撮影やダウンロードした画像のサイズを変更したい場合は、Photoshopの使用がおすすめです。Photoshopなら、複数画像の一括変更も可能なため、作業効率が向上します。
本記事では、Photoshopで画像のサイズ変更をする方法について紹介します。Photoshopが使用できる環境にある方は、ぜひ参考にしてみてください。
Photoshopで画像のサイズ変更を数値で行う方法
まずは、数値を入力して画像のサイズ変更を行う方法について確認していきます。変更したいサイズが決まっている場合は、こちらの方法が最適です。
①サイズを変更したい画像をPhotoshopで開く
まずは、サイズを変更したい画像をPhotoshopで開きましょう。メニューバーの「開く」から読み込みたい画像を選択すると、Photoshopで画像を開けます。
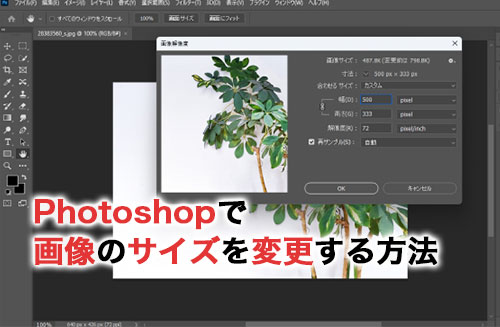
②画像解像度を選択する
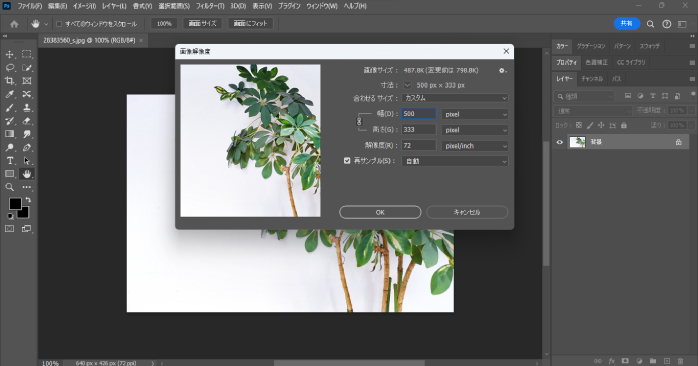
メニューバーの「イメージ」の中にある「サイズ変更」から「画像解像度」を選択しましょう。
③幅と高さを変更する

画像解像度のドキュメントが開いたら、変更したい幅と高さを入力します。このとき、縦横比を固定する設定にしていれば、幅を変えるだけで縦横比を保ったまま高さを変更してくれるため便利です。
縦横比が崩れると画像が乱れてしまうため、画像サイズを変更する際は、なるべく縦横比を固定した状態で行いましょう。幅と高さの左側にあるチェーンのアイコンが有効になっていれば、縦横比は固定されます。
また、ファイルを軽くしたい場合は、解像度を下げる方法もあります。以下は、用途別におすすめの解像度です。
| 用途 | 解像度 |
| Web用画像 | 72dpi |
| 家庭用プリンター | 250dpi |
| 印刷物 | フルカラー(350dpi〜400dpi)、モノクロ(1200dpi) |
解像度を変更する際の参考にしてみてください。
④保存する
画像サイズの変更ができたら、メニューバーの「ファイル」の中にある「書き出し」から編集した画像を保存しましょう。また、Photoshopの書き出し方法は複数あるため、どの方法が向いているかは以下の表を参考にしてみてください。
| 書き出し方法 | 特徴 |
| PNGとしてクイック書き出し |
|
| 書き出し形式 |
|
| Web用に保存(従来) |
|
Photoshopで画像のサイズ変更を感覚的に行う方法
続いては、Photoshopで画像のサイズ変更を感覚的に行う方法について紹介します。変更したいサイズの数値が決まっておらず、感覚的に微調整したい場合におすすめの方法です。
①画像をスマートオブジェクトに変換する
まずは、画像サイズの変更をかけても画質が劣化しないように、画像をスマートオブジェクトに変換しましょう。画像レイヤーを右クリックして「スマートオブジェクトに変換」を選択することで、スマートオブジェクトへ変換できます。
また、メニューバーの「レイヤー」の中の「スマートオブジェクト」から「スマートオブジェクトに変換」を選択することでも変換可能です。
②自由変形をかける

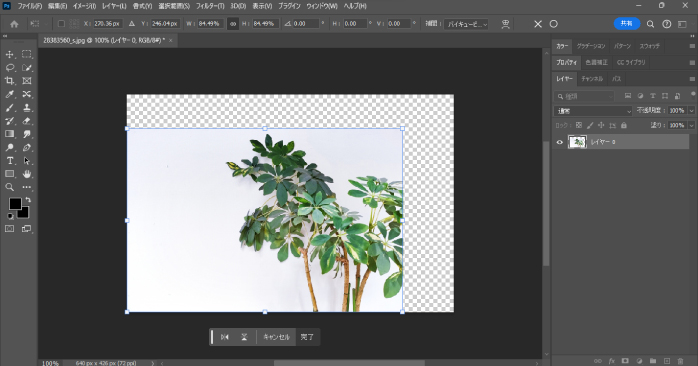
画像レイヤーを選択した状態で、メニューバーの「編集」から「自由変形」を選択しましょう。また、移動ツールを選択したらオプションバーに出てくる「バウンディングボックスを表示」にチェックを入れることでも自由変形をかけられます。
バウンディングボックスが表示されたら、四隅にある白い四角形をドラッグすることで画像の拡大・縮小が可能です。縦横比を固定せずに拡大・縮小をしたい場合は、Shiftキーを押しながらドラッグしましょう。
自由変形によってできた余白を消したい場合は、WindowsはCtrl + クリック、MacはCommand + クリックで、カンバス内の画像を選択し、メニューバーの「イメージ」から「切り抜き」をクリックすることで余白を切り抜けます。
Photoshopで画像のサイズ変更をまとめて行う方法
Photoshopのアクション機能を使えば、複数の画像を一括で編集できます。続いては、複数画像のサイズをまとめて変更する方法について確認していきましょう。
①アクションの記録を開始する
Photoshopにアクションを登録します。メニューバーの「ウィンドウ」から「アクション」を選択してアクションのウィンドウを表示させましょう。
ウィドウ下部にある新規アクションのアイコンをクリックして、わかりやすいアクション名を記入します。「記録」をクリックすることでアクションの記録が開始します。
②Photoshopで画像を一枚開く
画像サイズを変更するアクションの登録をするために「Photoshopで画像のサイズ変更をする方法」の手順で画像のサイズ変更を行います。また、このときにサイズ変更したい画像は同じフォルダーにまとめて入れておきましょう。
③アクションの記録を止める
サイズ変更した画像を保存できたら、ウィンドウ下部にある「記録停止」アイコンをクリックして、アクションの記録を止めましょう。一連の操作がアクションとして保存されます。
④アクションを実行する

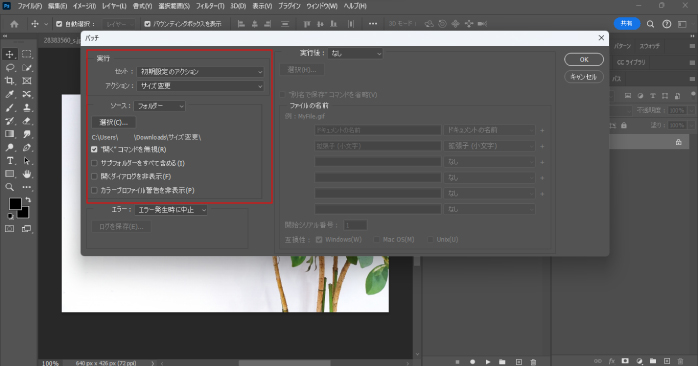
登録したアクションは、メニューバーの「ファイル」から「自動処理」の中にある「バッチ」を選択することで実行できます。バッチのウィンドウでは、以下の設定を行いましょう。
- アクション:③で設定した「アクション名」を選択する
- ソース:「フォルダー」にし、サイズ変更したい画像の入ったフォルダーを選択する
- 開くコマンドを無視:チェックを入れる
また、アクションを登録する際に、画像を開く操作や保存の操作が含まれていないとうまく保存ができません。アクションがうまくいかない場合は、すべての手順がアクションに登録されているか再度確認しましょう。
Photoshopの画像サイズ変更の応用方法
これまでPhotoshopで画像のサイズを変更する方法について確認してきました。続いては、画像のサイズ変更を応用した以下のテクニックについて見ていきましょう。
- カンバスサイズの変更方法
- 画像をトリミングする方法
- クリッピングマスクする方法
- 生成拡張で空白部分を埋める方法
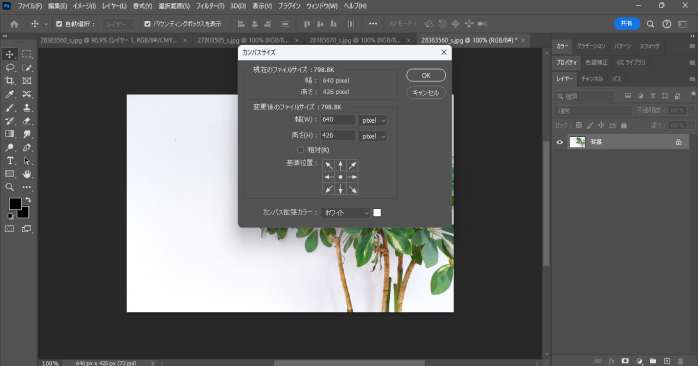
カンバスサイズの変更方法
画像の不要な部分を切り取ったり、周りに余白をつけたりしたい場合は、カンバスサイズを変更して対応しましょう。カンバスサイズの変更方法は以下のとおりです。
- メニューバーの「イメージ」から「カンバスサイズ」を選択する
- カンバスサイズのドキュメントが開いたら、変更したい幅と高さや基準にしたい位置を入力する

変更後のカンバスサイズが決まっている場合は、ぜひこちらの方法を試してみてください。
画像をトリミングする方法
カンバスサイズはツールバーの「切り抜きツール」からでも変更できます。切り抜きツールを使えば、画像のトリミングが可能です。
切り抜きツールを選択したら表示されるボックスを、切り抜きたい形にドラッグしてオプションバーに表示されている丸のアイコンをクリックしましょう。すると、感覚的にカンバスサイズの切り抜きができます。また、オプションバーで比率を設定すると、設定した比率での切り抜きも可能です。
画像のトリミング方法を映像で確認したい場合は、こちらの動画が参考になります。ぜひ、こちらもあわせてご覧ください。
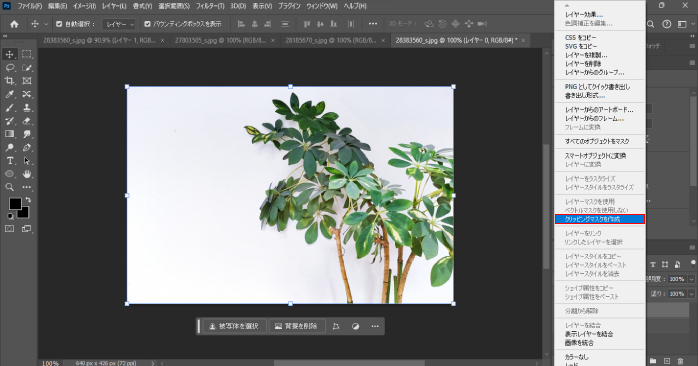
クリッピングマスクする方法
クリッピングマスクとは、下のレイヤーで上のレイヤーをマスクする機能です。クリッピングマスクを使えば好きな形で画像をくり抜けるため、表示されている画像のサイズも自由に変更できます。
クリッピングマスクを画像に適用させる方法は以下のとおりです。
- 長方形ツールや楕円形ツールでマスクしたい形のオブジェクトを作成する
- マスクしたい画像のレイヤーが上になっていることを確認する
- クリッピングマスクしたい画像のレイヤーを右クリックして「クリッピングマスクを作成」を選択する

クリッピングマスクは実際に画像を切り抜いているわけではなく、マスクで覆っているだけです。そのため、クリッピングマスクなら、後から自由に再編集できる点が魅力です。
また、画像の切り抜きはPhotoshopを使ううえで欠かせないテクニックの一つです。Photoshopをマスターしたい方は、ぜひ「Photoshopの切り抜き方法7選!状況別のおすすめの切り抜き方も紹介」でPhotoshopの切り抜きについて詳しく確認してみてください。
生成拡張で空白部分を埋める方法
画像の比率を変更して余白ができてしまった場合、生成拡張を使うと画像を拡大せずに空白部分を埋められます。生成拡張で空白部分をを埋める方法は以下のとおりです。
- 切り抜きツールで拡張したい範囲まですべてドラッグで囲む
- 画面下部に表示されているコンテキストタスクバーの「生成拡張」を選択し、プロンプトを入力せずに「生成」をクリックする
- 生成拡張された3パターンの画像が「バリエーション」に追加されるため、好きな画像を選択する
気に入った画像が作成できなければ、再度生成拡張することで何度でもやり直しが可能です。なお、コンテキストタスクバーが表示されていない場合は、メニューバーの「ウィンドウ」から「コンテキストタスクバー」にチェックを入れることで画面上に表示されます。
また、生成拡張を利用するなら、Photoshop 2024(Ver.25.0)以上が必要になるので、バージョンが足りない場合はアップデートを行いましょう。
Photoshopで画像のサイズ変更などが学べる講座
Photoshopでできる画像変更などの基礎的なスキルを学ぶなら、トータルの受講者が1万人を超えるPhotoshop基礎セミナー講習がおすすめです。Photoshop基礎セミナー講習なら、わずか2日の講習を受けるだけでPhotoshopの基礎的なスキルをマスターできます。
もちろん未経験からでも受けられるので、これからPhotoshopを学びたい方におすすめの講座です。また、基礎だけでなく応用のスキルも学べるため、講座を終えるころにはチラシやバナー、ロゴといった作品を作れるようになるでしょう。
Photoshopを短期間で学びたい方は、ぜひPhotoshop基礎セミナー講習をチェックしてみてください。
Photoshopで画像サイズを変更する方法についてのまとめ
今回は、Photoshopで画像サイズを変更する方法について紹介しました。Photoshopでは、画像を読み込んで画面解像度から幅と高さを調整するだけで、サイズの変更ができます。
さらに、アクション機能を使用すれば複数画像のサイズを一度にまとめて変更できるため、大変便利です。そのため、サイズを変更したい画像がある場合は、ぜひPhotoshopを使用して、自由にサイズの調整を行ってみてください。
また、Photoshopを使ううえで使いこなしておきたい機能の一つである「色の置き換え」については「Photoshopで「色の置き換え」を行う手順!色を変更する方法についても解説」で詳しく解説しています。Photoshopをマスターしたい方は、ぜひこちらも参考にしてみてください。