背景や文字のデザインに使われるパターンですが、作品のイメージに合った素材が見つからない場合もあるでしょう。Photoshopでは、自らパターンを作成できるため、使いこなせると作品制作に大変便利です。
しかし、パターン作りにはコツが必要なので、作り方や注意点について確認していきましょう。
Photoshopのパターンとは
Photoshopのパターンとは、模様や画像を規則的に配置して描画できる機能です。オブジェクトやレイヤーに適用でき、簡単にデザイン性の高い背景を作成できます。
また、自ら素材を作ることで完全にオリジナルのパターンを作ることも可能です。パターンを利用することで、パーツを手作業で配置する手間を省き、効率的にデザインを構築できるでしょう。
Photoshopでパターンを作る基本の方法
実際にPhotoshopでパターンを作成する方法について確認していきましょう。今回は、Photoshopで簡単に作成できるドット柄のパターンを作成していきます。
1.ドキュメントを作成する

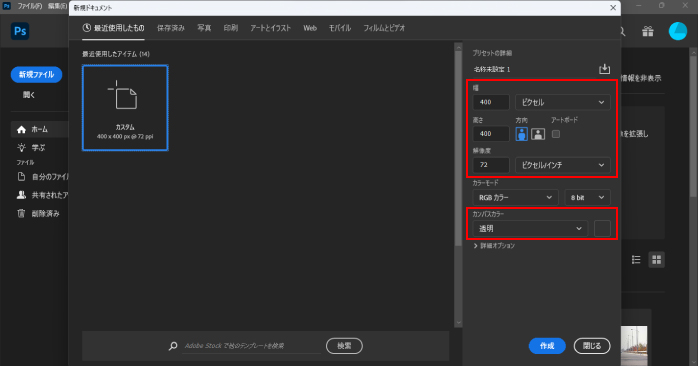
今回作成する素材は、「200px × 200px」の正円にするので、余白を取るために「400px × 400px」のドキュメントを作成しましょう。
ドキュメントは、Photoshopのホーム画面の「新規ファイル」から作成できます。このとき、後から色の編集をしやすいようにカンバスカラーを「透明」にしておくのがおすすめです。
2.素材を作成する

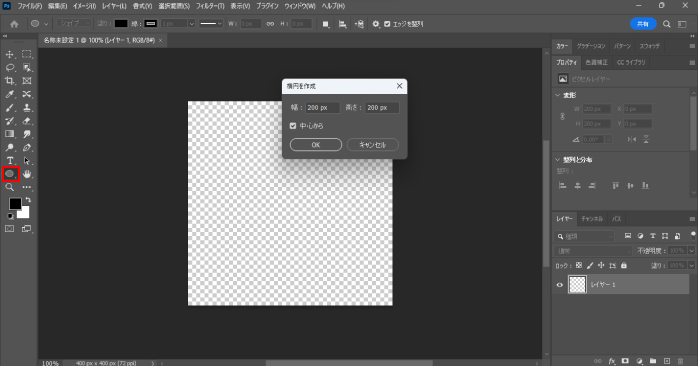
続いて、パターンの元となる素材を作ります。楕円形ツールを持った状態で、画面上の真ん中をクリックしましょう。
すると、専用のダイアログが開くので、幅と高さを200pxに設定します。作成した円はカンバスに対して中央揃えにしたいので、「中心から」にチェックを入れてOKをクリックしましょう。
ドラッグで円を作成した場合は、プロパティパネルの「変形」から幅と高さを設定できます。中央揃えは移動ツールを選択した状態でCtrl+Aを押し、オプションバーの「水平方向中央揃え」と「垂直方向中央揃え」から行いましょう。
3.パターンを定義する

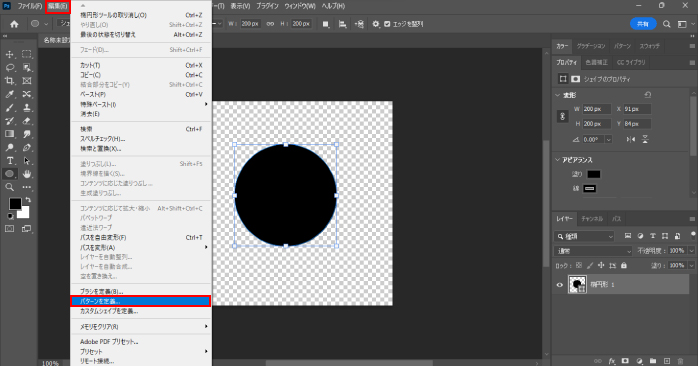
作成したパターンを登録するために、メニューバーの「編集」から「パターンを定義」を選択します。
専用のダイアログが開いて、パターン名を設定できるので「ドット」と入力しOKボタンをクリックして閉じましょう。すると、先ほどの素材がパターンとして使用できるようになります。
4.塗りつぶしで反映させる

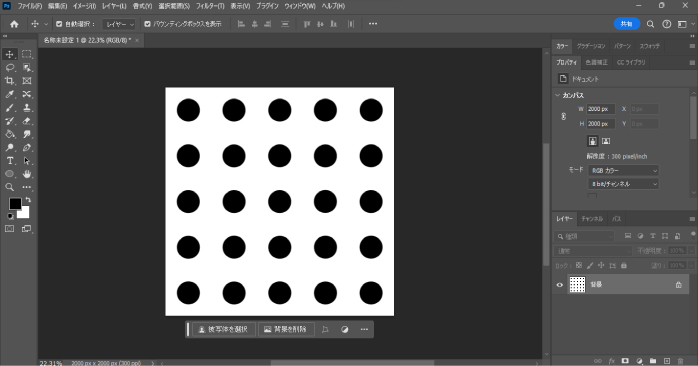
作成したパターンの出来上がりを確認するために、新たに「2000px × 2000px」のドキュメントを作成しましょう。
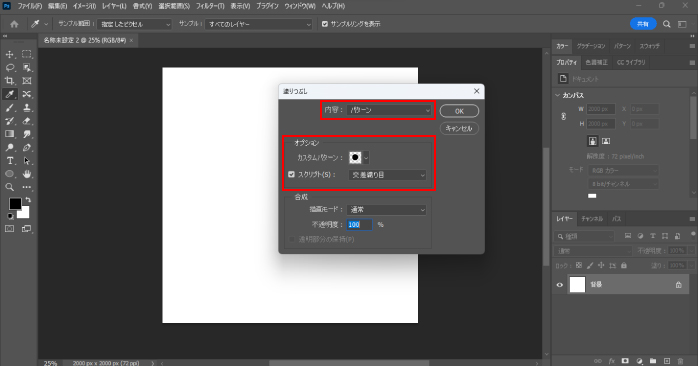
ドキュメントが作成できたら、メニューバーの「編集」から「塗りつぶし」を選択してください。専用のダイアログが開くので、内容をパターンに変更します。
カスタムパターンから登録した素材を選択し、スクリプトを「交差織り目」にしてOKで閉じましょう。すると、設定したパターンがレイヤー全体に反映され、以下の画像のようになります。

また、パターンの反映はレイヤーパネルの「塗りつぶし調整レイヤー」の中の「パターン」からもできるので、好きな方で試してみてください。
なお、Photoshopの塗りつぶしのオプションで使えるスクリプトには以下の6種類があります。
| スクリプト | 特徴 |
| レンガ塗り | レンガのように等間隔で素材を配置する。 |
| 交差織り目 | 素材を回転して配置する。 |
| パスに沿って配置 | 作成したパスに沿って素材を配置する。 |
| ランダム塗り | ランダムに素材を配置する。 |
| 螺旋 | 螺旋上に素材を配置する。 |
| 対称塗り | 対称的に素材を配置する。 |
同じ素材でもスクリプトによって出来上がりの雰囲気は異なるので、いろいろと試してみてください。
そのほかPhotoshopで作れるパターン
パターンは工夫次第でさまざまなデザインで作成できます。ドット以外に、初心者でもPhotoshopで簡単に作成できるパターンの作り方について確認していきましょう。
チェック柄
チェック柄のパターンを作る方法は以下のとおりです。
- カンバスサイズを「50px × 50px」カンバスカラーを「透明」でドキュメントを新規作成する
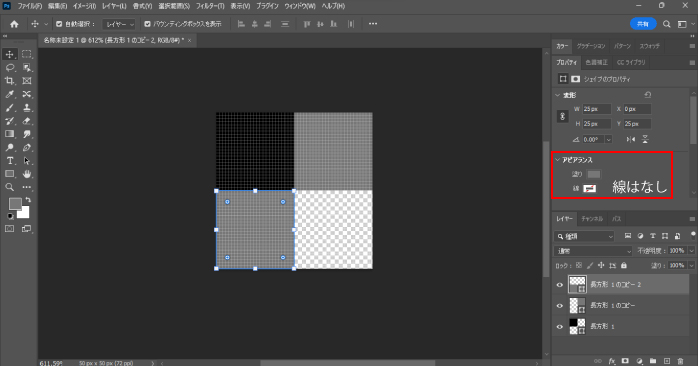
- 長方形ツールで「25px × 25px」の長方形を作成して左上・右上・左下にそれぞれ配置する
- 左上の描画色を「黒」右上と左下を「グレー」に変更する

- メニューバーの「編集」から「パターンを定義」を選択する
- 専用のダイアログが開いたら「チェック柄」と入力してOKボタンをクリックして閉じる
- 任意の大きさで新たにドキュメントを作成する
- メニューバーの「編集」から「塗りつぶし」を選択する
- 専用のダイアログが開いたら内容をパターンに変更する
- カスタムパターンから登録した素材を選択する
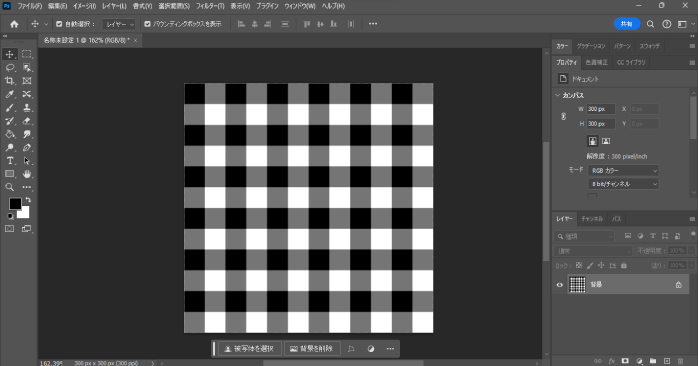
- スクリプトのチェックを外してOKボタンをクリックして閉じる

パターンオーバレイから比率を変更することで、網目の大きさが異なるデザインにもできます。
格子
格子のパターンを作る方法は以下のとおりです。
- カンバスサイズを「50px × 50px」カンバスカラーを「白」でドキュメントを新規作成する
- Ctrl+Aで全選択
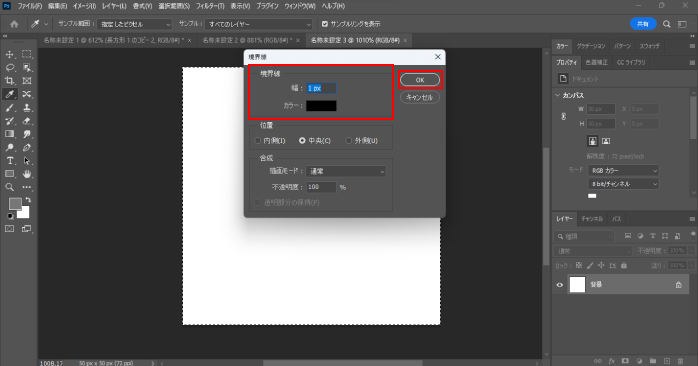
- メニューバーの「編集」から「境界線を描く」を選択する
- 専用のダイアログが開いたら境界線の幅を1px、カラーに黒を設定してOKボタンをクリックして閉じる

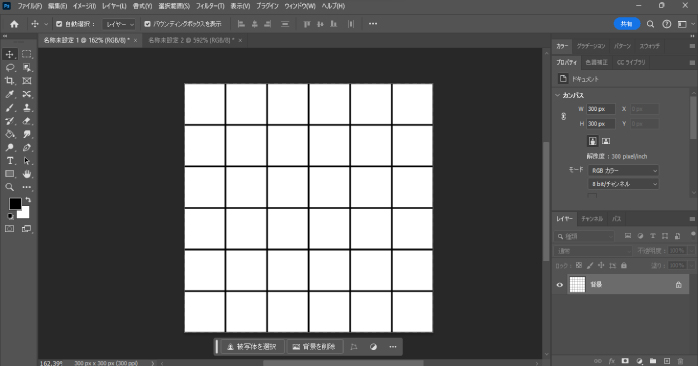
- 専用のダイアログが開いたら「格子」と入力してOKボタンをクリックして閉じる
- 任意の大きさで新たにドキュメントを作成する
- メニューバーの「編集」から「塗りつぶし」を選択する
- 専用のダイアログが開いたら内容をパターンに変更する
- カスタムパターンから登録した素材を選択する
- スクリプトのチェックを外してOKボタンをクリックして閉じる

また、パターンの作成時にカンバスのサイズを後から変更したい場合もあるでしょう。そのような場合は、以下の記事を参考にカンバスサイズの変更を行いましょう。
Photoshopのパターンプレビューとは?

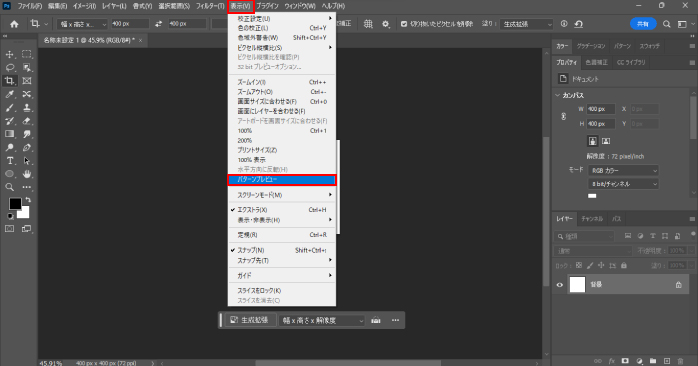
Photoshopでパターンを作成する際、全体の仕上がりを見ながら調整したい場合は、パターンプレビューを利用しましょう。パターンプレビューにすると架空のカンバスサイズが広がり、常にドキュメント上にプレビュー画面が表示されます。
パターンプレビューは、メニューバーの「表示」から「パターンプレビュー」を選択することで設定可能です。表示された青い四角形の中に素材を作っていくと、自動で周りのカンバスにも規則的にパターンが配置されます。
ほかのドキュメントを開いて確認する手間が省けるので、作業効率もアップするでしょう。
Photoshopでパターンの色を変える方法

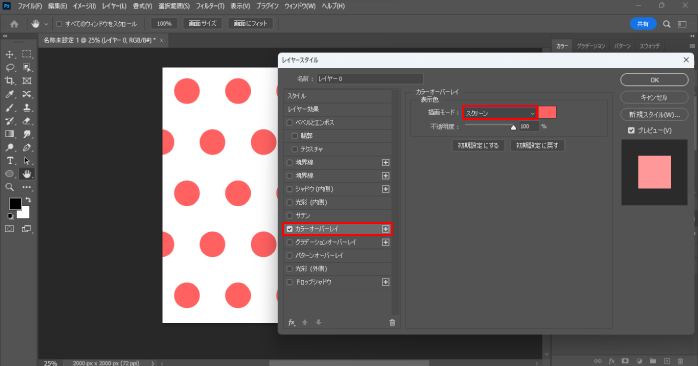
Photoshopのパターンは、レイヤースタイルから色の変更ができます。レイヤーパネルからパターンが適用されているレイヤーをダブルクリックしてレイヤースタイルを表示させましょう。
左側のレイヤー効果からカラーオーバーレイにチェックを入れます。そして、任意のカラーを設定し、描画モードを「スクリーン」に変更しましょう。すると、パターンにのみ異なる色で塗りつぶしができます。
このように、パターンの色は後から自由に変更できるので、事前に複数色の素材を用意しておく必要はありません。
また、Photoshopで画像の一部分だけの色を変更したい場合は、色の置き換え機能が有効です。以下の記事では、色の置き換えを適用させる方法について解説しているので、ぜひこちらもあわせてご覧ください。
Photoshopのパターンで気をつけること

Photoshopでパターンを作成する際は、以下の3点に気をつけましょう。
- 背景は透過させておく
- 使用時を考えて最小単位を決める
- 素材のPSDデータは残しておく
それぞれの注意点について確認していきます。
背景は透過させておく
Photoshopでパターンを作成する際は、背景はべた塗りではなく透過にしておくのがおすすめです。というのも、背景に色がついていると後から色の変更をしたい場合に、作業工程が増えて手間がかかってしまうためです。
背景を透過にしておくと、パターンのカラー変更も簡単なので、素材の色は黒で統一しておき、必要に応じて変更するようにしましょう。
使用時を考えて最小単位を決める
パターンの素材を作成する際は、実際に背景として適用するときのことを考えてドキュメントの大きさを決めましょう。最初に決める素材の大きさを最小単位と呼び、最小単位が大きいとパターンがぼやけてしまう場合があります。
逆に小さすぎると、ドキュメントのサイズによっては、細かな柄がカンバスいっぱいに敷き詰められます。例えば「1000px × 1000px」で水玉のパターンを反映させたい場合、最小単位を200pxにすると縦と横それぞれ5つずつの正円が表示されます。
一方で最小単位を500pxで作ってしまうと、それぞれ2つしか表示されません。このように、出来上がりを想像しながら素材を作るのがパターン作成で失敗しないために大切な要素の一つです。
素材のPSDデータは残しておく
一度パターンを定義してしまったら、素材のPSDデータは必要ありません。しかし、後から素材を編集したい場合に、データを消してしまっていると、また一から作り直しをしなければいけません。
そのため、パターンの素材は消してしまうのではなく、バックアップを取って残しておくようにしましょう。
Photoshopの基礎的な知識はセミナーで学ぼう
パターンの作成方法は、デザイン制作の幅を広げるために覚えておきたいスキルの一つです。しかし、独学でPhotoshopを学んでいると、実務で必要な機能について気づけない場合があります。
そこでおすすめなのがPhotoshop基礎セミナー講習です。Photoshop基礎セミナー講習は、Photoshopの基本的な操作や機能を学ぶための講座です。
講座では以下のようなカリキュラムで、Photoshopのスキルを身につけられます。
- Photoshopの基本操作:ファイルの作成方法やツールの使い方など基本的な操作方法
- レイヤー操作:レイヤーの基本知識や、作成方法
- 画像の編集:画像の切り抜きやレイヤースタイル、調整レイヤーなど、画像を加工するための基本的な操作方法
- 作品の作成:写真のレタッチや塗りつぶし、合成などを活用したバナーやフライヤーの作成
これらのカリキュラムを実際に手を動かしながら学習できるため、実務で使えるような実践的なスキルを身につけられます。Photoshopを仕事に活用したい方は、ぜひPhotoshop基礎セミナー講習をチェックしてみてください。
Photoshopのパターンについてのまとめ
今回は、Photoshopでパターンを作成する方法について紹介しました。パターンを使えばデザイン性の高い背景を適用できるため、覚えておきたい機能の一つです。
また、パターンは自作も可能なので、好みに合わせた自由なアレンジができます。まだパターンを活用したことがない方は、ぜひシンプルな模様からオリジナルのパターン作成にチャレンジしてみてください。