世界中で愛される画像編集ソフトPhotoshopは、画像の合成や加工だけでなくパラパラ漫画のように動くアニメーションの制作も可能です。Photoshopでアニメーションを制作できるようになれば、クリエイティブな表現の幅をさらに広げられます。
本記事で、Photoshopでアニメーションの制作手順や保存方法について見ていきましょう。
Photoshopで作れるアニメーションの特徴
Photoshopでは、フレームアニメーションとビデオタイムラインという2種類のアニメーションの制作ができます。両者の主な違いは、以下の表のとおりです。
| フレームアニメーション | ビデオタイムライン | |
| 表現方法 | 表示時間1コマずつ指定してアニメーションを表現する | タイムライン上にキーフレームを配置してアニメーションを表現する |
| 用途 | パラパラ漫画のようなシンプルなアニメーション | 複雑なアニメーション |
| 自由度 | やや低い | 高い |
基本的にシンプルなアニメーションを制作するならフレームアニメーションを、少し複雑なアニメーションを制作するならビデオタイムラインの方が向いているといえます。
このようにそれぞれに違いがあるため、どのようなアニメーションを作りたいのかで使い分けるようにしましょう。
フレームアニメーションでアニメーションを制作する方法
Photoshopのフレームアニメーションを使って、オブジェクトが左から右に流れていくGIF画像を制作してみます。Photoshopアニメーションの基本的な制作方法になるので、しっかりチェックしていきましょう。
1.図形を作成する

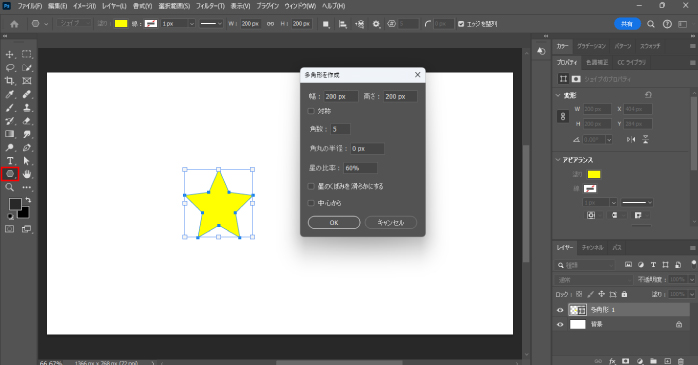
ドキュメントを新規作成したら、動かす用の図形を作成します。今回は星の図形を動かすので、ツールバーの多角形ツールを持った状態で、アートボード上をクリックしましょう。
すると、描画する多角形の形状を設定できるパネルが開くので、「角数」を5、「角丸の半径」を0px、「星の比率」を60%、「星のくぼみを滑らかにする」と「中心から」にはチェックを入れずにOKボタンをクリックします。
すると、星形の図形が作成されるので、オプションバーから塗りの色を黄色に変更しましょう。
2.フレームアニメーションを開く

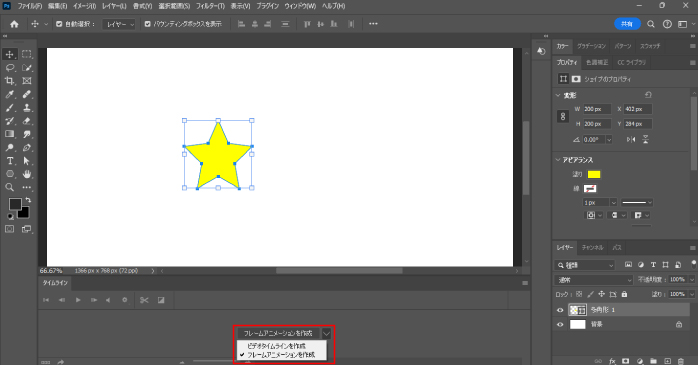
図形が用意できたら、メニューバーにある「ウィンドウ」から「タイムライン」にチェックをいれましょう。すると、画面の下部にタイムラインのパネルが開くので、パネル中央のドロップダウンから「ビデオタイムラインを作成」を「フレームアニメーションを作成」に変更してください。
変更できたらテキストの部分をクリックしましょう。
3.最初と最後の動きを指定する

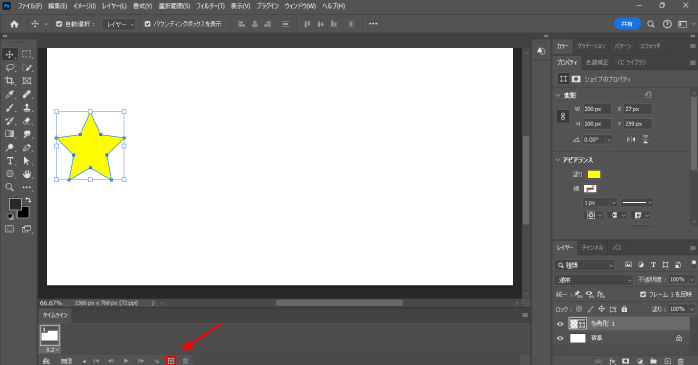
アニメーションの最初と最後の動きを指定します。現在開いているフレームが始点になるので、先ほど作成した星の図形をアートボードの左端に移動させます。
続いて、フレームにディレイを指定しましょう。フレームの下に表示されている0秒をクリックするとディレイの時間を指定できるので、今回は0.2秒に設定しました。指定したディレイの数値によって、フレームの切り替わり速度が変化します。
最後の動きを指定するためにパネル下部に並んでいる「選択したフレームを複製」のアイコンをクリックしましょう。すると、フレームがもう一枚コピーされます。
コピーされたフレームが選択された状態で、アートボード上の星を右端に移動させましょう。これで、星の図形が画面の左から右側に移動するアニメーションの最初と最後の動きが指定できました。
4.中間の動きを指定する

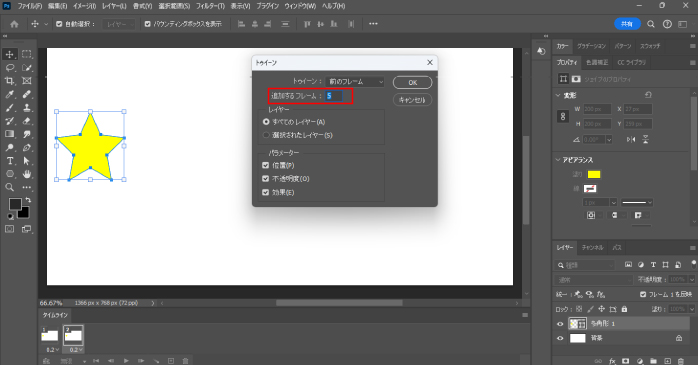
最初と最後の動きが指定できたら、中間の動きを設定しましょう。パネル下部にある「アニメーションフレームをトゥイーン」のアイコンをクリックしてください。
すると、専用のダイアログボックスが開いて、中間に挿入できるフレームの数を指定できます。フレームの数が多ければ多いほど動きが滑らかになりますが、その分容量も大きくなるので注意が必要です。
今回は、追加するフレームを5に設定しました。
5.アニメーションを再生する

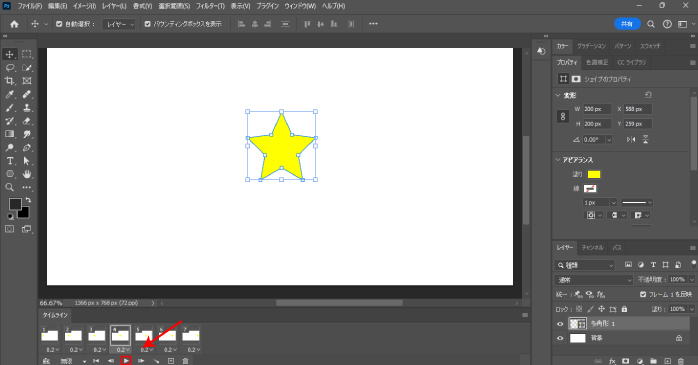
中間にフレームが5つ増えたことによって、トータルのフレーム数が7つになりました。この状態で再生してみて、どのような動きになるのかを確認してみましょう。
パネル下部にある「アニメーションを再生」アイコンをクリックすることで、アートボード上でどのような動きをするのかを確認できます。ディレイの時間やフレームの数に問題なければ、これで星の図形が左から右に移動するアニメーションの完成です。
ビデオタイムラインでアニメーションを制作する方法
Photoshopのビデオタイムライン機能を使って、画像の背景に挿入した動画を動かすGIF画像の制作を行います。Photoshopのビデオタイムラインでアニメーションを制作する方法について見ていきましょう。
1.画像と動画を読み込む

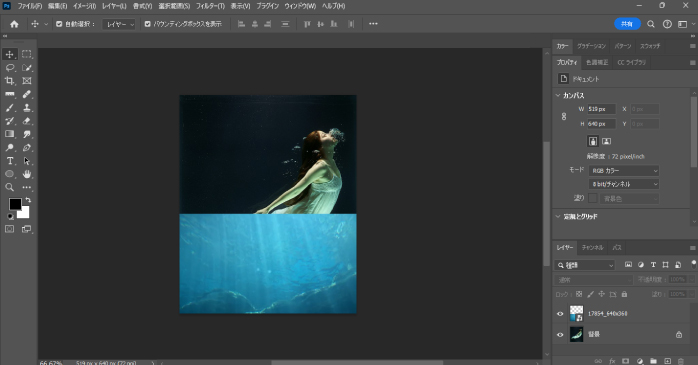
まず、メニューバーの「ファイル」から「開く」をクリックして使用したい画像を読み込みましょう。続いて、背景に設置する動画をドキュメントにドラッグ&ドロップで読み込みます。
今回は、水中に潜っている女性の画像と、海中の動画を読み込みました。動画のレイヤーを上にし、下の画像を覆うようにサイズを調整しましょう。
サイズを調整できたら、背景となっている画像のレイヤーを通常レイヤーに変換します。レイヤーパネルから鍵のアイコンをクリックしてください。
2.描画モードを変更する

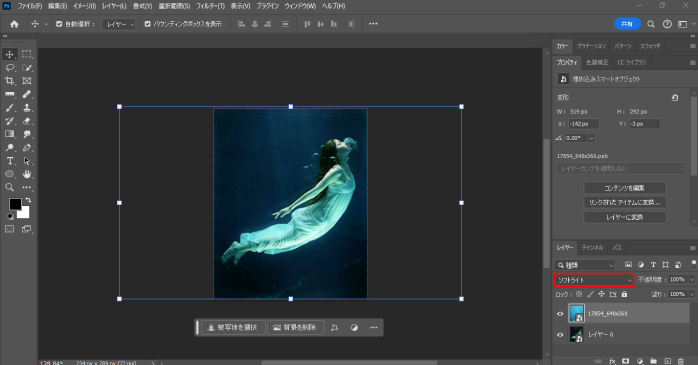
続いて、下に配置した画像を表示するために、動画レイヤーの描画モードを変更します。今回は、「通常」から「ソフトライト」に変更しました。
使用している画像によって描画モードの適切な設定は異なるので、ソフトライトで上手くいかない場合は、ほかのモードも試してみましょう。
また、Photoshopで画像を違和感なく合成するためのテクニックについては以下の記事で詳しく解説しています。「うまく合成できない」「合成の方法がわからない」という方は、ぜひこちらもあわせてご覧ください。
3.ビデオタイムラインを設定する

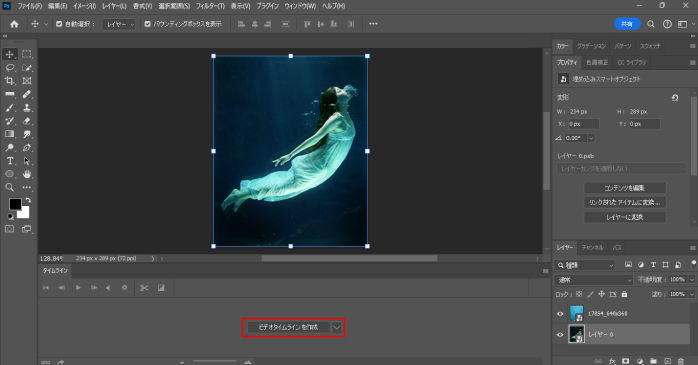
メニューバーにある「ウィンドウ」から「タイムライン」にチェックを入れます。そして、パネル中央の項目を「ビデオタイムラインを作成」に切り替えてテキスト部分をクリックしましょう。
4.アニメーションの長さを調整する

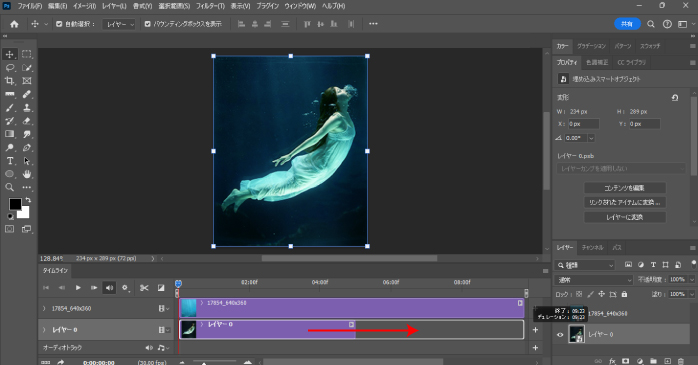
画像と動画のレイヤーがビデオタイムラインのパネルに表示されたら、それぞれのアニメーションの長さを調整しましょう。画像レイヤーのアニメーション時間が動画と比較して短いので、バーを右側にドラッグして動画レイヤーの時間と合わせます。
ここまでできたら、パネル下部にある「アニメーションを再生」アイコンをクリックして、仕上がりを確認しましょう。問題がなければビデオタイムラインを使ったアニメーションの完成です。
Photoshopで制作したアニメーションの保存方法
Photoshopで制作したアニメーションは以下の手順で保存が可能です。
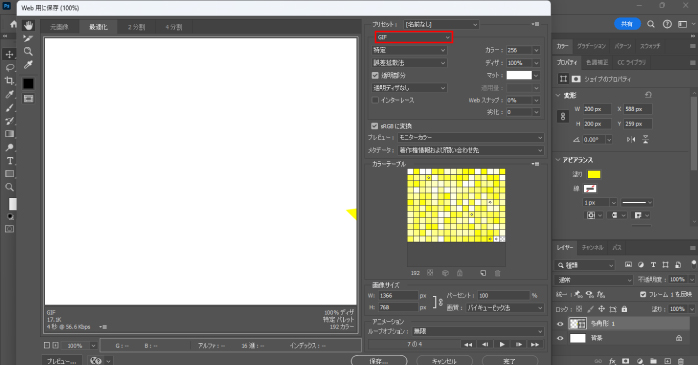
- メニューバーの「ファイル」内の「書き出し」から「Web用に保存(従来)」を選択する
- 拡張子を「GIF」に変更する

- 保存ボタンをクリックする
- 任意の場所に保存する
ループオプションからは、アニメーションを何度ループさせるかを設定可能です。永久に繰り返したいなら「無限」、繰り返しは必要ないのであれば「一度」、回数を自分で指定したいなら「その他」を選びましょう。
また、GIFは画像サイズが大きいと容量をたくさん使ってしまうため、画像サイズの項目も適宜調整することが大切です。
Photoshopでアニメーションをつける際の注意点
PhotoshopでGIF画像を制作する際は、主に以下の2点に注意する必要があります。
- 背景レイヤーはタイムラインに表示されない
- フレームを増やすとファイル容量が重くなる
それぞれの注意点について見ていきましょう。
背景レイヤーはタイムラインに表示されない

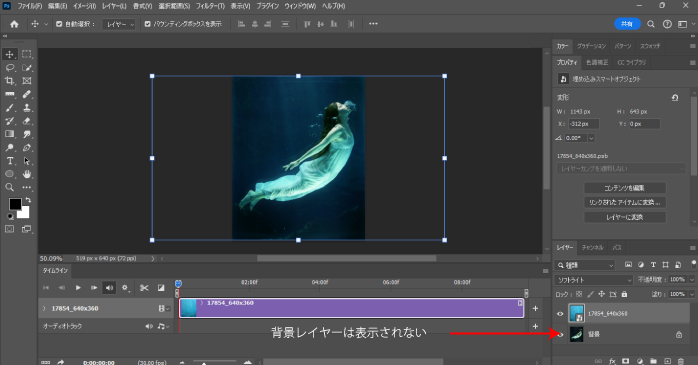
ビデオタイムラインのパネルが開いた際、右側の画面にレイヤーが表示されない場合があります。これは、レイヤーが背景になっているのが原因です。
背景レイヤーはタイムラインに表示されないため、ビデオタイムラインでGIF画像を制作する場合は、背景レイヤーを通常のレイヤーに変換する必要があります。
レイヤーの変換は、背景レイヤーに表示されている鍵のアイコンをクリックするか、レイヤーをダブルクリックしてダイアログボックスを表示させてからOKボタンを押すことで可能です。
フレームを増やすとファイル容量が重くなる
フレームアニメーションでGIF画像を作る場合、フレーム数を増やすことでより滑らかで自然なアニメーションの実現が可能です。しかし、フレーム数が増えれば増えるほどファイル容量が大きくなってしまうのがデメリットです。
その結果、読み込みに時間がかかったり、ソフト自体が強制終了してしまったりする危険性があります。そのため、自身のパソコンのスペックや、制作したGIF画像の用途によって、適切なフレーム数に調節することが大切です。
また、Photoshopの特殊な機能の一つとして、AIが自動で画像の生成や背景の補完をしてくれるジェネレーティブ塗りつぶしがあります。以下の記事では、ジェネレーティブ塗りつぶしの使い道や使い方から、うまく活用するためのコツまでを詳しく解説しています。
ぜひこちらもあわせてご覧ください。
Photoshopをより深く学ぶなら

Photoshopの機能を使って制作するGIF画像は、完成までの手順が複雑なため、独学よりもプロに直接教わるのがおすすめです。Photoshop基礎セミナー講習では、経験豊富な講師から直接指導を受けられるため、効率的にPhotoshopの学習を進められます。
また、当講座にはGIF画像を制作するカリキュラムが導入されているため、受講することによって写真の一部に動きをつける本格的なシネマグラフの制作が可能です。さらに、講座ではほかの参加者との交流も生まれるため、学習のモチベーションを高める意味合いからもおすすめです。
講座は「東京」「名古屋」「大阪」の3会場で行われるため、近くにお住まいの方は、ぜひ開催日時や詳しい講座内容を公式ホームページからチェックしてみてください。
Photoshopのアニメーションについてのまとめ
今回は、Photoshopでアニメーションを制作する方法について紹介しました。Photoshopは画像編集ソフトでありながら、アニメーションの制作も可能です。
アニメーションを利用すれば、作成した図形や画像の一部分のみを動かすことができます。GIF画像はWebサイトやバナーなどに活用できるため、Webデザインやグラフィックデザインの仕事をしている方は、ぜひチェックしてみてください。