「Photoshopで画像の表示・非表示を自由に編集したい」
このような場合におすすめな機能が、レイヤーマスクです。
レイヤーマスクを使えば、画像の一部分を非表示にしたり、調整レイヤーで適用した効果の範囲を限定できたりします。レイヤーマスクはPhotoshopで必須といえる機能なため、使い方の理解が足りていないと、スムーズな画像編集が難しくなります。
本記事で、Photoshopのレイヤーマスクについて詳しく確認していきましょう。
Photoshopのレイヤーマスクとは

Photoshopでは、画像ごとにレイヤーという層を分けて編集を行います。レイヤーマスクとは、そのレイヤーにマスクをかけて画像の一部分を表示・表示させる機能です。
マスキングテープを貼って、画像を部分的に隠しているといったイメージが想像しやすいでしょう。このとき、実際に画像を消しているわけでないため、レイヤーマスクを使えば後からでも自由に再編集ができるのが特徴です。
Photoshopのレイヤーマスクと消しゴムの違い
レイヤーマスク以外に、Photoshopで画像を非表示にできるツールとして消しゴムツールがあります。消しゴムツールは、ドラッグした箇所のピクセルを透明ピクセルや背景色に変更するツールです。
レイヤーマスクとの違いは、消しゴムツールだと消した部分のデータが完全に失われてしまう点にあります。そのため、消しゴムツールを使った後に画像を元に戻すことはできません。
このように、消しゴムツールを使ってしまうと再編集ができないので、画像の一部を非表示にしたい場合は、必ず再編集が可能なレイヤーマスクを利用するようにしましょう。
以下にレイヤーマスクと消しゴムツールの違いについて簡単にまとめてみました。
| 機能 | 特徴 |
| レイヤーマスク | 画像の一部を隠す。元の画像データは保持される。 |
| 消しゴムツール | 画像の内容を完全に消去する。元の画像データは保持されない。 |
Photoshopのレイヤーマスクはいつ使う?
レイヤーマスクにはたくさんの用途があるため、Photoshopを使ううえでは必須で押さえておきたい機能です。そんなレイヤーマスクは主に画像の表示・非表示を操作したい場合や、画像に透明のグラデーションをかけたい場合などに使用されます。
さらに、レイヤーマスクを使えば人や物の切り抜きもできるため、ほかの背景とオブジェクトを組み合わせる際に便利です。また、画像の明るさやコントラストを一部分だけ変更したい場合にも使用されます。
このように、レイヤーマスクは画像編集で頻出する機能の一つです。使い方をマスターすることで、クオリティの高い作品を作れるようになるでしょう。
Photoshopのレイヤーマスクの基本的な使い方
レイヤーマスクの基本的な使い方について確認していきましょう。レイヤーマスクの基本がわかっていると、応用的な使い方もできるようになります。
1.画像を用意する
まずは、レイヤーマスクを適用させたい画像をPhotoshopに読み込みます。メニューバーの「ファイル」から「開く」をクリックし、読み込みたい画像のファイルを選択しましょう。
2.レイヤーマスクを適用させる

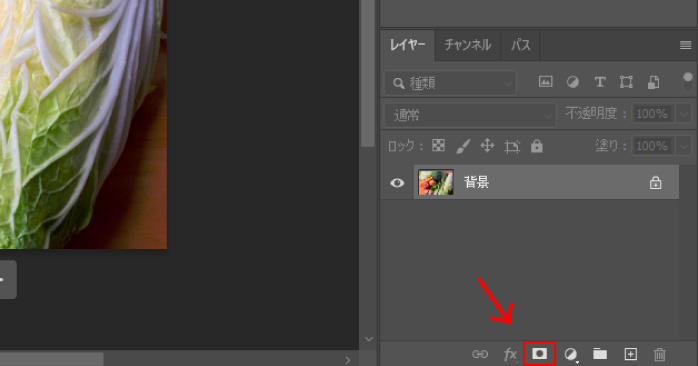
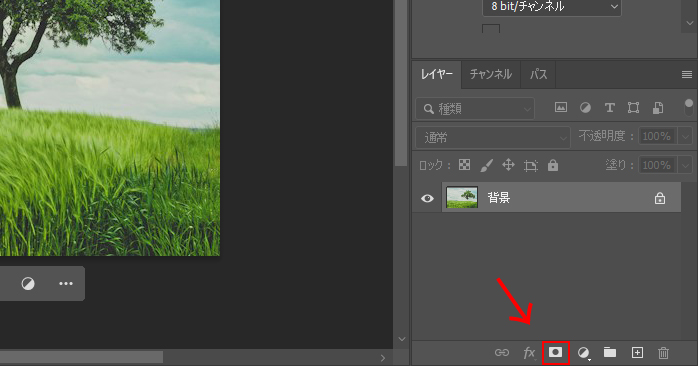
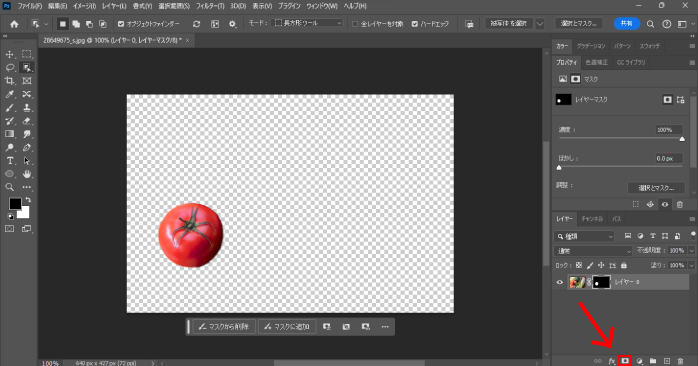
レイヤー下部にあるカメラのようなアイコンをクリックすることで、画像にレイヤーマスクを適用できます。画像レイヤーの横に白いレイヤーマスクが追加されるので、レイヤーパネルから確認しましょう。
3.ブラシツールで塗る

レイヤーマスクが適用されても、最初はすべて見えている状態です。そのため、ブラシツールで非表示の部分を作る必要があります。
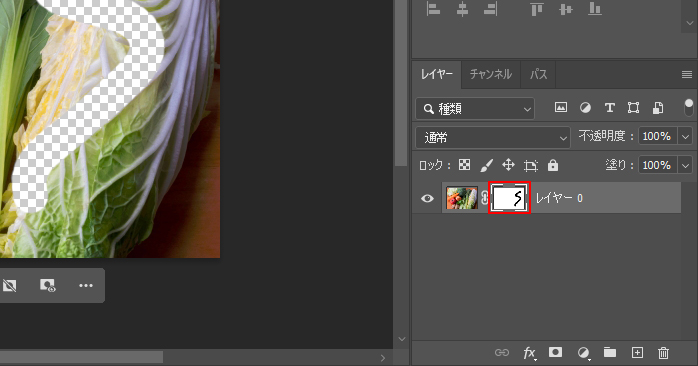
レイヤーマスクは、白の領域が表示で黒の領域が非表示です。ブラシツールに切り替えて黒の描画色で塗ることで、塗られた箇所が非表示になります。
黒で塗った箇所は、再度描画色を白にしたブラシで塗ることで再表示が可能です。
なお、作成したレイヤーマスクは、レイヤーパネルの右下にあるゴミ箱のアイコンにドラッグするか、レイヤーパネルを右クリックして「レイヤーマスクを削除」を選択することで解除できます。
また、Photoshopで使う機会の多いブラシツールの詳細については以下の記事で確認できます。こちらもあわせてご覧ください。
Photoshopのレイヤーマスクを応用する
Photoshopのレイヤーマスク機能を使えば、応用として画像に以下のような編集を加えることが可能です。
- 透明グラデーションを適用する
- 調整レイヤーを一部分に適用する
- 画像の一部分を切り抜きする
これらの応用方法について確認していきましょう。
透明グラデーションを適用する
Photoshopで画像が徐々に透明になっていく加工をしたい場合にも、レイヤーマスクが活用できます。レイヤーマスクで画像にグラデーションを適用させる方法について確認していきましょう。
1.画像を読み込む
メニューバーの「ファイル」から「開く」をクリックし、読み込みたい画像のファイルを選択します。
2.レイヤーマスクを適用させる

レイヤーパネル下部の「レイヤーマスク」からレイヤーマスクを適用しましょう。画像レイヤーの横に白いレイヤーマスクが追加されます。
3.グラデーションを追加する

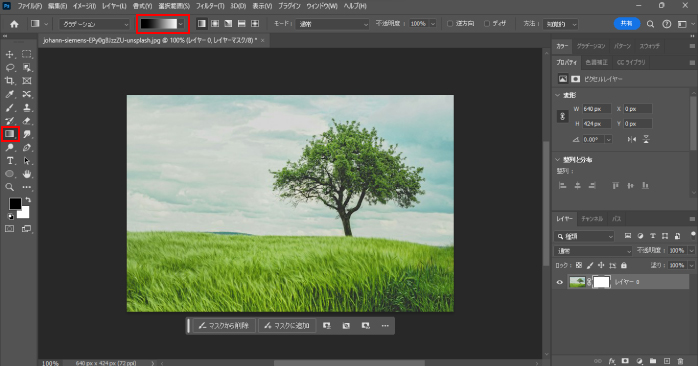
レイヤーマスクをクリックしてアクティブにした状態で、ツールバーからグラデーションツールを選択します。グラデーションツールを持つと、オプションバーにある「グラデーションプリセットを選択および管理」を選択できるようになるのでクリックします。
続いて、「グラデーションエディター」の「基本 」の中にある 「描画色から背景色へ 」を選択しましょう。その状態で、画像の上をドラッグするとグラデーションを適用できます。
レイヤーパネルに黒から白のグラデーションが反映されることで、画像が徐々に透明になるような加工ができます。
また、グラデーションの使い方について詳しく知りたい方は、以下の記事が参考になります。ぜひ、こちらもあわせてご覧ください。
調整レイヤーを一部分に適用する
調整レイヤーで画像のトーンを一部分だけ変更したいときも、レイヤーマスクが活用できます。Photoshopのレイヤーマスクで画像の一部分に調整レイヤーを適用させる方法について確認していきましょう。
1.画像を読み込む
メニューバーの「ファイル」から「開く」をクリックし、読み込みたい画像のファイルを選択します。
2.調整レイヤーを適用させる

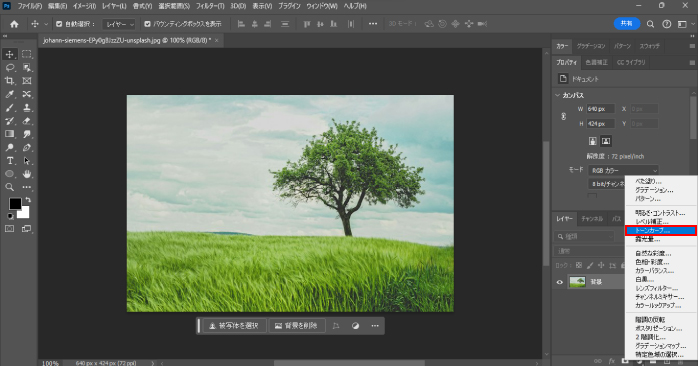
レイヤーパネル下部の「塗りつぶしまたは調整レイヤーを新規作成」から「トーンカーブ」を選択しましょう。すると、トーンカーブにレイヤーマスクが自動で挿入されます。
その状態で、プロパティパネルから画像の明るさやコントラストを調整しましょう。調整できたら、レイヤーマスクが選択されているのを確認して、Ctrl(Command)+Iでレイヤーマスクを反転します。
レイヤーマスクが黒で塗りつぶされ、かかっていたトーンカーブが無効になります。白の描画色にしたブラシツールで再度塗りつぶすことで、塗りつぶした箇所に調整レイヤーを適用させることが可能です。
画像の一部分を切り抜きする
Photoshopで画像の合成をしたい場合は、レイヤーマスクで切り抜きを行うことで、スムーズに作業ができます。レイヤーマスクで画像の切り抜きをする方法について確認していきましょう。
1.画像を読み込む
メニューバーの「ファイル」から「開く」をクリックし、読み込みたい画像のファイルを選択しましょう。
2.選択範囲を作成する

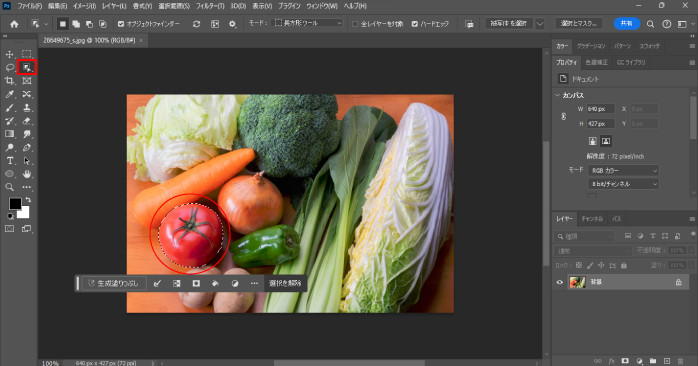
続いて、切り抜きたいオブジェクトの選択範囲を作成します。今回は、Photoshopが自動でオブジェクトを判別して選択範囲を作ってくれるオブジェクト選択ツールを使用しました。
ツールバーからオブジェクト選択ツールを選択し、対象のオブジェクトをドラッグで囲みましょう。
3.レイヤーマスクを適用させる

選択範囲が作成できたら、レイヤーパネルの下部にある「レイヤーマスク」からレイヤーマスクを適用しましょう。すると、選択範囲以外が黒のマスクで覆われて、非表示になります。
マスクで切り抜きしたレイヤーをほかの背景と重ねることで、簡単に合成画像の作成も可能です。
また、プロパティパネルにある「ぼかし」の数値を上げることで、切り抜いたオブジェクトの輪郭に濃淡をつけられます。切り抜いたオブジェクトの輪郭がくっきりしていると、ほかの背景と合わせた際に違和感が残ってしまうので、画像を合成する際は活用してみるとよいでしょう。
Photoshopでレイヤーマスクの位置を調整する

Photoshopで作成したレイヤーマスクの位置を調整したい場合、そのまま移動ツールでドラッグすると画像とレイヤーマスクの両方が動いてしまいます。
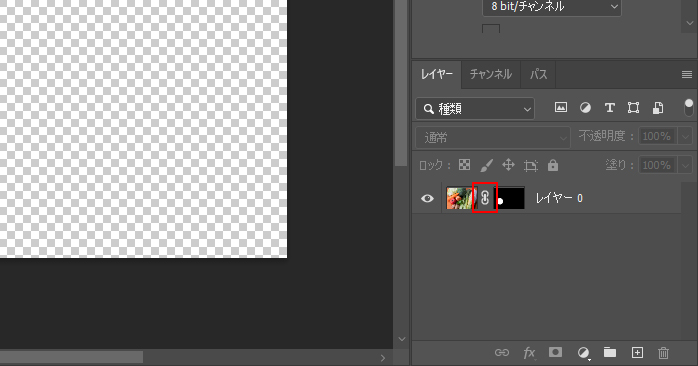
それを防ぐには、画像とレイヤーマスクのリンクを解除する必要があります。レイヤーパネルの画像とレイヤーマスクの間を見ると、鍵のアイコンが表示されているはずです。
この鍵のアイコンをクリックすることで、画像とレイヤーマスクのリンクが外れて、それぞれが独立した動きで移動できるようになります。
また、再度リンクさせたい場合は、鍵のアイコンがあった場所をクリックすることで、リンクを復活させられます。
Photoshopを仕事にしたいなら
Photoshopを仕事に活用したいなら、今回紹介したレイヤーマスクの理解は必須です。レイヤーマスクは、実際に手を動かしながら操作を覚えることで、誰でも使いこなせるようにはなります。
しかし、最短でスキルを習得するならプロに教えてもらうのが一番効率的です。Photoshop基礎セミナー講習なら、レイヤーマスクのようにPhotoshopを使ううえで押さえておきたい機能を網羅的に学習できます。
セミナーは、以下の会場で定期的に開かれています。
- 東京会場:東京都千代田区内神田3-18-3 アドミラル神田ビル4階
- 名古屋会場:愛知県名古屋市中区錦3丁目8-7こまビル6階
- 大阪会場:大阪府大阪市淀川区西中島4丁目4-16 NLC新大阪6号館9F
Photoshopを身につけて自身のスキルアップにつなげたい方は、ぜひPhotoshop基礎セミナー講習をチェックしてみてください。
Photoshopのレイヤーマスクについてのまとめ
今回は、Photoshopでのレイヤーマスクの役割や使い方について紹介しました。レイヤーマスクを使うことで、画像の表示・非表示を自由に切り替えられるため、柔軟に画像編集が行えます。
最初はレイヤーマスクの理解が難しいかもしれませんが、実際に手を動かしてみることで、操作に慣れていきます。そのため、Photoshopを使用する際は、積極的にレイヤーマスクを活用するようにしましょう。