アートボードの魅力は、同じファイル内で複数のデータを管理できる点にあります。しかし、Photoshopはデフォルトでアートボードのドキュメントになっていないため、どのように使用したらよいのかわからない方も多いでしょう。
本記事で、Photoshopでアートボードの追加方法を解説します。
Photoshopでアートボードを追加するメリット
Photoshopでアートボードを複数枚使用することで、以下のようなメリットを得られます。
- 複数のデータを一つのファイルで管理できる
- デザインの比較が容易になる
それぞれのメリットについて確認していきましょう。
複数のデータを一つのファイルで管理できる
Photoshopのアートボードは、一つのドキュメント内で複数のデザインやイメージを管理するための仕組みです。通常のドキュメントに比べて操作の柔軟性が高いのが特徴です。
アートボードを使用することで一つのファイル内に複数のキャンバスを作成でき、それぞれに異なるデザインやイメージを配置できます。例えば、Photoshopでウェブサイトのデザインを作成する場合、各ページごとに異なるアートボードを設置することで、トップページ、製品ページ、お問い合わせページなどの異なるセクションのデザインをファイルで分ける必要がなくなります。
特に、データ量が多くなる場合に大きなメリットを得られるでしょう。
デザインの比較が容易になる
同じデザインの異なるバージョンを比較する際にも、アートボードの存在は有用です。サイズによって異なるデザインを作っている場合、それぞれのバージョンをアートボードに配置しておくことで、画面を切り替えずに比較が可能です。
そのため、ウェブサイトのレスポンシブデザインや複数のバージョンのバナーデザインなどを効率的に管理・編集ができます。クリエイティブな仕事をしている方は、アートボードの追加方法をしっかりと押さえておくことで、業務の生産性が向上するでしょう。
Photoshopでアートボードを追加するには
Photoshopでアートボードを追加するための工程は2つです。必要な操作をチェックしていきましょう。
1.新規ドキュメントからアートボードを設定する

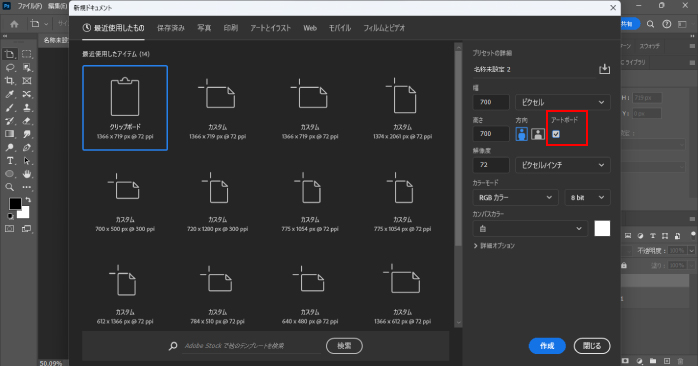
まずは、ドキュメントをアートボードが利用できる環境に変換する必要があります。Photoshopのホーム画面から「新規ファイル」をクリックしてドキュメントの作成画面を開きましょう。
その後、プリセットの詳細の項目にある「アートボード」にチェックを入れて作成ボタンを押すことで、Photoshopでアートボードを使用できるようになります。この操作を行わず編集画面を開いてしまった場合は、対象のレイヤーを右クリックして「レイヤーからのアートボード」を選択することで、後からでも自由に変換が可能です。
2.ツールからアートボードを追加する

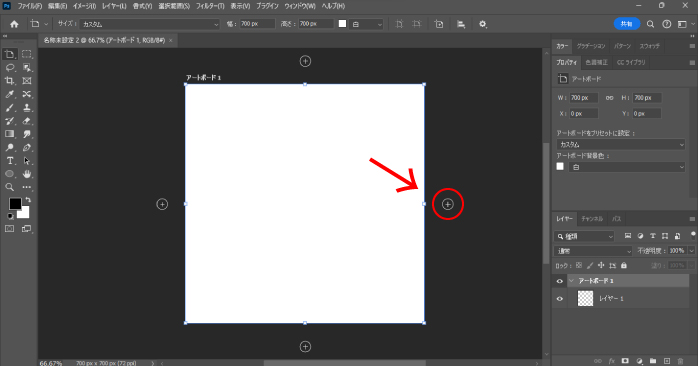
アートボードは、アートボードツールから何枚でも追加できます。ツールはツールバーの先頭にある移動ツールと同じ場所に格納されているので、長押しをして確認してみてください。アートボードツールを開くためのショートカットは「V」です。
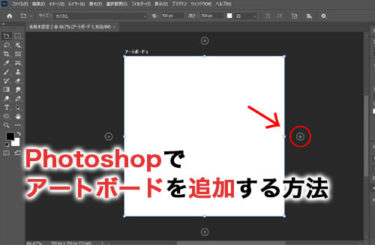
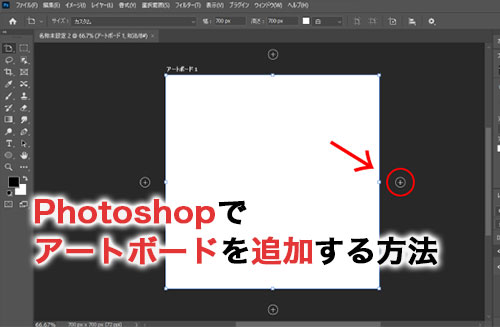
アートボードツールを持ったら、アートボードの四方に十字のアイコンが表示されるので、クリックすることで、その方向に新たなアートボードが追加されます。
また、移動ツールを持った状態でも、アートボードの上部に表示されているネームをクリックすることで、アートボードツールに切り替わるので覚えておくとよいでしょう。
Photoshopでアートボード追加コピーするには

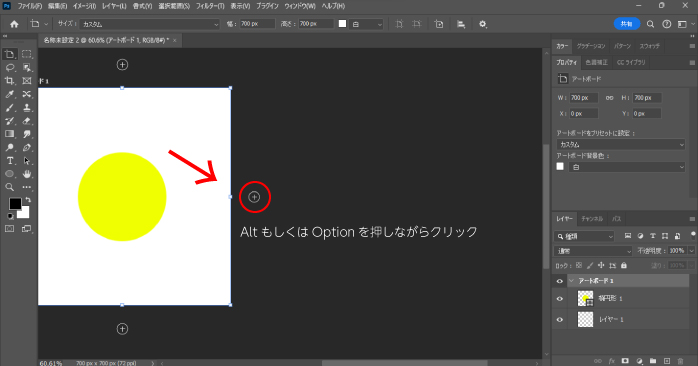
通常の追加方法では、中身の入っていない真っ新なアートボードが追加されます。しかし、WindowsならAlt、MacならOptionを押しながら十字のアイコンをクリックすることで、これまでの内容を引き継いだまま、新たなアートボードを作成できます。
また、レイヤーパネルからアートボードを右クリックして表示されるメニューから「アートボードを複製」を選択することでも、アートボードの追加コピーができるので覚えておきましょう。
そのほか、Photoshopのアートボードを使ううえで利便性の高い機能や操作については、以下の表を確認してみてください。
| 操作 | 方法 |
| アートボードの移動 | アートボードの左上に付いている名前をドラッグする。 |
| ネームの修正 | レイヤーパネルからアートボード名をダブルクリックして任意のネームを付ける。 |
| 背景の透過 | 新規のドキュメント作成画面から「カンバスカラー」を透明に設定する。もしくは、プロパティパネル内の「アートボード背景色」を透明に設定する。 |
| 書き出し | メニューバーの「ファイル」の中にある「書き出し」から「書き出し形式」を選択し、書き出したいアートボードを選択する。 |
Photoshopで追加したアートボードのサイズ変更
Photoshopでアートボードを追加すると、追加元と同じサイズのカンバスが新たに作成されますが、追加されたアートボードのサイズは後からでも自由に変更が可能です。
Photoshopでは以下の方法でアートボードのサイズを変更できます。
- オプションバーから変更する
- バウンディングボックスで変更する
- プロパティパネルから変更する
それぞれの方法について確認していきましょう。
オプションバーから変更する

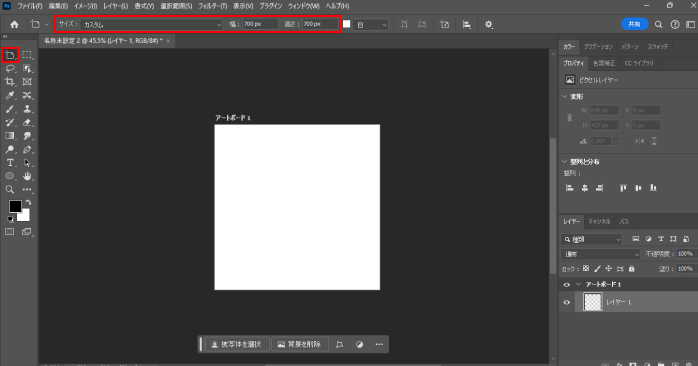
アートボードツールのオプションバーにある「サイズ」から、サイズを変更する方法です。「サイズ」の中には、さまざまなデバイスに対応したプリセットが用意されており、用途に合わせて選択できます。
用意されているプリセットにはiPhoneやAndroid、Microsoft surfaceなどが収録されており、自由に呼び出しが可能です。このプリセットを使うことによって、Photoshopでレスポンシブデザインを作る際に、わざわざ基準となるサイズを調べる必要がなくなるため、使いこなすことで利便性が向上します。
また、カスタムで設定することで、任意の数値での変更も可能です。もちろん最初に作ったアートボードのサイズも修正できるので、ぜひ試してみてください。
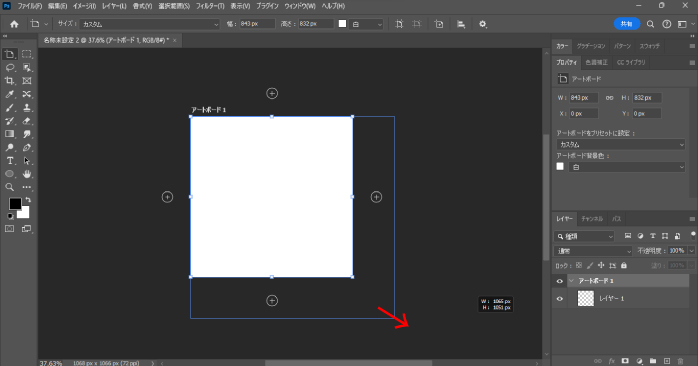
バウンディングボックスで変更する

アートボードツールを持つことで、アートボードの周りに青い罫線が、四隅とその真ん中には四角形のマークが表示されます。この領域をバウンディングボックスと呼びます。
表示された四角形のマークにカーソルを合わせるとポインターが矢印のマークに変化し、大きさの調節ができるようになります。
矢印のポインターになった状態でマウスをドラッグすることで、感覚的にアートボードのサイズを変更可能です。また、Shiftを押しながら操作を行うと、アートボードの縦横比率を保ったまま可変させることもできます。
横幅と縦幅の数値が決まっていない場合は、この方法を試すことで簡単に望みのサイズに調節できるでしょう。
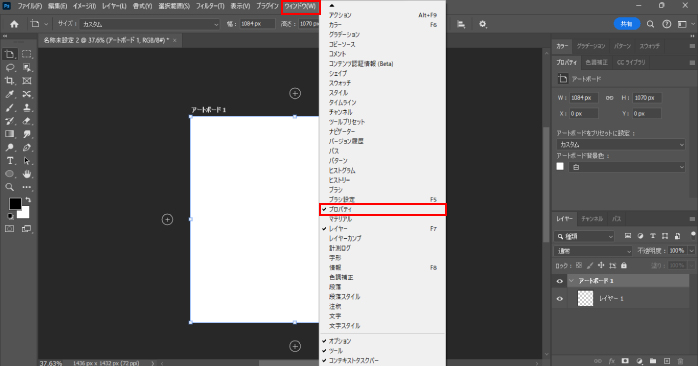
プロパティパネルから変更する

選択中の内容に応じて必要な情報が提示されるプロパティパネルからも、サイズの変更は可能です。パネルが表示されていない方は、メニューバーの「ウィンドウ」から「プロパティ」を探してチェックを入れましょう。
なお、Photoshop 2020以前のバージョンを使っている方は、プロパティパネルではなく属性パネルという名称で収録されている点に注意が必要です。
パネル内のWでは横幅を、Hでは高さを設定できます。任意の数値を入力してEnterで確定しましょう。さらに、数値は矢印キーを活用することで細かな修正ができ、Shiftを押しながらだと10px単位での調節も可能です。
また、画像編集をしている際、映したくない箇所にモザイクを挿入したくなるケースもあるでしょう。以下の記事では、Photoshopで画像にモザイク処理をかける方法について解説しています。
フィルター機能やぼかしツールに触れたことがない方は、こういう機能が使えるんだということを知る意味でも一度チェックしてみてはいかがでしょうか。
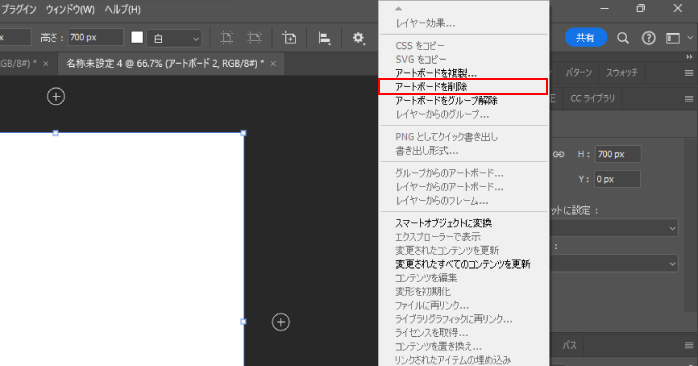
Photoshopで追加したアートボードの削除方法

増やし過ぎて乱雑になってしまったアートボードは、レイヤーパネルからアートボードを右クリックして「アートボードを削除」を選択して削除しましょう。
さらに、レイヤーパネルでアートボードを選択した状態でDeleteキー、もしくは右下にあるゴミ箱をクリックすることでも削除が可能です。
また、アートボード自体は必要ないけれど中に設置した要素は消したくない場合は、アートボードの解除で対応しましょう。レイヤーパネル内のアートボードを選択した状態で右クリックし、「アートボードをグループ解除」をクリックすれば、中の要素は保持したままアートボードの削除だけができます。
なお、削除のコマンドでもアートボード内に要素があれば、すべてを削除するか内容は残すかを選択できるダイアログボックスが表示されるので、必要に応じて選ぶようにしましょう。
リーズナブルにPhotoshopを学べる講座を紹介!
Photoshopを本格的に学習したい方にとって講座の受講は選択肢の一つとなります。しかし、Photoshopを学べる一般的な講座は、受講費用が高くなかなか手を出しづらいのが現状です。
Photoshop基礎セミナー講習なら、講座期間がわずか2日と短期集中型になっているので、比較的リーズナブルな金額で講座を受けられます。また、講座ではPhotoshopでファイルを作成する方法や画面操作などの基本的な知識から学べるため、アートボードの作成方法がわからないといったPhotoshopのスキルが初級程度の初心者の方に特におすすめです。
気になる方は、ぜひ公式ホームページから受講にかかる費用や開催日時などをチェックしてみてください。
Photoshopでアートボード追加のまとめ
今回はPhotoshopでアートボードを追加する方法について解説しました。アートボードを追加することで、一つのファイル内で複数のデザインを管理できるようになります。
これにより、データの整理と比較が容易になり、作業効率が向上するでしょう。そのため、Webやバナー、UIなどの設計を仕事や趣味で行っている方は、ぜひ覚えておきたい機能の一つです。
追加方法もツールからアイコンをクリックするだけで行えるので、操作を覚えるのも難しくありません。Photoshoprを使う際は、アートボードを活用して効率よく作業を行ってみてください。
また、Photoshopで画像編集をするうえで押さえておきたいのが解像度です。解像度が高いと、画像の輪郭がディテールまでくっきりとわかるため、見る者にストレスを与えない画像作成ができます。
以下の記事では、視認性の悪い画像の解像度を上げる方法について解説しているので、こちらも参考にしてみてください。