Photoshopでサイズ違いの作品を制作をしたい場合は、アートボードの利用がおすすめです。アートボードは、デザイナーにとって仕事効率を上げるために欠かせない機能の一つです。
アートボードの使い方やメリット、気を付けるべきポイントについて確認していきましょう。
Photoshopのアートボードとは

Photoshopのアートボードは、1つのファイルで画像やイラストを配置するための仮想的なキャンバス領域を二枚以上配置できる機能です。アートボードを活用することで、通常は一つのカンバスしか使用できないところを、複数枚のカンバスを同じ画面に並べて管理できます。
サイズ違いの作品を作成したり、いくつかのデザインのバージョンを比較したりしたいケースでよく使用されます。
Photoshopのアートボードのメリット
Photoshopでアートボードを使うメリットは下記の二つです。
- 複数のカンバスを一つのファイルで管理できる
- 一度にまとめて書き出しができる
それぞれの利点について確認していきましょう。
複数のカンバスを一つのファイルで管理できる
Photoshopのアートボードを利用すると、複数のカンバスを一つのファイルで管理できます。これにより、異なるデザインを一つの場所にまとめられるため、作業効率が向上するでしょう。
例えば、ウェブページのデザインをする場合を例に挙げると、トップページ、アバウトページ、お問い合わせページなどの各ページを別々のカンバスとして作成し、それらを一つのファイル内で整理ができます。
ファイルを分けなくてすむことで、同じ画面で見比べながらデザインができたり、ファイルを切り替える手間がかからなかったりする利点があります。
そのため、二つ以上のデザインを同時に扱うケースでは、Photoshopをアートボードにして同じファイル内で管理するようにしましょう。
一度にまとめて書き出しができる
アートボードを利用すると、一回で複数のデザインを書き出せます。例えば、ウェブ広告バナーをいくつか設計した場合、通常ならファイルごとに個々で書き出しを行わなければいけません。
しかし、アートボードなら、それらを一括で書き出して必要な形式やサイズに変換可能です。これにより、作業効率が向上し、時間と手間を節約できるでしょう。
Photoshopでアートボードを作る方法
Photoshopでアートボードを作る方法は、主に下記の3パターンあります。
- 新規作成から作成
- アートボードツールから作成
- レイヤーをアートボードに変換
それぞれの手順について確認していきましょう。
1.新規作成から作成する
カンバスを新たに作成する際に、通常のカンバスにするかアートボードにするかを選択できます。新規作成からアートボードを作成する手順は下記のとおりです。
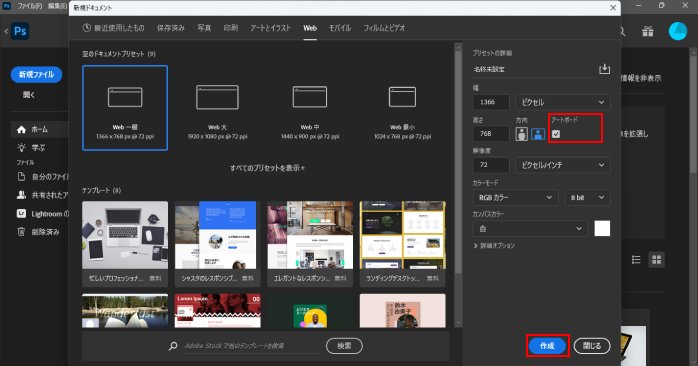
- ホーム画面の「新規ファイル」から新規ドキュメントを開く
- アートボードのサイズを設定する
- プリセットの詳細欄のアートボードのチェックボックスをアクティブにする

- 右下の作成ボタンをクリックする
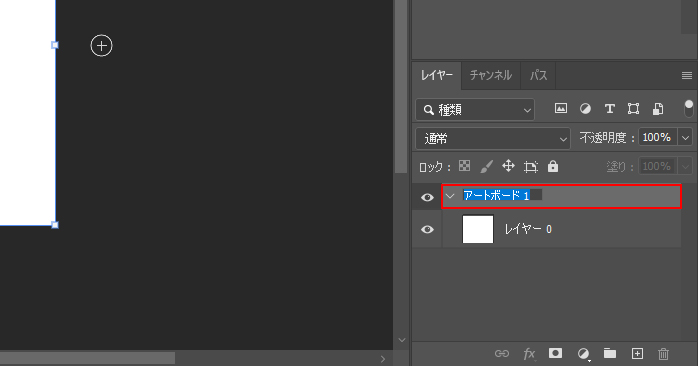
- レイヤーの上に「アートボード1」というグループができていればOK
ドキュメントを新規作成する際は、アートボードの必要性に応じてその都度設定を見直すようにしましょう。
2.アートボードツールから作成する
ドキュメントを作成した後でも、ツールからアートボードに変更できます。アートボードツールからアートボードを作成する手順は下記のとおりです。
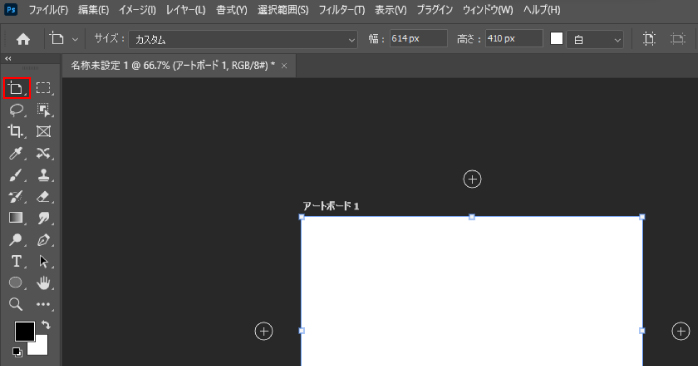
- 移動ツールを長押ししてアートボードツールを選択する

- アートボードツールを持った状態で画面上をドラッグする
アートボードツールで画面をドラッグすることで、新規のアートボードを作成できます。作成したアートボードはオプションバーから幅と高さを数値で設定可能です。
3.レイヤーをアートボードに変換する
ドキュメント作成後にレイヤーをアートボードに変換する方法です。レイヤーをアートボードに変換する手順は下記のとおりです。
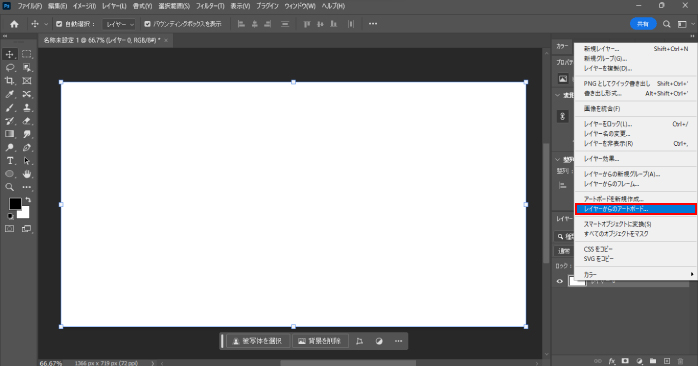
- レイヤーパネル内のレイヤーを右クリックする
- 「レイヤーからのアートボード…」をクリックする

- 専用のダイアログボックスが開くので、名前やプリセットを決めてOKをクリックする
一つでもアートボードに変換すれば、その後はアートボードのドキュメントに設定が変わります。
Photoshopのアートボードで使える機能
Photoshopのアートボードを使ううえで押さえておきたい機能は、下記の5つです。
- アートボードの追加
- アートボードのコピー
- アートボードの削除
- アートボード名の変更
- カンバスサイズの変更
それぞれの機能の使い方について確認していきましょう。
1.アートボードの追加
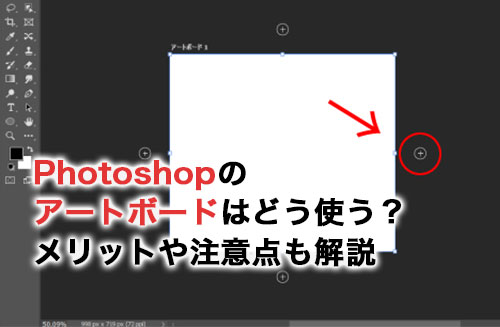
Photoshopでは、一つのファイル内で複数のアートボードを表示できます。新しいアートボードは下記の手順で追加可能です。
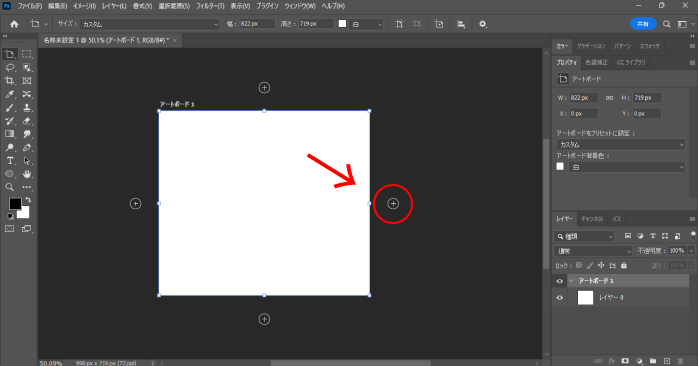
- アートボードの左上に表示されている名前をクリックする
- 追加できる位置にプラスのアイコンが表示される
- 追加したい方向のアイコンをクリックする

上記の手順では、レイヤーがなにも入っていないまっさらなアートボードが追加されます。
2.アートボードのコピー
Altキーを押しながらアートボードをドラッグすると、アートボードのコピーができます。元のアートボードの内容を保持したまま新しいアートボードを作成したいケースでは、コピーを使用しましょう。
3.アートボードの削除
必要ないアートボードは、レイヤーパネルから右クリックして「アートボードを削除」を選択することで削除できます。また、アートボードを選択した状態でDeleteキーを押したり、ゴミ箱にドラッグ&ドロップすることでも削除は可能です。
しかし、アートボードが複数枚存在しない場合は削除ができません。
4.アートボード名の変更

アートボード名は、レイヤーパネルから対象のアートボードをダブルクリックすることで変更できます。複数のアートボードを同時に管理する際は、それぞれにわかりやすい名前を割り振っておくと作業効率が上がるでしょう。
5.カンバスサイズの変更
アートボードを選択した状態で、プロパティパネルの幅と高さの数値を設定することで、アートボードのカンバスサイズを変更できます。
なお、移動ツールやアートボードツールを持った状態で、バウンディングボックスの四隅を拡大・縮小させることでもサイズを変えられます。こちらの方法だと、感覚的にサイズ変更ができるため、調整後の大きさが決まっていないケースでおすすめです。
また、Photoshopで不要な箇所を切り抜きたい場合は、トリミング加工を行いましょう。
下記の記事では、トリミングの方法や、どのようなケースでトリミングを使用したらよいのかについて解説しています。ぜひあわせてご覧ください。
Photoshopで複数のアートボードを書き出す方法
Photoshopで作成した複数のアートボードは、すべてまとめて書き出しができます。Photoshopで複数のアートボードを書き出す手順は下記のとおりです。
- メニューバーの「ファイル」から「書き出し」の中の「書き出し形式」をクリックする
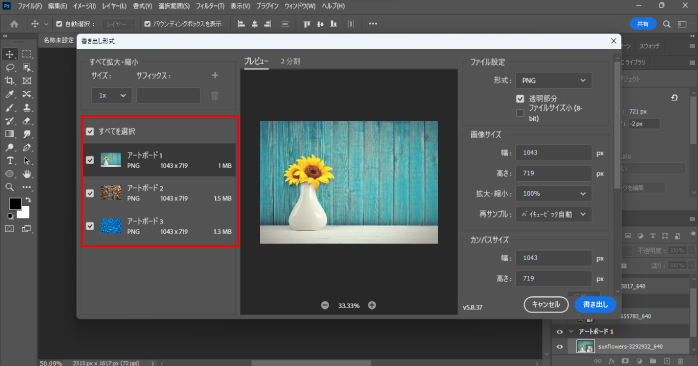
- 専用のダイアログボックスが開く
- 左側にアートボードの一覧が表示されるので、書き出したいものにチェックを入れる

- 右下の書き出しをクリックする
アートボードによって、JPEGやPNGなどの書き出しが形式もそれぞれ設定できるので、複数のデータが必要なケースでは、アートボードで整理しておくことで大きな時短につながるでしょう。
また、書き出しをする拡張子によって、それぞれ特徴が異なります。よく使われる画像の拡張子である「JPEG」「PNG」「GIF」の3種類の特徴については下記の表で確認してみてください。
| 拡張子 | 特徴 |
| JPEG | ファイルサイズが小さい。透過ができない。写真に最適。 |
| PNG | ファイルサイズが大きい。透過ができる。イラストに最適。 |
| GIF | ファイルサイズは比較的小さい。透過ができる。アニメーション画像に最適。 |
それぞれの特徴を加味して、最適な拡張子で保存しましょう。
Photoshopのアートボードで気を付ける点
Photoshopでアートボードを使ううえでの気を付けるべきポイントは下記の2つです。
- Web用に保存を使えない
- カンバスサイズでの変更はできない
それぞれのポイントについて確認していきましょう。
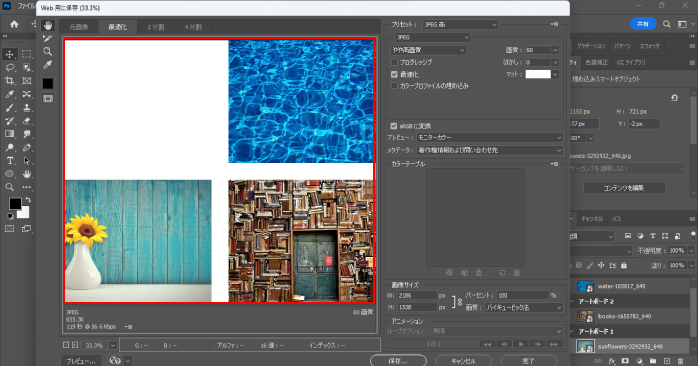
1.Web用に保存を使えない

Web用に保存は、インターネットに載せるための画像を作成する際に重宝する機能ですが、アートボードのデータを個々に書き出す際は使用できません。
というのも、Web用に保存を使うとすべてのデータが一つにまとめられてしまうためです。そうなると、アートボードを分けている意味がなくなるので、二つ以上のデータを保存する際は書き出し形式を利用しましょう。
2.カンバスサイズでの変更はできない
アートボードを設定している場合、メニューバーの「イメージ」の中にあるカンバスサイズでカンバスの大きさは変更できません。そのため、カンバスサイズを変更したいケースではプロパティパネルか、バウンディングボックスから調整するようにしましょう。
Photoshopのスキルを仕事に活かすなら
Photoshopには、多くの制作に役立つ機能が備わっており、アートボードもその一つです。Photoshopを仕事にするうえでは、そのような制作の役に立つスキルを身につけることが大切です。
Photoshop基礎セミナー講習なら、Photoshopの基礎的な知識から仕事で活かせる応用的なスキルまでを丁寧にプロから学べます。
特に、「Webデザイナー」「グラフィックデザイナー」「フォトグラファー」「イラストレーター」といった、クリエイティブな職への就職や転職を考えている方におすすめです。
講座はオンラインでの受講も可能なので、気になる方はぜひ公式ホームページを覗いてみてください。
Photoshopのアートボードについてのまとめ
今回は、Photoshopでアートボードを使う方法や、そのメリットについて紹介しました。アートボードは一つのファイルで複数のデータを管理できるため、異なるサイズやデザインで製作をしたい場合におすすめです。
さらに、書き出し時もアートボードごとにまとめて行えるので、全体的な作業効率が大幅に向上するでしょう。特に、デザインの仕事をしている方は、ぜひアートボードを活用して、効率的にPhotoshopを利用してみてください。
また、Photoshopを習得するうえで押さえておかなければいけないスキルの一つとしてクリッピングマスクがあります。クリッピングマスクは、データを保持しながら切り抜きができるため、画像の合成には欠かせない機能です。
下記の記事で、クリッピングマスクについて詳しく解説しているので、ぜひこちらもあわせてご覧ください。