イラストレーターでイラストを描く際には、オブジェクトの内側を塗りつぶしたいこともあるでしょう。イラストレーターの塗りつぶしは少し特殊で、理解しなければならないことがあります。
初心者でも2日で実務ですぐに使えるスキルが身につくIllustrator基礎セミナーもおすすめですが、ここでは、イラストレーターの塗りつぶしはどのような手順で行えば良いのか、塗りつぶしのコツと一緒に解説していきます。
イラストレーターの塗りつぶしとは
イラストレーターは、様々な図形を数式で認識する、ベクターデータを採用しています。
図形を点の集まりで構成させる、ラスターデータではありません。ラスターデータの図形を塗りつぶす場合、図形を構成する点の色をまとめて変化させれば良いだけです。
そのため、バケツツールなどを使って、手軽に塗りつぶしの作業ができます。
しかし、ベクターデータの場合は、そのような塗りつぶしが不可能です。
ベクターデータの、数式認識に対応した塗りつぶし作業をしなければなりません。
イラストレーターの塗りつぶしをするためには、パスを知っておかなければなりません。パスは、
- アートボード上の点であるアンカーポイント
- アンカーポイントとその点を結ぶ線のセグメント
- セグメントの方向を指すハンドル
で構成されます。そして、ひとつのアンカーポイントを始点と終点にして、セグメントが全て繋がった状態になっているパスを、クローズパスと呼びます。
それに対して、始点と終点が別で、セグメントが途中で切れているパスは、オープンパスと呼ばれます。
イラストレーターの塗りつぶしでは、基本的にクローズパスにしか行いません。
オープンパスも、始点と終点を結ぶ線を基準にして、塗りつぶし自体は可能です。
けれど、塗りつぶしたオープンパスは、印刷をしたり、他のソフトで開いたりした際に、正常に表示されない恐れがあります。
また、パソコンの処理が遅くなるというトラブルが発生することも多いです。
したがって、オープンパスの塗りつぶしは、避けなければならないということは覚えておきましょう。
イラストレーターの塗りつぶし方法!
それでは早速イラストレーターで塗りつぶしをする方法を解説していきます。
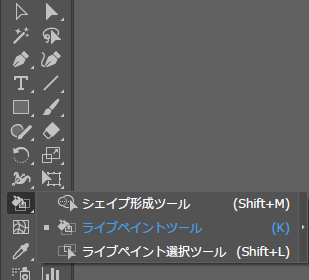
ライブペイントを立ち上げる

イラストレーターを使用して、ラスターデータのような塗りつぶしを行う際には、ライブペイントを使用します。ライブペイントは、クローズパスの範囲内に、色を付けられるツールです。
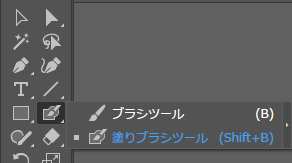
ライブペイントを使用するためにはまず、イラストレーターのツールバーの中からライブペイントを見つけましょう。
ライブペイントでオブジェクトを選択する
ライブペイントを立ち上げたら、塗りつぶしを行いたいオブジェクトにカーソルを合わせてみましょう。そうすると、塗りつぶし可能な範囲が、赤いラインで表示されます。
ライブペイントでは、線が重なっているところは、自動でクローズパスと認識されます。
そのため、塗りつぶしの際にわざわざクローズパスを作り直す必要はありません。
塗りつぶしたい範囲がしっかり赤いラインで囲まれているのを確認できたら、スウォッチから色を選びましょう。
クリックすると範囲内を塗りつぶせる
ライブペイントのスウォッチで色を選択したら、後はオブジェクトをクリックするだけで塗りつぶしが完了します。
オブジェクト内に別のオブジェクトがあって、それがクローズパスであった場合、塗りつぶしの際には別物として扱われます。その中を塗りつぶしたいのであれば、改めてクリックする必要があります。
もちろん、別の色で塗りつぶすことも可能です。
イラストレーターで塗りつぶしするときのコツ
塗りつぶしのコツがいくつかあるので、下記に紹介していきます。
隙間オプションを上手に活用する


ライブペイントツールを使用して塗りつぶしを行う場合、隣り合ったオブジェクトを、それぞれ別の色にしたいということもあるでしょう。
ただ、その境界線となっているパスの線がしっかり繋がっていないと、全て同じ範囲だと見なされてしまう可能性が高いです。そうして、1色で塗りつぶされてしまい、個別の塗りつぶしができない状況になります。
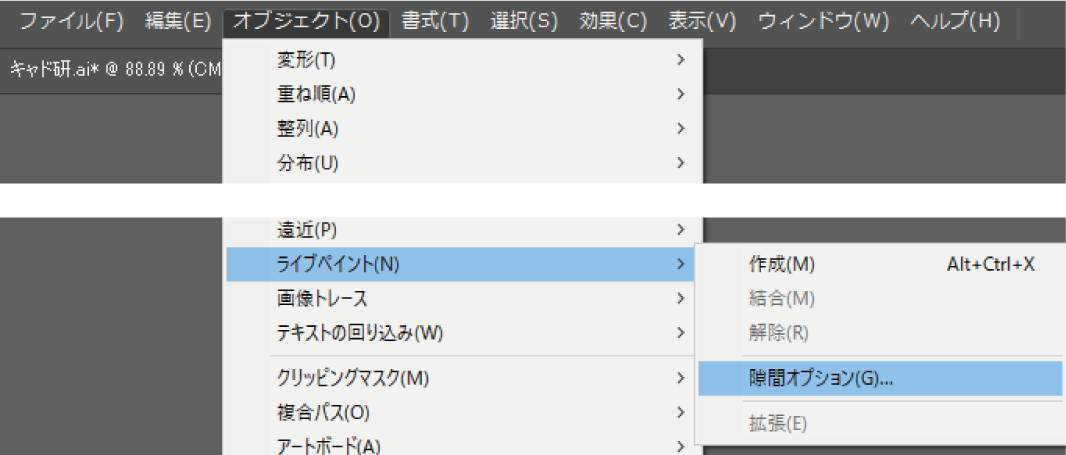
そのような時は、ライブペイントツールの隙間オプションを活用しましょう。
ライブペイントツールでは、パスの狭い隙間は、許容できる機能が備わっています。
そして、許容範囲を広くすれば、ある程度の隙間があっても、自動で塗り分けが可能です。
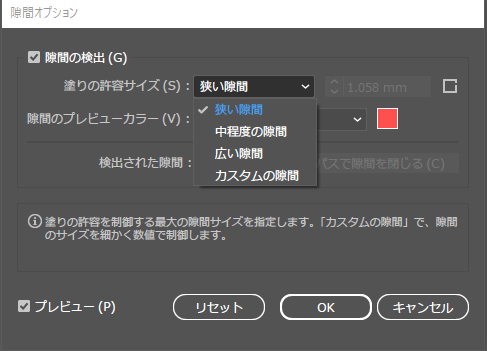
ツールバーの「オブジェクト」から「ライブペイント」を選択し、その中にある「隙間オプション」を選びます。そこに「塗りの許容サイズ」という部分があるので、範囲を広くしてみましょう。
そうすると、隙間があっても問題なく塗り分けられるはずです。
パスの結合を行う

塗りつぶしたいオブジェクトにオープンパスがある場合、パスの連結を行って、クローズパスにしましょう。
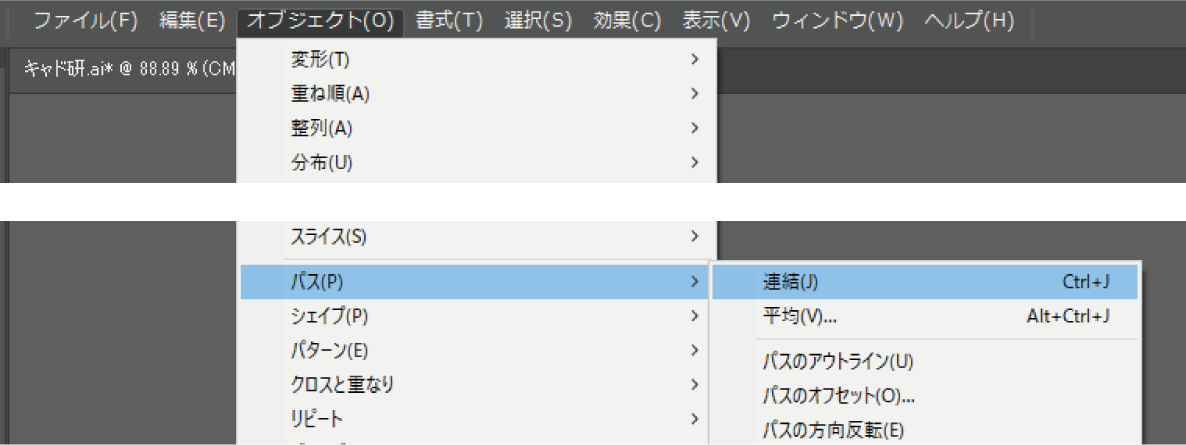
オープンパスとなっているアンカーポイントを選択した上で、ツールバーの「オブジェクト」から「パス」「連結」を選びます。そうすると、オープンになっている部分が閉じられてクローズパスとなり、問題なく塗りつぶしが可能です。
オープンパスがあるかどうか分からない場合は、メニューバーの「ウィンドウ」から「ドキュメント情報」を選択しましょう。選択した範囲の中にオープンパスがある場合、その数を教えてくれます。
オブジェクトが重なっている場合


塗りつぶされている2つのオブジェクトが重なっている場合、重なっている部分は見えません。
オブジェクトが重なっている場合
しかし、透明ウィンドウを活用すると、重なっている部分が見えるようになります。
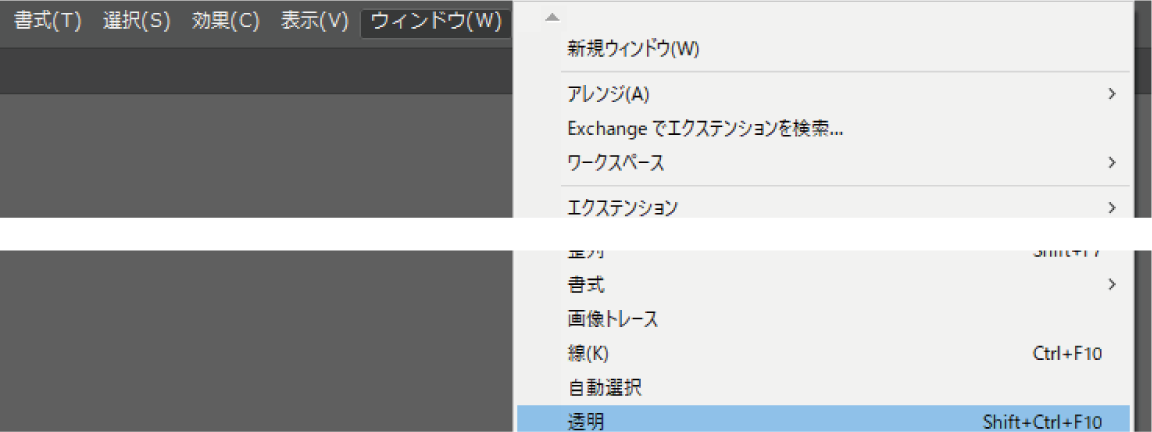
まずは上に重なっているオブジェクトを選択し、ツールバーの「ウィンドウ」から「透明」を選びます。そうすると不透明度を調整できるようになるので、数値を下げると、重なっている部分が見えます。
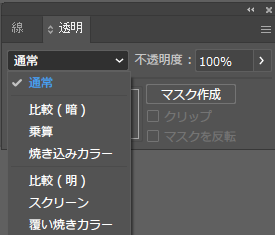
また、透明オプションで「通常」となっているところを「乗算」に変更すると、不透明度が100%であっても、重なっている部分が2つのオブジェクトの色をかけ合わせた色になり、重なっていることがはっきりと分かります。
塗りブラシツールを使用する

塗りつぶしたい範囲が少しだけある場合は、塗りブラシツールを使うのがコツです。
塗りブラシツールを使用すると、線を描くように、塗りを行うことができます。
線の場合はあくまでもセグメントですが、塗りブラシツールであれば、できあがるのは周囲がセグメントで囲われたオブジェクトです。自然とクローズパスとなるので、問題なく塗りつぶしができます。
塗りブラシツールは、あくまでも線のように描いていくため、広い範囲の塗りつぶしをするには、時間がかかってしまう上に、余白ができてしまう恐れがあります。
しかし、狭い範囲であれば、他の方法よりも手軽に済む可能性が高いです。
上手に活用するためには、レイヤーを分けて、塗りつぶしたい範囲の枠となっているオブジェクトの奥のレイヤーに塗るようにしましょう。そうすると、はみ出ることのない、きれいな仕上がりにできます。
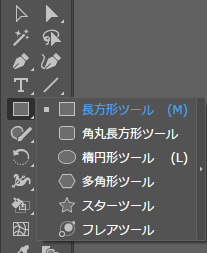
背景を塗りつぶしたい場合は長方形を使う

イラストレーターでは、背景は透明となっているので、塗りつぶすことができません。
そのため、背景を塗りつぶしたいのであれば、背景となる長方形を制作しましょう。
背景の紙を置くような感覚です。イラストレーターでは、図形を描いた場合、その図形は特に問題なく塗りつぶすことができます。スウォッチから自由に色を選択しましょう。
そして、その長方形の端をアートボードの端と合わせれば、実質的に背景が塗りつぶされた状態になります。
ライブペイントを使いこなして塗りつぶそう
イラストレーターで塗りつぶしを行う場合、基本的にはライブペイントを使用して問題ありません。コツを覚えて、ライブペイントを有効活用しましょう。
また、ライブペイント以外にも塗りつぶしの方法はあるため、効率的な作業のために、ひと通り知っておいたほうが良いです。