Photoshopを使えば、魅力的なサムネイルを簡単に作成できます。サムネイルはYouTube動画やブログ記事に使用される画像で、視聴者や読者の興味を引くために重要な要素の一つです。
効果的なサムネイルを作成するためには、適切なサイズやデザインのコツを押さえておく必要があります。本記事で、Photoshopでのサムネイル作成方法や推奨サイズ、作成時のポイントについて見ていきましょう。
そもそもサムネイルとは?

サムネイルはウェブコンテンツや動画の視聴者に対して、内容を一目で伝えるために設けられる画像です。
特にYouTubeやブログなどで使用されており、視聴者の興味を引くために重要な役割を果たします。
魅力的なサムネイルはクリック率を向上させ、コンテンツの視聴者を増やす効果があります。
Photoshopでサムネイルを作る際の推奨サイズ
Photoshopでサムネイルを作る際は、プラットフォームによって推奨サイズは異なります。
ポピュラーなプラットフォームのサムネイル推奨サイズは以下の表のとおりです。
| プラットフォーム | 推奨サイズ |
| YouTube | 1280 × 720ピクセル |
| ブログ① | 1280 × 720ピクセル |
| ブログ② | 1200 × 630ピクセル |
YouTubeやブログでは、1280×720ピクセルのサイズでサムネイルを作成することが推奨されています。
このサイズは16:9のアスペクト比で、テレビやパソコンのモニターなどの一般的な比率です。
ただし、1280×720ピクセルでは、OGP画像にすると上下がわずかにトリミングされるため、画像の4隅に文字を配置しないように注意する必要があります。
OGP画像とは、SNSで記事を共有した際に表示される画像のことです。一般的にはサムネイルに設定した画像がOGP画像として反映されます。
また、シェア率の高いSNSであるTwitterやFacebookで記事を共有する際に推奨されているサイズは1200 × 630ピクセルです。
そのため、あらかじめ1200 × 630ピクセルでサムネイルを作成しておくと、SNSで共有した際でも綺麗に表示されます。
ただし、ブログ記事を入稿しているWordPressのテーマによって推奨サイズは異なる場合があるので、テーマの仕様に合わせて作成することが重要です。
Photoshopでサムネイルを作る際のコツ
Photoshopでサムネイルを作る際は、以下を意識することでクオリティの高いサムネイルを作成できるようになるでしょう。
- フォントを追加する
- デザインの統一性を意識する
- サムネイルに使う画像は撮影した写真を使う
- スマートフォンユーザーを意識する
それぞれについて見ていきましょう。
コツ①フォントを追加する
Photoshopでサムネイルを作成する際は、フォントを追加して選択肢を増やしておくとよいでしょう。
デフォルトのフォントでは数に限りがあり、好みのデザインのフォントがないかもしれません。
Photoshopに追加できるポピュラーなフォントはAdobe FontsやGoogle Fontsです。
フォントの選択時には、ユーザーにストレスを与えないように視認性の高いフォントを使用することが重要です。
コツ②デザインの統一性を意識する
サムネイルのデザインは、チャンネルやブランドの一貫性を保つために統一性を持たせることが重要です。
色使いやフォント、レイアウトなどを一定にすることで、ユーザーからの認知度を高められます。
逆に統一性のないデザインだと、誰が投稿したコンテンツなのかがわかりづらいため、ある程度知名度のある投稿者の場合はクリック率が下がってしまう恐れがあるでしょう。
コツ③サムネイルに使う画像は撮影した写真を使う
Photoshopで高品質なサムネイルを作るためには、できるだけオリジナルの写真を使用することが推奨されます。
YouTubeの場合、動画のフレームを切り抜いてサムネイルを作成するケースも多いですが、動画のフレームを切り抜くとオリジナルの写真よりも画質は低下してしまいます。
少し手間はかかりますが、専用に撮影した写真を使用することで、より鮮明で魅力的なサムネイルが作成できるでしょう。
コツ④スマートフォンユーザーを意識する
多くの視聴者がスマートフォンからコンテンツを視聴しているため、サムネイル作成時には小さな画面での見やすさを考慮する必要があります。
フォントサイズは大きめに設定し、載せる情報はシンプルさと明確さを意識しましょう。
また、色のコントラストを強調することで、小さな画面でも視認性が高まります。
スマートフォンユーザーを意識したデザインは、より多くのクリックを獲得しやすくなるでしょう。
Photoshopでブログのサムネイルを作る方法
Photoshopでブログのサムネイルを作成する方法です。さまざまな方法がありますが、今回は簡単に作れて見やすいサムネイルの作り方について見ていきましょう。
1.アートボードを新規作成する

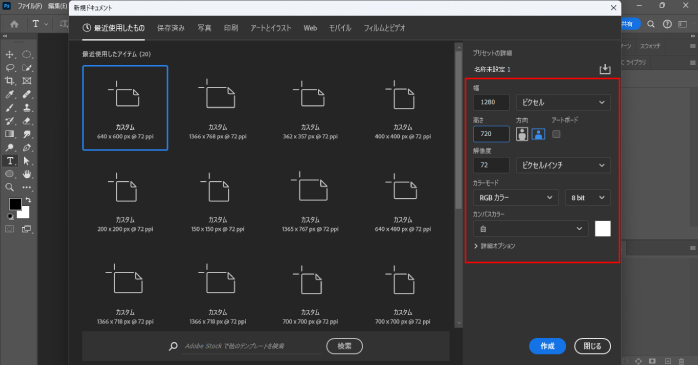
まずは、アートボードを新規作成で立ち上げます。
Photoshopの起動画面から「新規」を選択して、アートボードを作成しましょう。
このとき、設定しておきたいのは以下5つの項目です。
- 幅:1280ピクセル
- 高さ:720ピクセル
- 解像度:72ピクセル/インチ
- 方向:横
- カラーモード:RGBカラー
設定ができたら「作成」ボタンをクリックしてください。
2.背景画像を配置する

ブログのサムネイルは背景画像の上に文字を配置するのが一般的です。
背景にしたい画像をフォルダからワークスペースの上にドラッグ&ドロップで配置しましょう。
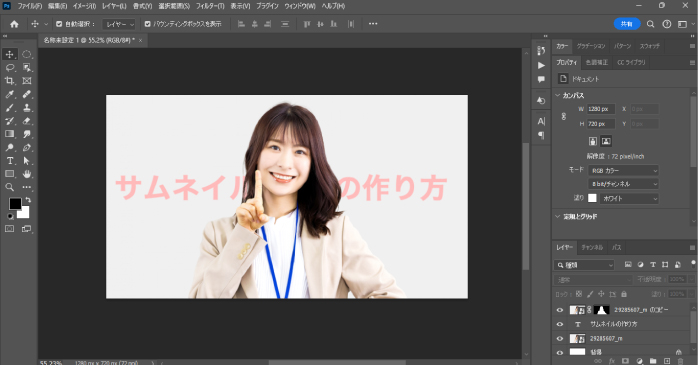
3.文字を配置する

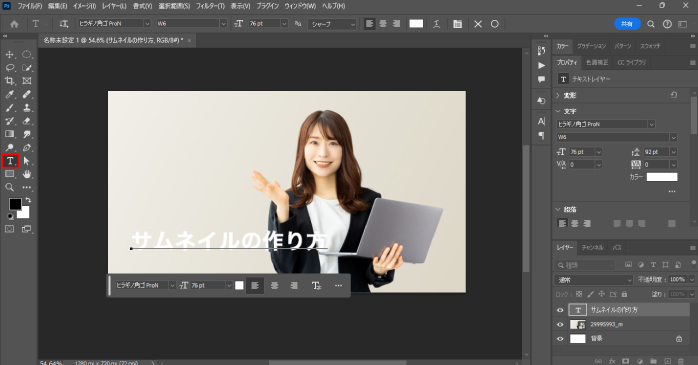
ツールバーから横書き文字ツールを選択し、カンバス上でクリックしましょう。
すると文字の入力ができるようになるので、今回は「サムネイルの作り方」と入力しました。
文字が入力できたら、文字パネルからフォントサイズやフォントを調整して、見やすい形に整えましょう。
フォントはゴシック体のものを選ぶことで、ユーザーの可読性を上げられます。
フォントとサイズを整えたら文字の位置を調整しましょう。
また、文字ツールの使い方や編集方法については以下の記事で詳しく解説しているので、こちらもあわせてご覧ください。
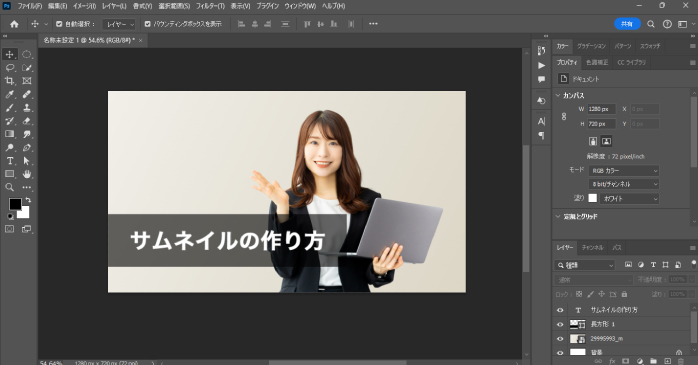
4.長方形の文字の下にオブジェクトを配置する
現状では、背景と被って文字が読みづらくなっているため、文字の下に長方形のオブジェクトを配置して視認性を上げていきましょう。
長方形ツールを持ち、画面上をドラッグしてください。今回は文字の色が白なので、黒色で描画しました。
このとき、オブジェクトの不透明度を60%程度に下げておくのがおすすめです。最後にレイヤーパネルからオブジェクトレイヤーを文字レイヤーの下に配置したら、ブログで使える簡易的なサムネイルの完成です。

Photoshopでサムネイルを作る際に使えるテクニック
YouTubeのサムネイルでは、人物の下に文字が配置されているデザインをよく見かけます。
このようなデザインは画像に立体感を演出できるため、サムネイルの魅力を高めてくれます。
続いては、Photoshopで人物の下に文字が配置されているサムネイルの作り方について見ていきましょう。
1.アートボードを新規作成する
Photoshopの起動画面から「新規」を選択して、以下の設定でアートボードを作成します。
- 幅:1280ピクセル
- 高さ:720ピクセル
- 解像度:72ピクセル/インチ
- 方向:横
- カラーモード:RGBカラー
設定ができたら「作成」ボタンをクリックしてください。
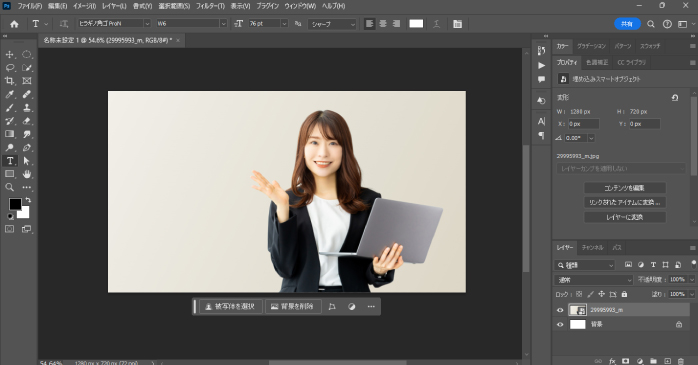
2.画像を配置する

フォルダーから使用したい画像をドラッグ&ドロップでカンバス上に配置します。
画像に余白がないと文字の配置がしづらくなるため、画像を配置する際は今回行うデザインに適した画像かをチェックしておきましょう。
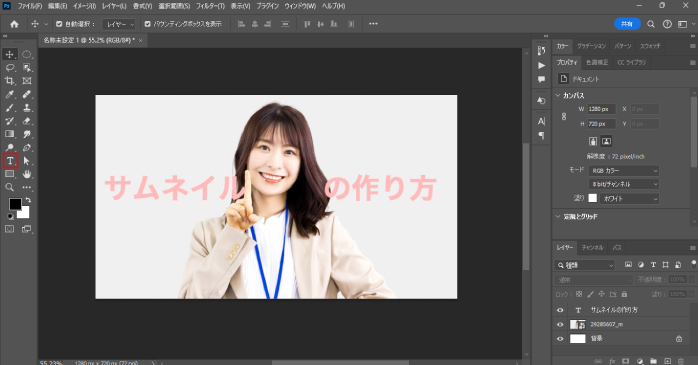
3.文字を入力する

続いて、画像の上に文字を入力していきます。ツールバーの横書き文字ツールから入力を行いましょう。
文字の入力ができたら、移動ツールで位置の調整を行ってください。
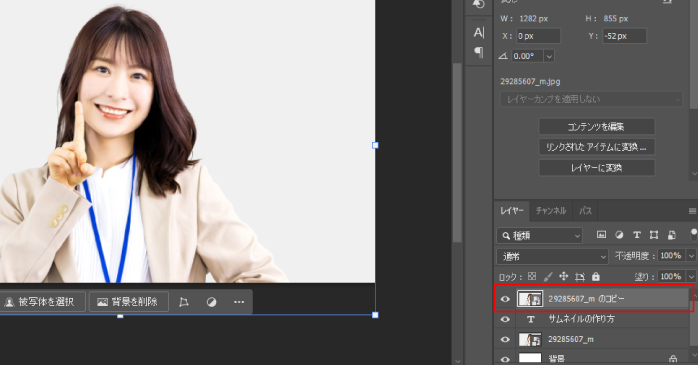
4.画像を複製する

画像レイヤーを選択した状態でCtrl+Jキーを押し、レイヤーを複製しましょう。複製したレイヤーは、レイヤーパネルからドラッグして最上部に配置してください。
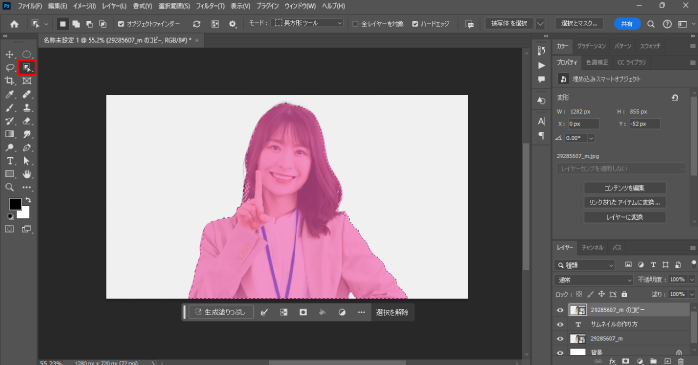
5.画像を切り抜く

複製した画像から人物を切り抜いていきます。ツールバーからオブジェクト選択ツールを選択し、人物を囲むようにドラッグしてください。
人物を選択できたら、レイヤーパネル下部にある「レイヤーマスク」のアイコンをクリックして切り抜きを行います。
選択範囲が甘いと感じる場合は、レイヤーマスクを挿入する前にオプションバーの「選択とマスク」から範囲の微調整を行いましょう。
また、切り抜きは画像の特徴によって最適な方法は異なります。以下の記事では、画像の特徴ごとにおすすめの切り抜き方法を紹介しているので、こちらもあわせてご覧ください。
6.ブラシツールで最終調整する

人物の切り抜きができたら、以下のようなレイヤー構成になるため文字が画像の後ろに配置されました。
- 人物の切り抜きレイヤー
- 文字レイヤー
- 背景レイヤー
最後に、背景が残ってしまっている箇所があるなら、人物の切り抜きレイヤーのレイヤーマスクを選択しブラシツールで調整しましょう。
レイヤーマスクは黒のブラシで塗った箇所が非表示になり、白で塗った箇所が表示されます。
切り抜きの甘い箇所をブラシツールで整えたら、人物の下に文字を配置するサムネイル作成の完成です。
Photoshopで高度な画像編集技術を身に付けたいなら

Photoshopでサムネイルを作れるようになると、外部から業務を委託してもらえる可能性があります。
また、受け取れる報酬は個人のスキルによって増減するので、副業や本業として画像編集を考えている方は、しっかりPhotoshopの勉強をすることが大切です。
Photoshop基礎セミナー講習なら、サムネイル作りに必要なスキルであるレイヤースタイルの使い方や、文字デザインのやり方を学べます。
高度な画像編集スキルを身につけて収入アップを目指している方は、ぜひPhotoshop基礎セミナー講習をチェックしてみてください。
Photoshopでサムネイルを作る方法のまとめ
今回は、Photoshopでサムネイルを作る方法について解説しました。
サムネイルは、YouTube動画やブログ記事のクリック率を向上させる重要な要素です。
YouTubeとブログでは1280×720ピクセル、SNS共有用のOGP画像には1200×630ピクセルが推奨サイズとして一般的です。
魅力的なサムネイルを作るためのコツとして、視認性の高いフォントの追加やデザインの統一性などが挙げられます。
これらのポイントを押さえて、Photoshopで効果的なサムネイルを作成しましょう。