Adobe社が提供しているイラストレーターは、イラストやチラシ、ロゴといったグラフィックデザインに最適なデザインツールです。ペンツールで手書きしたり、図形を組み合わせたりすることで誰でも素敵なデザインができます。
本記事では、イラストレーターでロゴを作る際に大切なことや手順について解説します。ほかにも、ロゴ作りで役立つ便利な機能についても解説するので、イラストレーターでロゴ作りを考えている方は、ぜひ参考にしてみてください。
イラストレーターがロゴ作りに向いている理由

イラストレーターがロゴ作りに向いているのは、自由性の高さが要因の一つです。思ったとおりに文字や図形を配置できるため、デザインのバリエーションは無限大です。
さらに、イラストレーターなら、イラストを描くのが苦手な方でも、図形を組み合わせることで簡単にイラストを作成できます。そのため、機能さえ覚えてしまえば誰でもロゴ作りができる点も魅力といえるでしょう。
ロゴの種類
ロゴは大きく分けて「シンボルマーク」「ロゴタイプ」「ロゴマーク」の3つに分類できます。それぞれの特徴は以下のとおりです。
| 種類 | 特徴 |
| シンボルマーク | 会社の理念やブランドをシンボル化した図形 |
| ロゴタイプ | 企業名や商品名を装飾した文字 |
| ロゴマーク | ロゴタイプとシンボルマークを合わせたもの |
クライアントによって要望されるロゴの種類は異なるため、事前にしっかりヒアリングしておきましょう。
イラストレーターでロゴを作る手順

イラストレーターを使ってクオリティの高いロゴを作るには、下準備が不可欠です。下準備なしに進めると後から修正が多く発生しやすくなります。
そのため、まずはイラストレーターでロゴを作る際の手順について確認していきましょう。
1.コンセプトやモチーフを決める
まずは、ロゴのコンセプトやモチーフを決めましょう。ロゴが伝えたいメッセージやブランドのイメージを参考に全体の方向性を定めておくことで、作業の途中でコンセプトやモチーフがブレることを防げます。
コンセプト決めには会社の概要や特徴が参考になります。コンセプトやモチーフが決まったら、同じ業界や分野のロゴをリサーチしましょう。
実際に競合をリサーチすることでロゴの傾向を把握でき、仕上がりをイメージをしやすくなります。
2.ラフ画を作成する
頭の中である程度のイメージができたら、まずはラフ画から作成しましょう。このとき、実際に紙に手書きする方法がおすすめです。
これは、頭に沸いたイメージを素早く形にするのに手書きが一番早いためです。多くのイメージを出すために、とりあえず紙にアイデアを出すようにしましょう。
ラフ画で制作イメージが固まったら、初めてイラストレーター上でデザインを開始します。
3.イラストレーターでロゴを作成する
イラストレーターでロゴを作成する際は、手書きで作成したラフ画を横に配置して進めていきましょう。実際にロゴを作成しながら、文字や色を微調整していきます。
試行錯誤を繰り返すことで、イメージに近い理想なロゴを作成できるでしょう。また、イラストレーターで数案のロゴが作成できたら、第三者に意見をもらうのがおすすめです。ほかの視点が入ることで、自分のデザインを客観視できます。
4.フィードバックをもらう
作成したロゴをクライアントに提出してフィードバックをもらいましょう。この際にクライアントと認識の相違があれば、煮詰めていく必要があります。
また、フィードバックは自身が成長するために大切な要素です。そのため、真摯に受け止めて対応しましょう。
フィードバックをもとに修正をし、OKが出れば納品です。このように、全体の大まかな流れをつかんでおくと、作業の規模感などを事前にイメージしやすくなるでしょう。
イラストレーターのロゴ作りで大切なこと

イラストレーターでロゴを作るうえで大切なことについて紹介します。高品質なロゴを作るために、ぜひ参考にしてみてください。
ヒアリングする
クライアントがいる場合は、しっかりヒアリングして仕上がりイメージを擦り合わせておきましょう。しかし、クライアントからの要望がざっくりしている場合は、ロゴを作成する目的を詳しく聞いておくことが大切です。
ヒアリング時は会社を立ち上げた経緯や背景、今後の目標など、会社自体について把握しておくと、ロゴのコンセプト決めに役立ちます。また、「高級orカジュアル」「シンプルor複雑」など二つの選択肢を用意しておくと、クライアントの希望イメージをつかみやすくなるでしょう。
ロゴに意味を持たせる
質の高いとされるロゴには、一つひとつのデザインに意味があります。デザインに意味を持たないロゴでは、説得力がなくただおしゃれなだけのロゴになりかねません。
ロゴは会社のシンボルになるため、会社のイメージや背景、コンセプトなどを詰め込むのが基本です。これらを詰め込むことで、その会社独自のロゴを作成できるでしょう。
複数の案を作成する
ロゴは複数の案を作成しておきましょう。複数の案を提案することで、クライアントが好むデザインを選択してもらいやすくなります。
一つの案だけだと、クライアントのイメージに沿わなければ一から作り直さなければいけない問題も発生するため、なるべく2つ以上の案は用意しておくことが大切です。また、カラーバリエーションもいくつか用意しておくとクライアントの要望に応えやすいでしょう。
イラストレーターのロゴ作りで使える機能
イラストレーターでロゴを作る際に使える便利機能について紹介します。使いこなせるとデザインの幅も広がるので、ぜひ参考にしてみてください。
文字のアウトライン
イラストレーターで入力した文字は文字情報であるため、図形のように自由に編集ができません。そこで使用するのが文字のアウトライン化です。
文字をアウトライン化することで文字をオブジェクト情報に変換できるため、図形と同じように自由な編集が可能になります。
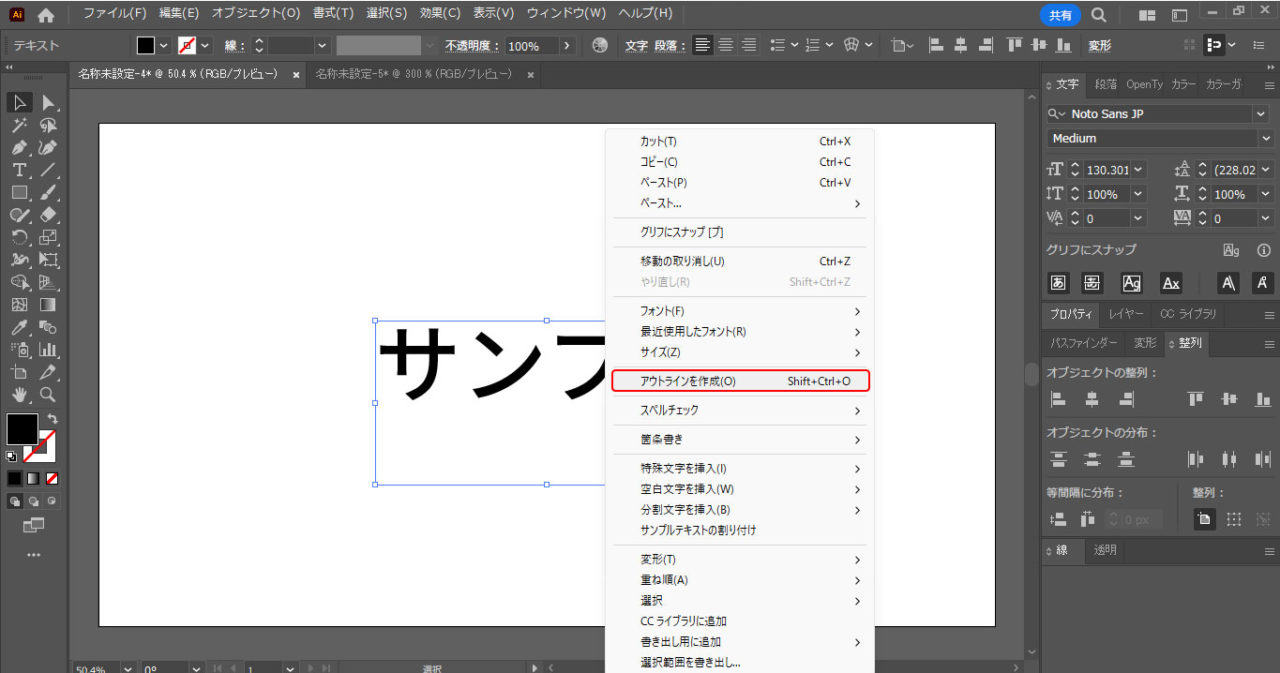
文字をアウトライン化する方法は以下のとおりです。
- テキストツールから文字を入力する
- 文字を選択する
- 文字を選択した状態で右クリックから「アウトラインを作成」を選択する

また、メニューバーの「書式」から「アウトラインを作成」を選択する場合でも同様の操作が可能です。
エンベロープ
エンベロープはシェイプの形状に合わせて文字を変形してくれる機能です。簡単に図形の形に変換できるため、ロゴ作成で重宝するでしょう。
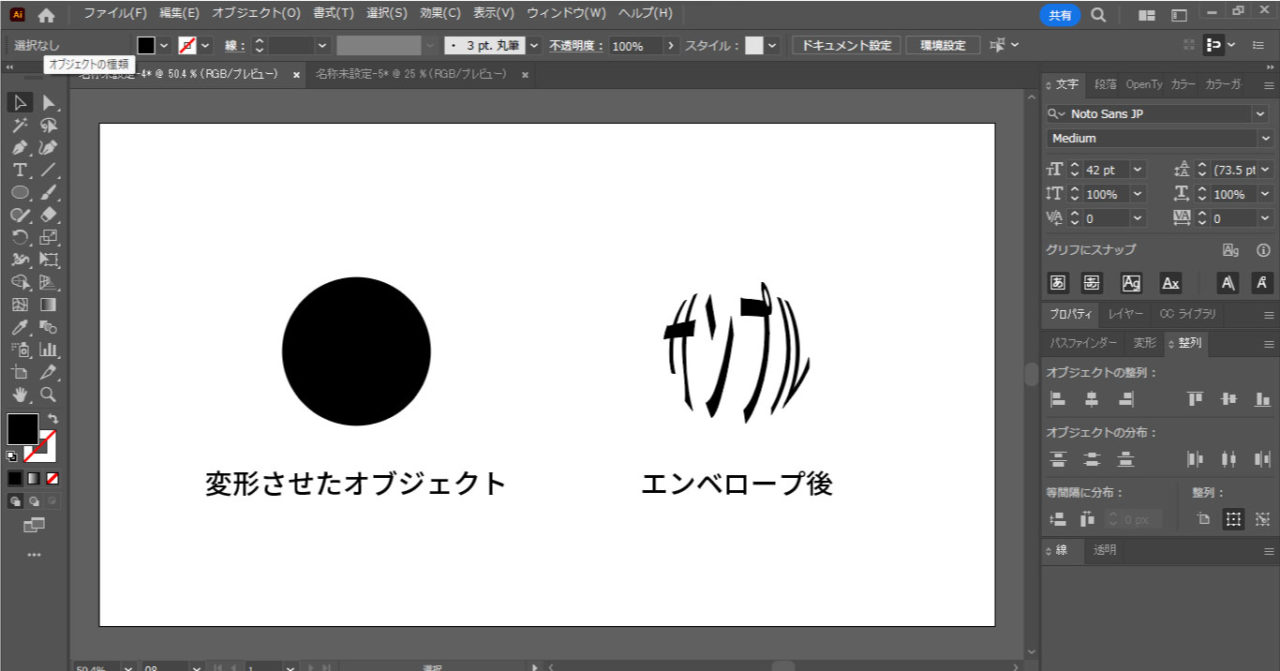
エンベロープで文字を変形する方法は以下のとおりです。
- テキストツールで文字を入力する
- 変形させたいオブジェクトを図形ツールで作成する
- 文字と図形を合わせて選択する
- メニューバーの「オブジェクト」から「エンベロープ」の中にある「最前面のオブジェクトで作成」を選択する

うまくエンベロープがかからない場合は、変形させたいオブジェクトが全面に配置されているか確認しましょう。
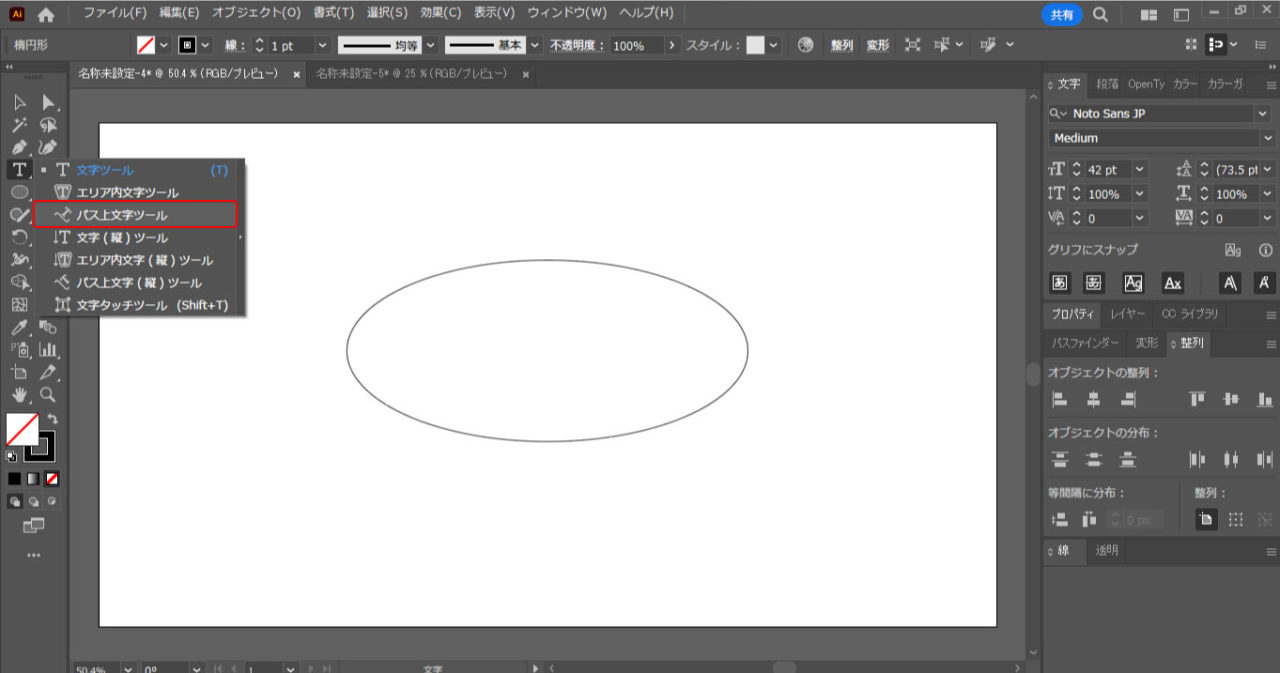
パス上文字ツール
パス上文字ツールは、パスに沿って文字を入力できるツールです。一文字ずつ文字の移動や変形をかける必要がないため、楽に好みの形に文字を配置できます。
パス上文字ツールで文字を配置する方法は以下のとおりです。
- 楕円形ツールで円形のパスを作成する
- パス上文字ツールを選択してパスの上をクリックする

- 文字を入力する
- 選択ツールで文字の開始位置を調整する
文章の中に表示されている長い縦線を内側にドラッグすることで、文字をパスの内側に配置できます。パス上文字ツールを使って好きな形に文字を配置してみてください。
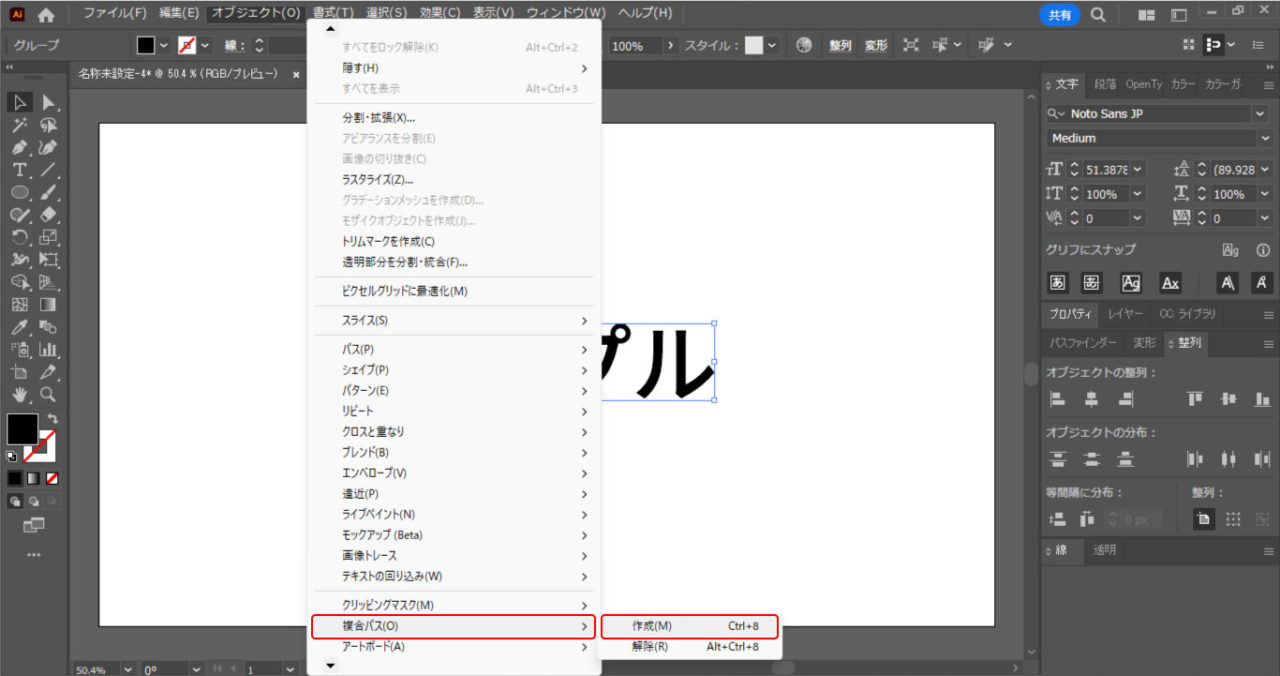
グラデーション
オブジェクトや文字にグラデーションをつけることで、デザインに深みを与えられます。アクセントをつけたい場合などに活用してみましょう。
グラデーションツールで文字をグラデーション加工する方法は以下のとおりです。
- テキストツールで文字を入力する
- 文字を選択する
- メニューバーの「書式」から「アウトラインを作成」を選択する
- メニューバーの「オブジェクト」の中の「複合パス」を「作成」で複合パスに変換する

- 文字を選択した状態で「グラデーション」を選択する
オブジェクトにグラデーションをかける場合は、オブジェクトを選択した状態で「グラデーション」を選択すればOKです。
パスファインダー
パスファインダーは複数のパスを合体させたり、切り抜いたりできるツールです。パスファインダーを使用すれば複雑な形のオブジェクトを作成できるため、ロゴ作成にも使われます。
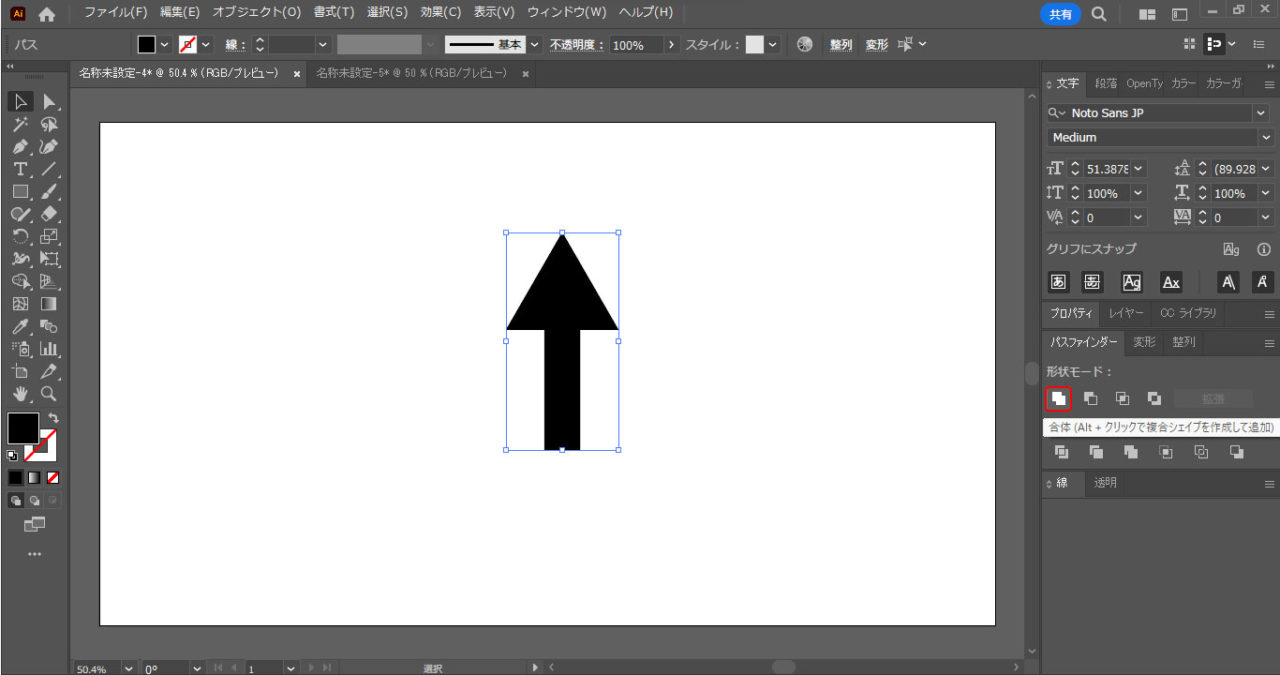
パスファインダーの合体で矢印を作る方法は以下のとおりです。
- 多角形ツールを選択した状態でアートボード上を選択する
- 辺の数を3にしてOKを選択する
- 作成できた三角形に長方形ツールを重ねる
- 三角形と長方形を選択した状態でパスファインダーの「合体」を選択する

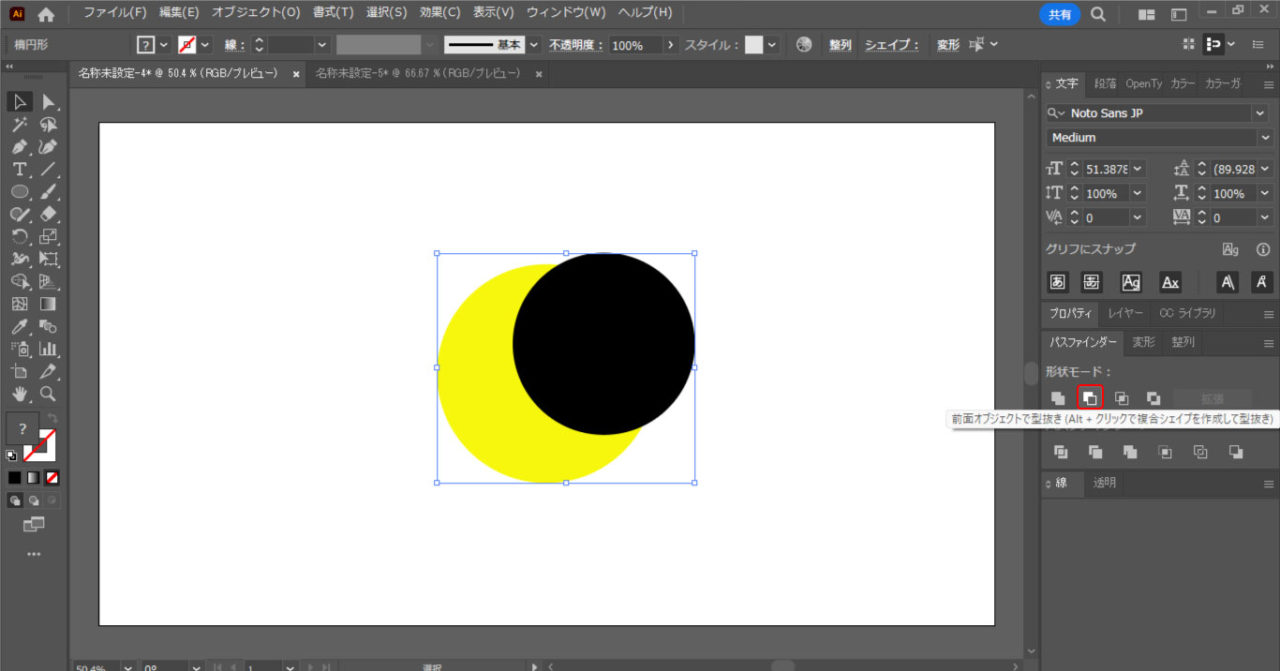
パスファインダーの前面オブジェクトで型抜きで三日月を作る方法は以下のとおりです。
- 楕円形ツールを選択した状態でShiftキーを押しながらドラッグする
- 同じ要領で1よりも小さめな正円を作成する
- 大きい円の右上に小さい円を重ねる
- 二つの円を選択した状態でパスファインダーの「前面オブジェクトで型抜き」を選択する

パスファインダーには10種類の機能がありますが、よく使うのは「合体」と「前面オブジェクトで型抜き」です。使いこなせるようになると、より複雑なロゴも作成できるようになるでしょう。
また、パスファインダーのパネルは、メニューバーの「ウインドウ」から「パスファインダー」を選択すると表示できます。
クリッピングマスク
クリッピングマスクは、画像の一部をマスクして切り抜いたように見せる機能です。特定の範囲に画像を表示させたい場合に役立ちます。
クリッピングマスクで画像をマスクする方法は以下のとおりです。
- 切り抜きたい画像をアートボード上に設置する
- 図形ツールで切り抜く形のオブジェクトを作成する
- 画像と図形を選択して右クリックする
- 「クリッピングマスク」から「作成」を選択する

クリッピングマスクは、切り抜くオブジェクトが上になっていないと綺麗に切り抜けない点に注意しましょう。
イラストレーターのロゴについてのまとめ
今回は、イラストレーターでロゴを作る際に大切なことや、手順について紹介しました。イラストレーターでは、自由に文字やオブジェクトを配置できるため、ロゴ作りに最適です。
しかし、イラストレーターはできることが非常に豊富なため、覚える操作は多くなります。それでも、必要な操作がわかれば誰でもすぐにロゴを作れるので、ぜひ試してみてください。
また、ロゴを作る際はすぐに制作に取り掛かるのではなく、事前にコンセプト決めやラフ画制作を行うことで、より魅力的なロゴを作れるでしょう。ぜひ、今回紹介したイラストレーターの便利な機能も活用しながらロゴ作りにチャレンジしてみてください。