Adobeのイラストレーターを使用すれば、イラストやロゴ、ポスターなどのデザイン制作も自由にできます。しかし、イラストレーターには多くの機能があり、使いこなすのは簡単ではありません。
そんな、多機能のイラストレーターの中でも基本となるのが文字の入力や編集です。文字の編集ができるようになれば、デザインの幅も大きく広がるでしょう。
本記事では、イラストレーターで文字の入力や編集をする方法について紹介します。イラストレーター初心者の方や、普段使っていない機能を知りたい方は、ぜひ参考にしてみてください。
イラストレーターで使える文字ツール

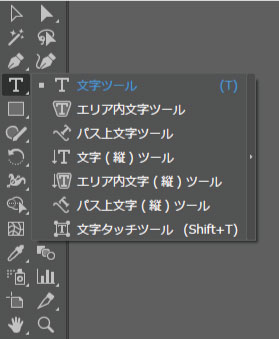
イラストレーターでは、ツールによってさまざまな特性を持った文字を入力できます。以下のそれぞれの文字ツールの使い方や特徴について確認していきましょう。
- 文字ツール
- 文字(縦)ツール
- エリア内文字ツール
- エリア内文字(縦)ツール
- パス上文字ツール
- パス上文字(縦)ツール
- 文字タッチツール
①文字ツール

文字ツールは、文字入力で基本となるツールです。文字ツールを選択した状態でアートボード上をクリックすると、文字入力のカーソルが表示されます。その状態でキーボードをタイピングすると文字の入力が可能です。
入力を確定したい場合は、ツールバーから選択ツールをクリックしましょう。WindowsならCtrlキー、MacならCommandキーを押しながらアートボード上をクリックすることでも文字の入力を解除できます。
また、文字を一定の幅で折り返したい場合は、エリア文字で実現可能です。文字ツールを選択した状態で、アートボードをクリックではなくドラッグすると、ドラッグした範囲がテキストエリアになります。
テキストエリアを作成した状態で文字を入力していくと、自然とエリアの端で折り返してくれるため、文字の入力範囲が決まっている場合にエリア内文字は便利です。
②文字(縦)ツール
文字(縦)ツールは、縦文字が入力できるツールです。文字ツールと同様にアートボード上をクリックして入力できます。
縦文字を簡単に入力できる一方で、文字(縦)ツールで数字を入力すると全角数字は一文字ずつ縦に、半角数字なら一文字ずつ横向きになってしまうのが特徴です。しかし、デザイン的に数字をすべて縦向きで横に並べたい場合も多いでしょう。
そのような場合は数字を選択した状態で、文字パネルのメニューから「縦中横」を選択します。すると、文字が回転してすべて縦向きで横に並んでくれます。
また、すでに横書きで入力した文字を縦書きに変更したい場合は、メニューバーの書式の中にある「組み方向」から「縦組み」を選択すると縦書きに変更できます。
③エリア内文字ツール
エリア内文字ツールは、作成したオブジェクトの中に文字を入力できるツールです。丸いオブジェクトなら丸いテキストエリアが作成されるため、文字を好きな形で収められるのが特徴です。
また、文字ツールのドラッグで作るエリア内文字では目分量で範囲を決めていたのに対して、エリア内文字ツールなら枠の幅と高さを数値で設定できます。そのため、統一感のあるデザインにしたい場合はエリア内文字ツールの方が柔軟に対応できるでしょう。
④エリア内文字(縦)ツール
エリア内文字(縦)ツールは、エリア内文字の縦書きバージョンです。エリア内文字同様、作成したオブジェクトの中で文字を入力できます。
そのため、星やハートといった特殊な形にも文字を入力できます。エリア内文字(縦)ツールを使いこなすことでデザインの幅が広がるでしょう。
⑤パス上文字ツール
パス上文字ツールは、パスやオブジェクトに沿って文字を入力できるツールです。パス上文字ツールなら、一つずつ文字を変形させなくても好みの形に配置できるのが特徴です。
円形や波線の上に文字を配置するデザインはよくあるため、使用頻度の高いツールといえるでしょう。
⑥パス上文字(縦)ツール
パス上文字(縦)ツールを使えば、パス上に縦文字を入力できます。通常の文字同様、フォントやサイズの変更も可能です。
⑦文字タッチツール
文字タッチツールは、文字の一部を自由に編集できるツールです。文字の編集は文字を選択することでも行えますが、文字タッチツールの方が視覚的に回転やサイズの変更ができるため、感覚的にデザインできるのが特徴です。
文字タッチツールを選択した状態で、変形したい文字をクリックすると編集が可能になります。文字のデザインをする場合は、ぜひ利用してみてください。
イラストレーターで文字を編集する方法

イラストレーターでは、文字パネルから文字の編集ができます。文字パネルを使うと、フォントや文字色などさまざまな編集が可能です。
また、文字を編集するには入力した文字を選択ツールでダブルクリックするか、文字ツールでクリックすれば行えます。
文字パネルは、メニューバーのウィンドウの中にある「書式」から「文字」を選択すると表示できます。
続いては、文字パネルの中にある主要な以下の項目について確認していきましょう。
- フォント
- フォントサイズ
- 行送り
- トラッキング
- カーニング
①フォント

入力した文字のフォントを変更する場合は、文字パネルの「フォントファミリを設定」から行えます。フォントによっては、フォントスタイルで文字の太さや斜体を設定できます。
また、文字パネルだけでなく、上部のコントロールパネルからも同様の設定ができるので覚えておきましょう。
②フォントサイズ
フォントサイズの数値によって、文字の大きさが変わります。
紙に印刷する場合は6pt以下だと文字が潰れてしまう場合があるため、印刷物を作成する際は6pt以上になるように調整しましょう。
Webの場合は、可読性を考えて最低でも10pt以上で設定するのが一般的です。
イラストレーターで使用できるフォントに物足りなさを感じている方は、AdobeやGoogleのフォントを追加することをおすすめします。方法についは、こちらの記事をぜひご参考にしてください。
③行送り
行送りでは、文章の行間を調整できます。行間とは行と行の間隔のことで、行間が詰まり過ぎていたり、逆に開きすぎていたりしたらデザイン的に美しくありません。
行送り数値を手動で入力するか、ドロップダウンから用意されている数値を選択することで行間の調整ができます。また、ドロップダウン内の「自動」にすると、自動でフォントサイズの1.75倍の行間に調節されます。
日本語の文字の場合は、文字サイズの1.5〜2倍の行間が見やすいとされているので、数値に迷った際は自動を選択しておくとよいでしょう。
④トラッキング
トラッキングでは、全体の字間の調節ができます。字間とは字と字の間隔のことで、行間同様最適な間隔でなければ読みづらさを感じてしまうため、適宜調節が必要です。
字間はトラッキングの数値が大きくなるほど広がり、小さくなるほど狭まります。トラッキングを調節した際は、文字の右側にある余白が変化します。
⑤カーニング
カーニングとは、選択した文字の字間を調節する機能です。トラッキングとの違いは、トラッキングが文字の全体の字間の調節なことに対して、カーニングは個別の文字の字間の調節です。
そのため、カーニングを使うと細かな見た目の調節ができます。数値を入力するか「メトリクス」「オプティカル」のどちらかを選択しましょう。
メトリクスとは、文字が持つ詰め情報を呼び出して自動でカーニングを行ってくれる設定です。一方でオプティカルとは、イラストレーター側が文字を認識して自動調節を行ってくれる機能です。
そのため、文字が詰め情報を持っていない場合でも自動の調節ができます。感覚的な調節が難しい場合は、これらの自動調節を試してみてください。また、WindowsならAlt + 矢印キー、MacならOption + 矢印キーで感覚的にカーニングの調整ができます。
文字デザインなどイラストレーターの基礎が学べる講座
イラストレーターの基礎をしっかり身につけるには独学よりも講座を受けることをおすすめします。BIZROADのIllustrator基礎セミナーでは、わずか2日でイラストレーターで使える基本的なツールの操作方法から、実践的な使い方までを学習ができます。
また、初心者でも受講できるので、これからイラストレーターを触ってみたいと考えている方でも気軽に応募できます。さらに、オンラインでも学べるため、講習に通う時間がない方や距離的に通えない方でも安心です。
すぐにイラストレーターをマスターしたい方やこれからイラストレーターの学んでみたい方、独学や本だけでは難しいかった、難しそうと思う方は、講座を受講してスキルを効率的に身につけてみてはいかがでしょうか。
イラストレーターで文字の色を変える方法

イラストレーターの文字色は、塗りに設定された色が適用されます。文字の塗りには単色だけでなく、パターンの設定も可能です。
線に色を設定すると、塗りの周りの色を変更でき、好きに縁取り文字を作れます。また、色はカラーパネルからも変更できますが、スウォッチパネルを利用するのがおすすめです。
カラーパネルは細かな色の設定ができる反面、望みの色を探すのに時間がかかります。一方でスウォッチパネルなら、よく使われるカラーが予め用意されているため、効率的に色の変更ができます。
そのため、頻繁に色の変更をする場合は、スウォッチパネルを活用してみてください。
このようにイラストレーターには便利な機能が多く備わっております。文字やテキストの編集以外の機能についても知りたい方はこちらの記事にて紹介しておりますのでご参考にしてください。
イラストレーターで作れる文字デザイン

イラストレーターでは、文字に効果をつけることで以下のようなさまざまなデザインができます。
- ぼかし文字
- クリッピングマスク
- 縁取り文字
それでは、イラストレーターで作れる文字デザインの紹介していきます。
文字デザイン①ぼかし文字

文字に影をつけてぼかしを表現する文字デザインです。ぼかしをつける方法はいくつかありますが、アピアランス効果を使用した方法について見ていきましょう。
- 効果をつけたい文字を選択する
- メニューバーの効果を選択する
- スタイライズの中から「ドロップシャドウ」を選択する

- ドロップシャドウのパネルからX、Y軸のオフセットや描画モードを入力してOKを選択する
メニューバーの中のウインドウにあるアピアランスから、テキストのドロップシャドウをクリックするといつでも作成したドロップシャドウの編集が可能です。
文字デザイン②クリッピングマスク

画像を文字で切り抜くことで、背後に画像が見えている文字のデザインを作れます。クリッピングマスクを使った文字のデザイン方法について見ていきましょう。
- 用意した画像の上に文字を重ねる

- 画像と文字を選択した状態で右クリックし、「クリッピングマスクを作成」を選択する
- 画像が文字で切り抜かれる
クリッピングマスクしたオブジェクトは、ダブルクリックすると編集が行えます。画像とテキストを分割したい場合は、右クリックの「クリッピングマスクを解除」を選択しましょう。
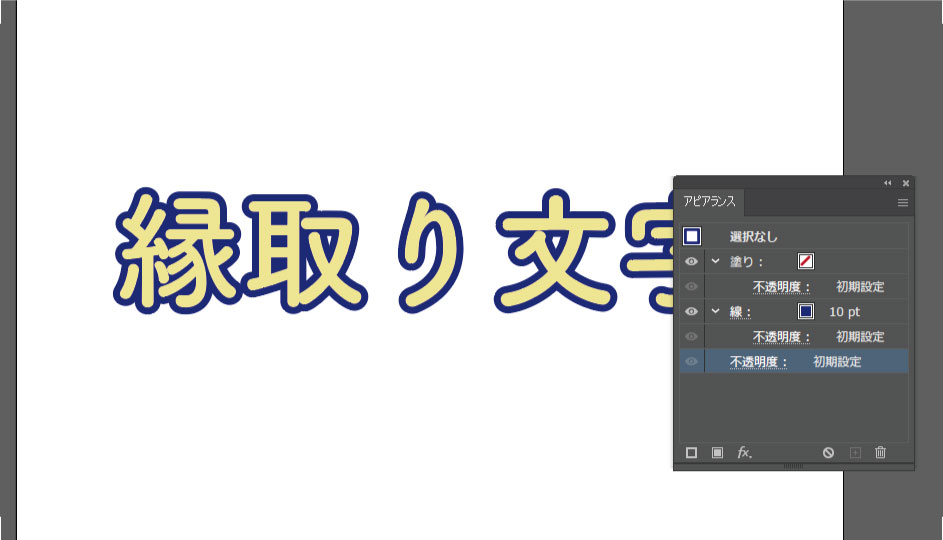
文字デザイン③縁取り文字

文字の周りに輪郭をつける縁取り文字ですが、単純に文字の線幅を広げると文字が潰れてしまう場合があります。そのような際は、アピアランスを利用しましょう。
- 文字を入力する
- ウインドウの中にあるアピアランスを選択する
- 新規線を追加する
- 「線」の色や太さを設定する
- 「線」を「塗り」の下にドラッグする

アピアランスで縁取りした際に線がギザギザになってしまう場合は、線の「角の形状」を「ラウンド結合」に変更しましょう。
また、線の太さと色の違う文字を2つ重ねて縁取りを表現する方法もあります。縁にしたい色をつけた文字を背面に配置し、前面の文字よりも太い線幅をつけましょう。
イラストレーターと文字についてのまとめ
今回は、イラストレーターで文字の入力や編集をする方法について紹介しました。イラストレーターでは、縦文字にしたり、パスの上に文字を入力したりと、さまざまな入力ができます。
また、行送りやカーニングなど、便利な編集機能も付いているので、文字の細かな調整も可能です。主要な機能を使いこなせるとデザインの幅がより広がるので、ぜひ実際に使って慣れておくようにしましょう。