デザインをしていると、この画像の背景がもう少し広ければと思うことがあるでしょう。万能な画像編集ソフトであるPhotoshopでは、そんな背景の拡張も簡単に行えます。
しかも、方法は一つではなく、画像の背景のみを伸ばす方法や、AIが背景を自動生成してくれる方法など複数あります。Photoshopで背景を伸ばすいくつかの方法について確認していきましょう。
Photoshopで背景を伸ばすメリット
Photoshopで背景を伸ばすテクニックを知っていると、以下のメリットの恩恵を受けられます。
- デザインの柔軟性が上がる
- 不足している情報を補完できる
それぞれのメリットについて確認していきましょう。
デザインの柔軟性が上がる
画像の背景を伸ばすことで、デザインの柔軟性が向上します。例えば、画像に文字やロゴを設置したい場合、背景に十分なスペースがなければ、文字が背景と被って視認性の良いデザインは作れません。
しかし、後から背景を伸ばすことができれば、どのような画像でもデザインの素材として使えます。そのため、Photoshopで背景を伸ばすテクニックを覚えておくことで、趣味や仕事でデザイン作成をする際に役立つでしょう。
不足している情報を補完できる
背景を伸ばすことで、元の画像には存在しなかった部分の補完ができます。これにより、画像全体のバランスを取れたり、画像の違和感を抑えられたりするため、仕上がりの完成度が向上します。
特に、広告やデザイン制作などの分野では、クライアントの要望に応えるために画像に情報を追加したい場合もあるでしょう。そのような場面で、Photoshopで背景を伸ばすテクニックは非常に役立ちます。
Photoshopで背景を伸ばす基本的な方法
Photoshopで画像の背景を伸ばす際は、「コンテンツに応じた塗りつぶし」機能を使うのが一般的です。この機能を使えば、選択範囲を周囲の画像と同じようなテイストで、自然に塗りつぶしてくれます。
それでは、コンテンツに応じた塗りつぶしを使って画像の背景を伸ばす方法について確認していきましょう。
1.画像サイズを変更する
まずは、背景を伸ばすために画像サイズの変更を行いましょう。メニューバーの「イメージ」から「カンバスサイズ」を選択し、横幅と縦幅に任意の数値を入力します。
今回は「640px × 427px」の画像を「800px × 427px」に変更して左右の領域を広げました。
また、以下の記事ではPhotoshopで画像サイズを変更する方法について解説しています。画像サイズを感覚的に変更する方法や、複数の画像を一括で変更する方法を紹介しているので、ぜひあわせてご覧ください。
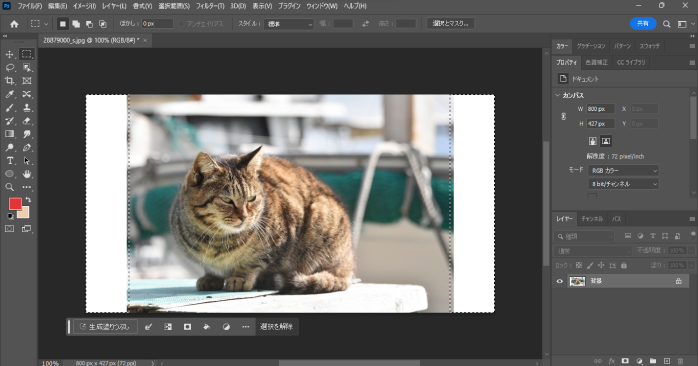
2.選択範囲を作成する

続いて、背景を伸ばすために追加した箇所に選択範囲を作成していきます。ツールバーの「長方形ツール」を使って、猫の左右に広がった領域を選択します。
選択範囲はShiftキーを押しながらドラッグすることで複数個所の作成が可能です。
3.背景を伸ばす

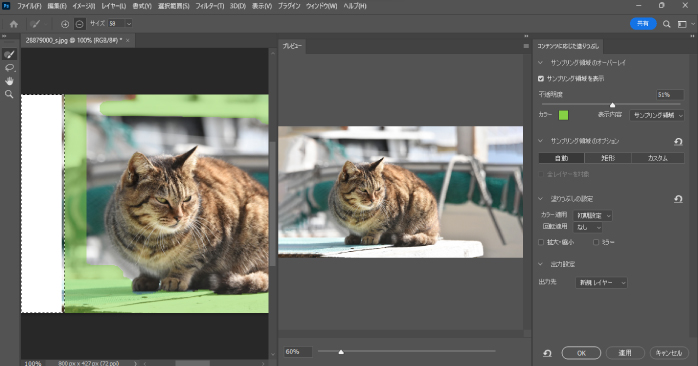
選択範囲が作成できたら、コンテンツに応じた塗りつぶしで背景を伸ばす作業をしていきます。メニューバーの「編集」から「コンテンツに応じた塗りつぶし」を選択しましょう。
編集画面が開くので、設定が問題なければOKをクリックしてください。その後、残っている選択範囲をCtr+Dで解除すればPhotoshopで背景の拡張が完了です。
なお、Photoshopのコンテンツに応じた塗りつぶしの詳細設定の意味については、以下の表を参考にしてください。
| サンプリング領域のオーバーレイ | サンプリング領域を表示 | 緑で表示されたサンプリング領域の表示・非表示を切り替えられる。 |
| 不透明度 | サンプリング領域の不透明度を変更できる。 | |
| カラー | サンプリング領域に表示されるカラーを変更できる。 | |
| 表示内容 | サンプリング領域を元に置き換えるか、サンプリング領域外を元に置き換えるかを設定できる。 | |
| サンプリング領域のオプション | 自動 | Photoshopが自動でサンプリング領域を設定する。 |
| 矩形 | 四角形でサンプリング領域が設定する。 | |
| カスタム | すべて自分でサンプリング領域を設定する。 | |
| 塗りつぶしの設定 | カラー適用 | 設定によって明るさやコントラストが変わる。 |
| 回転適用 | 塗りつぶした箇所を回転する。 | |
| 拡大縮小 | サンプリング領域を拡大・縮小する。 | |
| ミラー | サンプリング領域を水平方向に反転する。 | |
| 出力設定 | 出力先 | 結果をどのレイヤーに出力するかを設定する。 |
Photoshopで被写体をそのままに背景を伸ばす方法
Photoshopで画像の被写体は変化させずに背景だけを拡大したい場合もあります。そのような場合は、「コンテンツに応じて拡大・縮小」を利用しましょう。
コンテンツに応じて拡大・縮小を使用すれば、人や建物といった変更したくない被写体を保護した状態で画像サイズの変更ができます。Photoshopで被写体をそのままに背景を伸ばす方法について確認していきましょう。
1.画像サイズを変更する

まずは、背景を伸ばすための余白を取るために、画像サイズの変更から行いましょう。
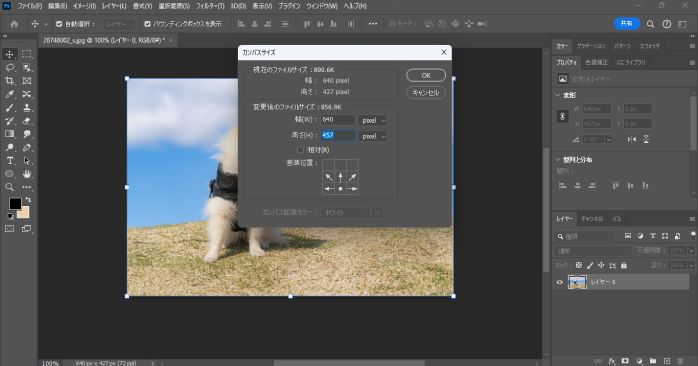
メニューバーの「イメージ」から「カンバスサイズ」を選択し、横幅と縦幅に任意の数値を入力します。今回は「640px × 427px」の画像を「640px × 457px」に変更しました。
このとき、基準位置の設定を中央下に変更したため、上の領域のみが広がっています。また、このタイミングで背景レイヤーをダブルクリックして、通常のレイヤーに戻しておきましょう。
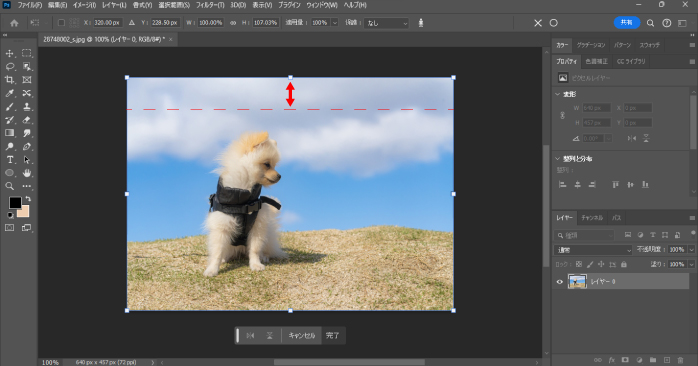
2.背景のみを伸ばす

画像の領域が広がったら、背景のみを伸ばす作業をしていきます。
メニューバーの「編集」から「コンテンツに応じて拡大・縮小」を選択しましょう。表示されているバウンディングボックスの上部を選択し、上に引き延ばすことで、被写体の位置はそのままに背景のみを拡大できました。
このとき、バウンディングボックスをドラッグするとデフォルトでは画像の縦横比を保ったまま拡大になるため、Shiftキーを押しながらドラッグしましょう。また、拡大する量が多ければ被写体にも影響がでてしまうため、背景を伸ばしすぎないように注意が必要です。
PhotoshopのAIで背景を伸ばす方法
Photoshopには、AIが周りの画像に合った背景を自動生成してくれる機能があります。Photoshop2024のバージョン25.0から導入された新機能なので、使用可能な方は使い方について確認していきましょう。
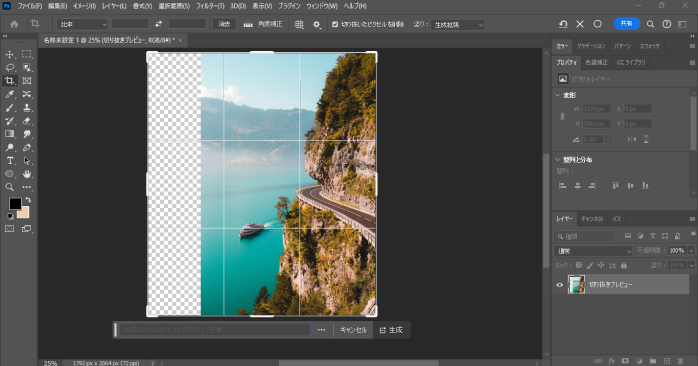
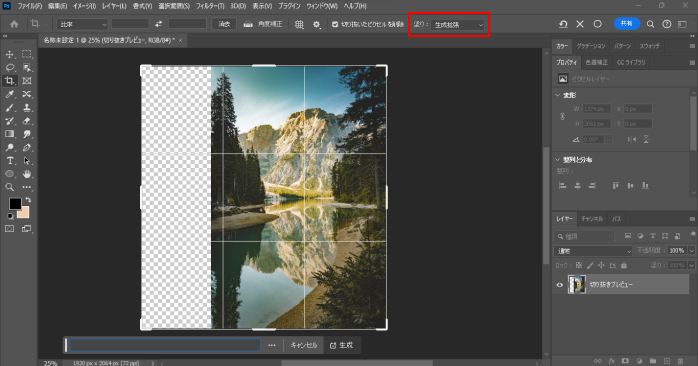
1.切り抜きツールで画像の領域を広げる

まずは、ツールバーの「切り抜きツール」から画像の領域を広げます。ボックスを自由に広げて感覚的に行うか、オプションバーから比率や高さ・幅を指定して大きさを設定しましょう。
画像の領域を広げられたら、オプションバーの「塗り」の項目を「透明(デフォルト)」から「生成拡張」に変更します。
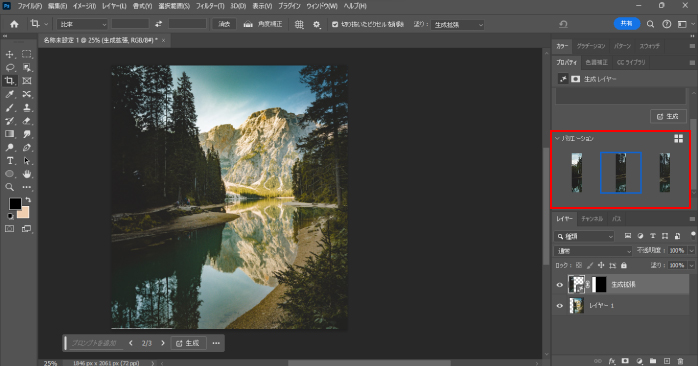
2.背景を生成する

塗りを生成拡張に変更したら、コンテキストタスクバーにある「生成」ボタンをクリックすることで、自動で背景の生成が始まります。
画像は一度に3枚生成され、プロパティパネルにある「バリエーション」から好きな1枚を選択可能です。3枚の中から好みの結果が得られなかった場合は、再度生成ボタンをクリックすることで、何度でも再チャレンジできます。
また、画面上にコンテキストタスクバーが表示されていないという方は、メニューバーの「コンテキストタスクバー」にチェックを入れることで表示できます。
好きなオブジェクトを生成しながら背景を伸ばす
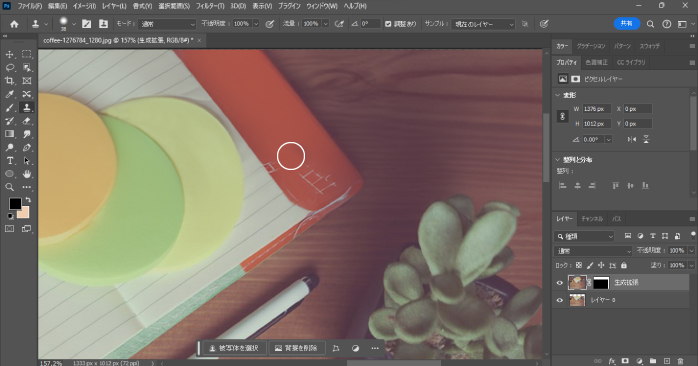
Photoshopの生成拡張は、プロンプトを入力することで好きなオブジェクトの生成も可能です。そのため、自動生成と組み合わせることで、ある程度意図した背景の作成もできます。
プロンプトを指定して自由な背景を作る方法は以下のとおりです。
- 画像を読み込む
- 切り抜きツールで画像の領域を広げる

- オプションバーの「塗り」を「生成拡張」に変更する
- コンテキストタスクバーにある「生成」ボタンをクリックする
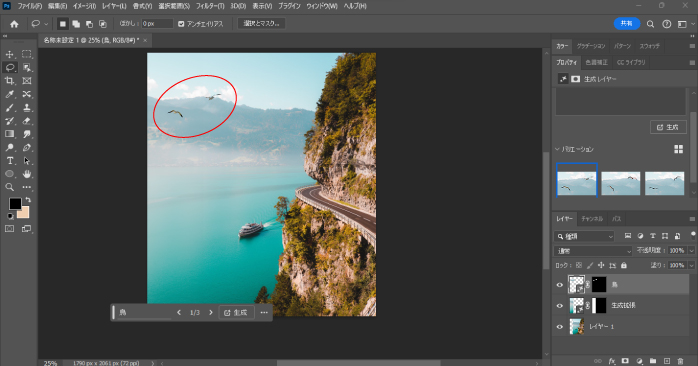
- オブジェクトを作成したい箇所をなげなわツールで囲み、選択範囲を作成する
- コンテキストタスクバーの「生成塗りつぶし」をクリックする
- 任意のプロンプトを入力する
- プロパティパネル内の「バリエーション」から好みの結果を選択する

今回は、背景に2羽の鳥を生成してみました。このように、プロンプトの指定を組み合わせることで、より理想的な背景の作成ができるので、ぜひ試してみてください。
Photoshopで伸ばした背景を編集する方法
Photoshopで伸ばした背景に必要ないものが写り込んでしまっていた場合は、コピースタンプツールで修正しましょう。コピースタンプツールを使えば、特定のピクセルで塗りつぶしができるため、不要なものの削除に最適です。
- コピースタンプツールを選択する
- コピーしたい箇所をAltキーを押しながらクリックする
- 消したい箇所にキーを何も押さずにクリック、もしくはドラッグする

2〜3の操作を繰り返すことで、対象物を背景に馴染むように削除できます。自動生成で不要なオブジェクトや違和感のある領域ができてしまった場合は、この方法で修正してみてください。
Photoshopで最新のスキルを学ぶなら
背景の拡張に使われる生成拡張は、2023年に追加された最新の機能です。常に進化を続けるPhotoshopのスキルを学ぶなら、Photoshop基礎セミナー講習がおすすめです。
Photoshop基礎セミナー講習なら、就職や転職に役立つスキルを短期集中で学習できます。講習をすべて終えると、以下のようなことができるようになります。
- レイヤー効果を使った文字のデザイン
- 写真の切り抜きやクリッピングマスクを使った画像の合成
- GIFアニメーションの作成
会場は東京・名古屋・大阪にあり、開催も定期的に行っているので、気になる方は公式ホームページをチェックしてみてください。
Photoshopで背景を伸ばす方法についてのまとめ
今回は、Photoshopで背景を伸ばす方法について紹介しました。Photoshopなら、存在しない背景を自動で生成してくれるため、簡単に魅力的なレイアウトを作成できます。
また、生成拡張を組み合わせることで、背景の拡張を自由にコントロール可能です。画像の背景を伸ばしてデザインに使える画像を作成したい方は、ぜひPhotoshopの機能を活用してみてください。
なお、Photoshopでデザイン作成するうえで押さえておきたいのがクリッピングマスクです。以下の記事では、クリッピングマスクを作成する方法や、その応用方法について解説しています。こちらもあわせてご覧ください。