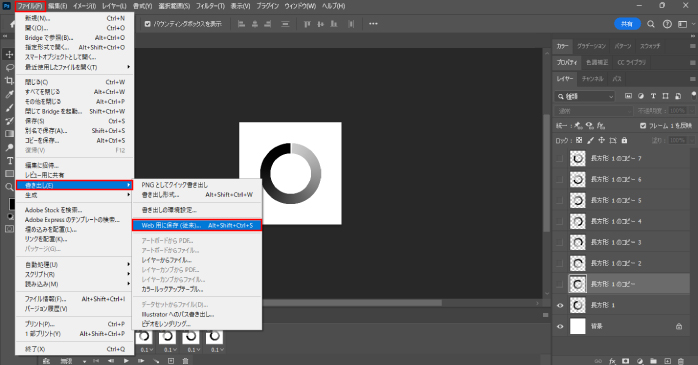
ここまでできたら、メニューバーの「ファイル」内の「書き出し」にある「Web用に保存(従来)」からGIF形式で保存しましょう。
PhotoshopでGIF画像を保存する方法

Photoshopで作成したGIF画像は、メニューバーの「ファイル」内の「書き出し」にある「Web用に保存(従来)」から保存ができます。
保存用のダイアログボックスが開いたら、プリセットの下にあるドロップダウンメニューから拡張子を「GIF」にしましょう。
また、画面右下にある「ループオプション」から「無限」を選ぶことで、ループするGIF画像の保存が可能です。
容量を軽くして保存する方法
GIF画像は通常の静止画よりもデータ容量が重くなってしまいます。少しでも容量を軽くしたい場合は、以下の設定を見直してみましょう。
| 項目 | 説明 |
| 透明部分 | 透過の指定をオンとオフで切り替えられる。 |
| カラー | データの色数を調整できる。色数が少ないほどデータ容量は軽くなる。 |
| 画像サイズ | 画像サイズの調整ができる。サイズが大きいほどデータ容量は重たくなる。 |
| 劣化 | 画質を落として保存ができる。 |
データ容量の重いGIF画像をWebサイトで使用すると、サイトの読み込み速度が遅くなる原因となります。
そのため、GIF画像を保存する際は許容できる範囲までデータ容量を落とすことが大切です。
PhotoshopでGIF画像を加工する手順
Photoshopでは、作成したGIF画像の編集も行えます。しかし、静止画の編集とは勝手が異なるので詳しく確認していきましょう。
1.PhotoshopでGIF画像を開く
まずはPhotoshopのホーム画面にある「開く」から編集をかけたいGIF画像を開きましょう。
また、Photoshopのワークスペース内にGIF画像をドラッグアンドドロップしても問題ありません。
2.レイヤー効果をつける

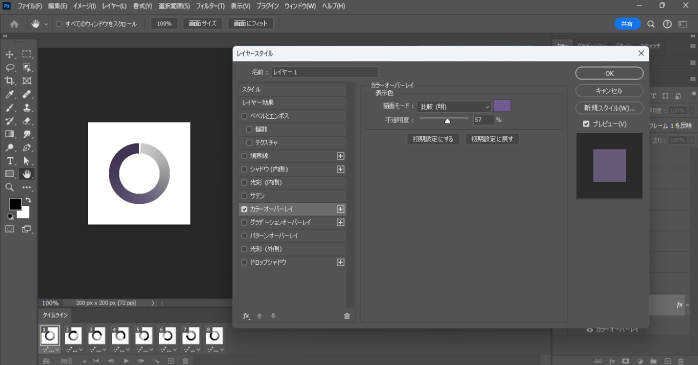
GIF画像を開いたら、レイヤーパネルから一つだけレイヤーを選択して右クリックします。開いたメニューから「レイヤー効果」を選択しましょう。
専用のダイアログボックスが開くので、つけたいスタイルを選択して編集を行います。今回は、カラーオーバレイで紫色の効果追加しました。
編集ができたらOKボタンで確定しましょう。
3.ほかのレイヤーにも編集を反映させる
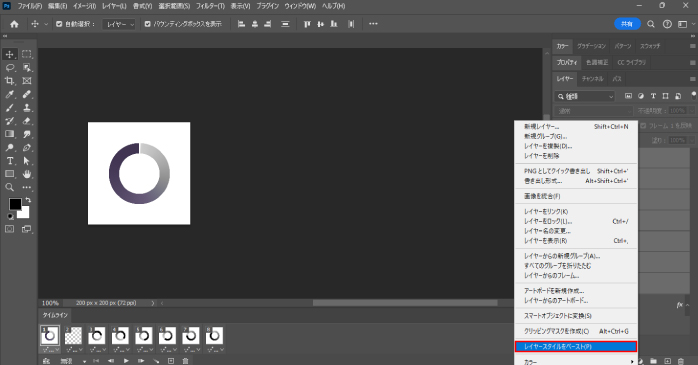
編集を加えたレイヤーを右クリックして、「レイヤースタイルをコピー」を選択します。続いて、選択したレイヤー以外をCtrlキーを押しながらクリックして選択しましょう。
選択できたら右クリックから「レイヤースタイルをペースト」を選べば、先ほど指定したレイヤー効果がすべてのレイヤーに適用されます。

指定した効果がしっかり反映されているかを確認するには、メニューバーの「ファイル」から「書き出し」にある「Web用に保存(従来)」を選択し、開いたパネルの左下にある「プレビュー」をクリックすることで確認できます。
また、Photoshopで不要なオブジェクトを削除したい場合におすすめ機能がコンテンツに応じた塗りつぶしです。
以下の記事ではコンテンツに応じた塗りつぶしの使い方や、できない場合の対処法について解説しています。ぜひこちらもあわせてご覧ください。
PhotoshopのGIF画像作成を学べる講座

PhotoshopのGIF画像作成をしっかり学びたいならPhotoshop基礎セミナー講習がおすすめです。Photoshopの使い方を学べる講座は数多く存在していますが、GIF画像の作成方法を学べる講座は限られています。
Photoshop基礎セミナー講習なら、カリキュラムの一つにGIFアニメーションが組み込まれているため、受講することでGIF画像の作り方や保存方法について学べます。
ほかにも、グラフィックの作成や合成作品の作成など、Photoshopで押さえておきたいスキルを満遍なく学べるので、Photoshopのスキルを高めたい方は、ぜひ当講座をチェックしてみてください。
PhotoshopでGIF画像を作る手順についてのまとめ
今回は、PhotoshopでGIF画像を作る手順について解説しました。Photoshopでは、パラパラ漫画のようにアニメーションを表現できるGIF画像の作成が可能です。
しかし、静止画の編集とは勝手が違うため、使い方についてはしっかり押さえておく必要があります。
Webデザインやバナー、ソーシャルメディアの投稿などにGIF画像が必要な場合は、ぜひ本記事を参考にPhotoshopで GIF画像の作成にチャレンジしてみてください。