イラストレーターのクリッピングマスクを使いこなせると、オブジェクトを自由に切り抜けるようになり、デザインの幅が広がります。しかし、クリッピングマスクの操作は簡単なように見えて、思うような動きにならない場合も珍しくありません。
そのため、イラストレーター初心者の方で、クリッピングマスクに苦手意識を持っている方も少なくないでしょう。
本記事では、イラストレーターでクリッピングマスクする方法や、クリッピングマスクができない理由について解説します。ほかにもクリッピングマスクを応用してできるデザインについても紹介しているので、ぜひ最後までご覧ください。
イラストレーターのクリッピングマスクについて

クリッピングマスクは、下のオブジェクトを上のオブジェクトでマスクして非表示にする操作のことを指します。上のオブジェクトが見えている範囲だけに下のオブジェクトが表示されるため、範囲外では見えなくなります。
そのため、イラストレーターでクリッピングマスクを使えば隠したい部分だけを隠し、表示させたい箇所を好きな形でくり抜いたような表現ができます。また、クリッピングマスクした箇所は実際に切り抜かれているわけではありません。
上のオブジェクトの位置を移動したり、形を変形したりすることで、いつでも編集できます。このように、柔軟に表示したい箇所を変更できるのが、イラストレーターのクリッピングマスクの魅力といえるでしょう。
イラストレーターでクリッピングマスクする方法
今回は、画像をクリッピングマスクを使ってくり抜く方法を実際の作業画面を載せながら解説します。画像をくり抜いて一部分だけ見せる表現は、デザインでは定番です。それぞれの工程について確認していきましょう。
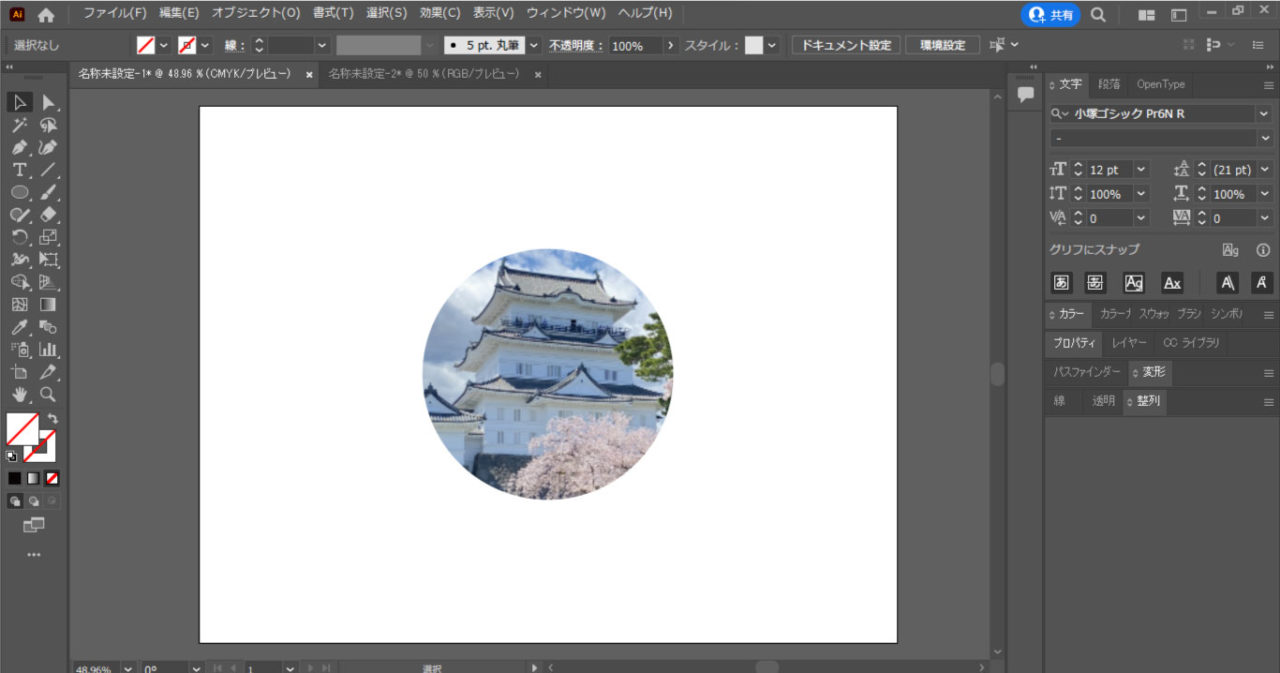
1.切り抜きたい画像を用意する
まずは、切り抜きたい画像を一枚用意しましょう。今回は、お城の画像で試していきます。

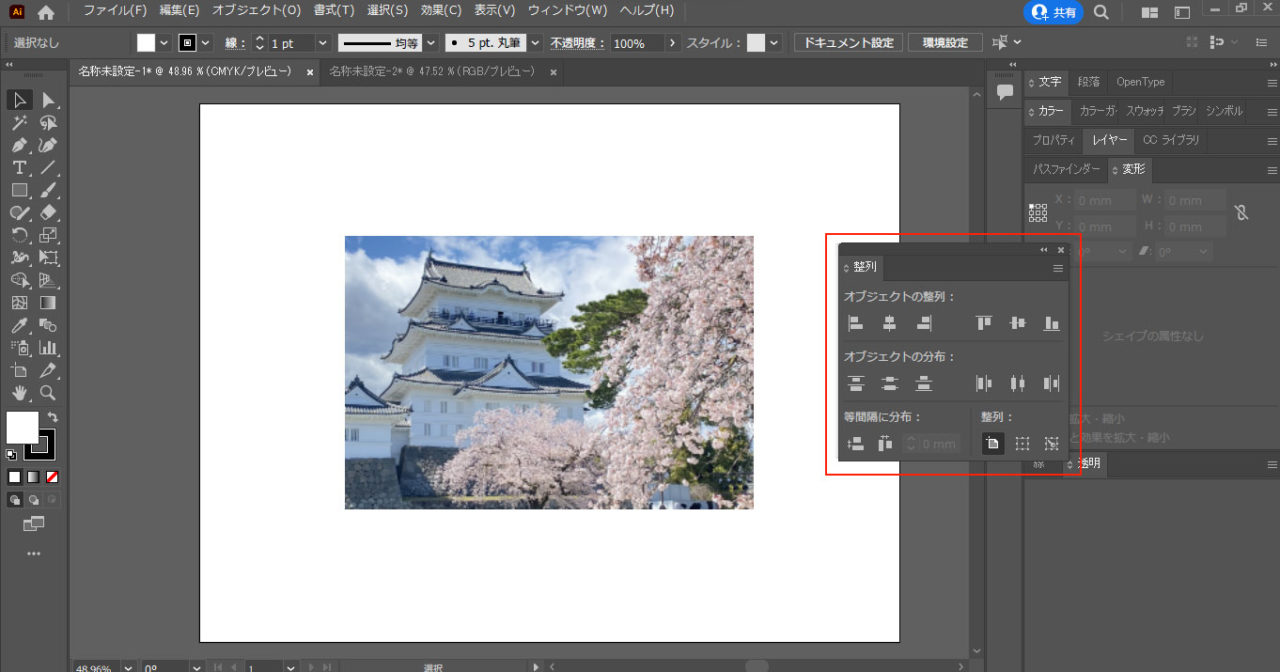
用意した画像は、アートボードに配置して中央に整列しておきましょう。メニューバーの「ウインドウ」から整列パネルを表示し、画像を選択した状態で水平方向中央に整列と垂直方向に整列でアートボードの中央に整列できます。また、整列パネルは画像を選択した状態で上部のコントロールパネルからも操作できます。
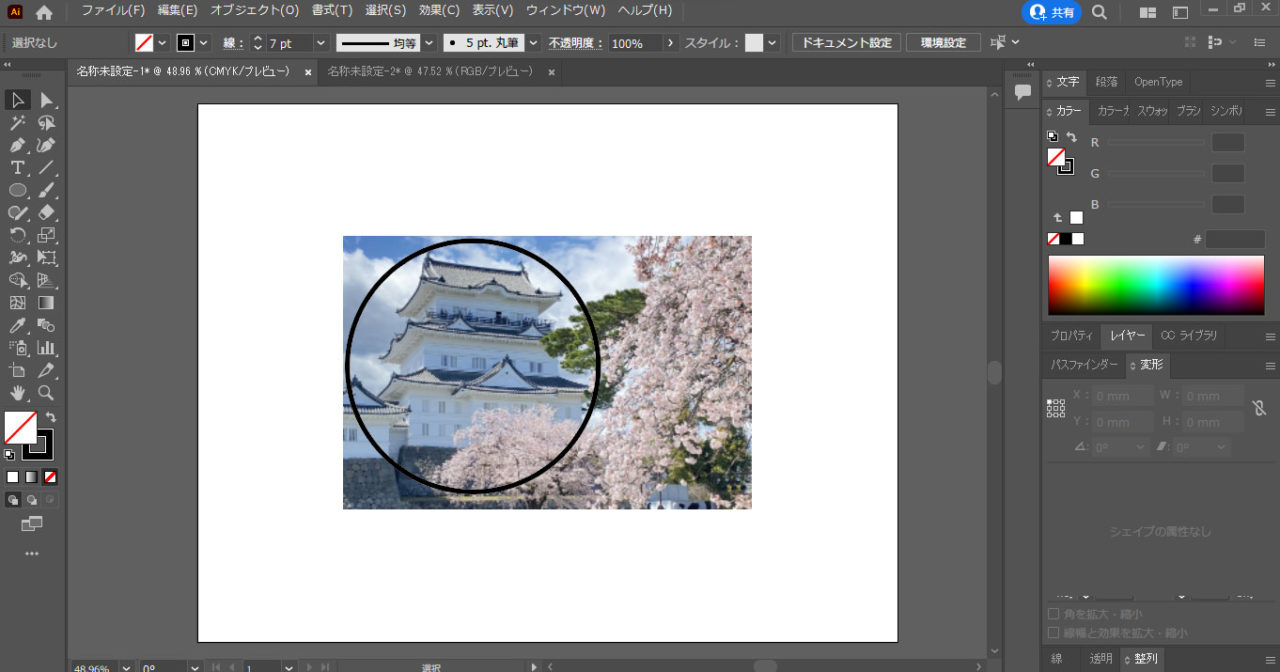
2.画像の上に楕円形ツールで正円を作る
配置した画像の上に楕円形ツールを使って正円を作っていきます。作成した円の形で画像がくり抜かれるため、範囲がわかりやすいように円の塗りはなし、線は黒に設定しておきましょう。

また、楕円形ツールを持った状態でShiftを押しながら円を描くことで綺麗な正円が作成できます。作った円は切り抜きたい画像の上に設置しておきましょう。
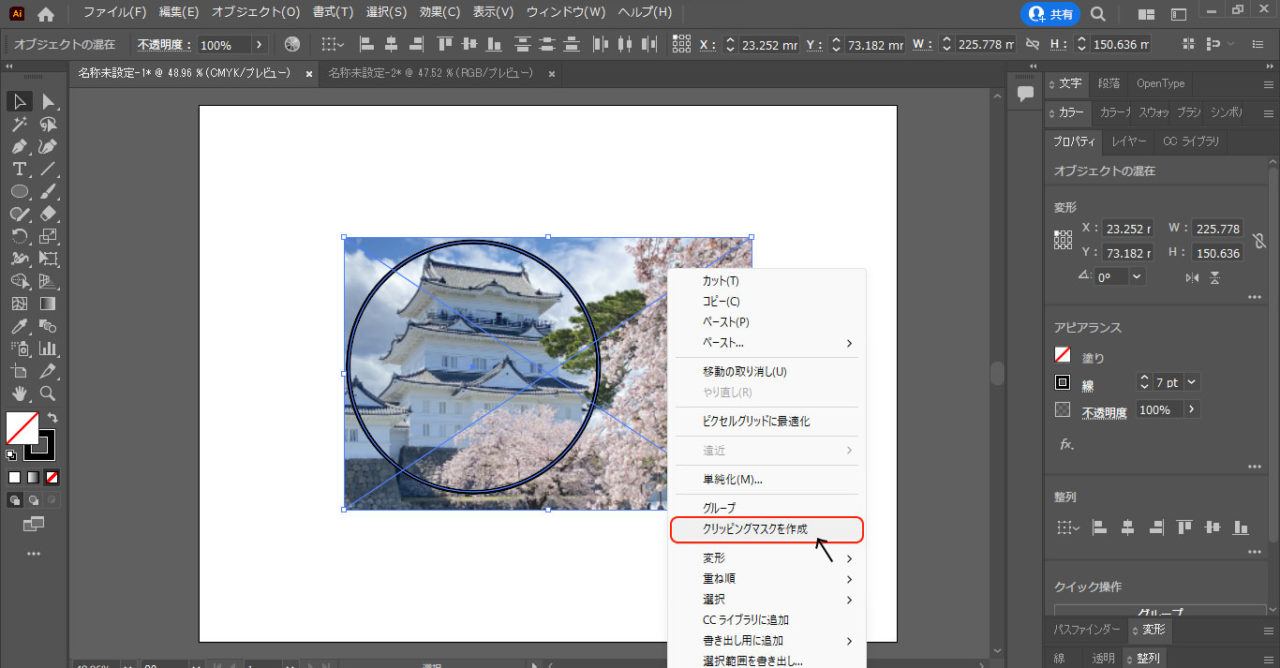
3.画像と円を選択して「クリッピングマスクを作成」する
画像と円の両方を選択します。選択できたら、右クリックで「クリッピングマスクを作成」を選択しましょう。すると、画像が円によって切り抜かれます。

また、画像と円を選択した状態でメニュバーの「オブジェクト」から「クリッピングマスク」の中の「作成」からも同じ作業が可能です。やりやすい方法で試してみましょう。
クリッピングマスクの編集方法や解除方法
イラストレーターのクリッピングマスクは、作成後でも編集や解除が可能です。それぞれの方法について確認していきましょう。
編集の仕方
クリッピングマスクを作成したはよいが、切り抜きの場所を変更したり、画像の拡大・縮小を後からしたくなったりする場合もあるでしょう。そのような場合は、クリッピングマスクの編集を行えば、簡単に実現できます。
まず、クリッピングマスクのグループをダブルクリックし、編集モードに移行しましょう。
切り抜いているオブジェクトの形を変えたいなら、上のオブジェクトを選択して拡大や変形をすれば自由に変更できます。また、画像の拡大・縮小や移動がしたいなら、下の画像を選択して好みの位置に変更しましょう。この際、思うように選択できない場合は、レイヤーから選択するとやりやすくとおすすめです。
編集が終わったら、画面上部のグレーの部分をクリックすることで、編集モードを終了できます。また、メニューバーの「オブジェクト」から「クリッピングマスク」の中の「オブジェクトの編集」からも、クリッピングマスクの編集ができるため、こちらも覚えておきましょう。
解除の仕方
一度クリッピングマスクしたオブジェクトは、解除して別々のオブジェクトに戻せます。クリッピングマスクを解除する際は、メニューバーの「オブジェクト」から「クリッピングマスク」の中の「解除」を選択しましょう。
また、クリッピングマスクしたオブジェクトを選択した状態で右クリックし、「クリッピングマスクの解除」でも解除できます。さらに、レイヤーにあるクリップグループ内にあるオブジェクトをグループ外へ出すことでも、クリッピングマスクの解除は可能です。どちらの方法も覚えておきましょう。
イラストレーターのクリッピングマスク応用方法
イラストレーターのクリッピングマスクを駆使すれば、さまざまなデザインが可能です。続いては、クリッピングマスクを応用した、よくあるデザインの作り方について確認していきましょう。
文字をくり抜く
画像を文字でクリッピングマスクして、文字の中に画像があるように見せるデザインです。
クリッピングマスクで文字をくり抜く方法は以下のとおりです。
- 画像を背景に配置する
- 文字ツールでくり抜きたい文字を入力して、画像の上に重ねる
- 入力した文字を右クリックして、「アウトラインを作成」でアウトライン化する
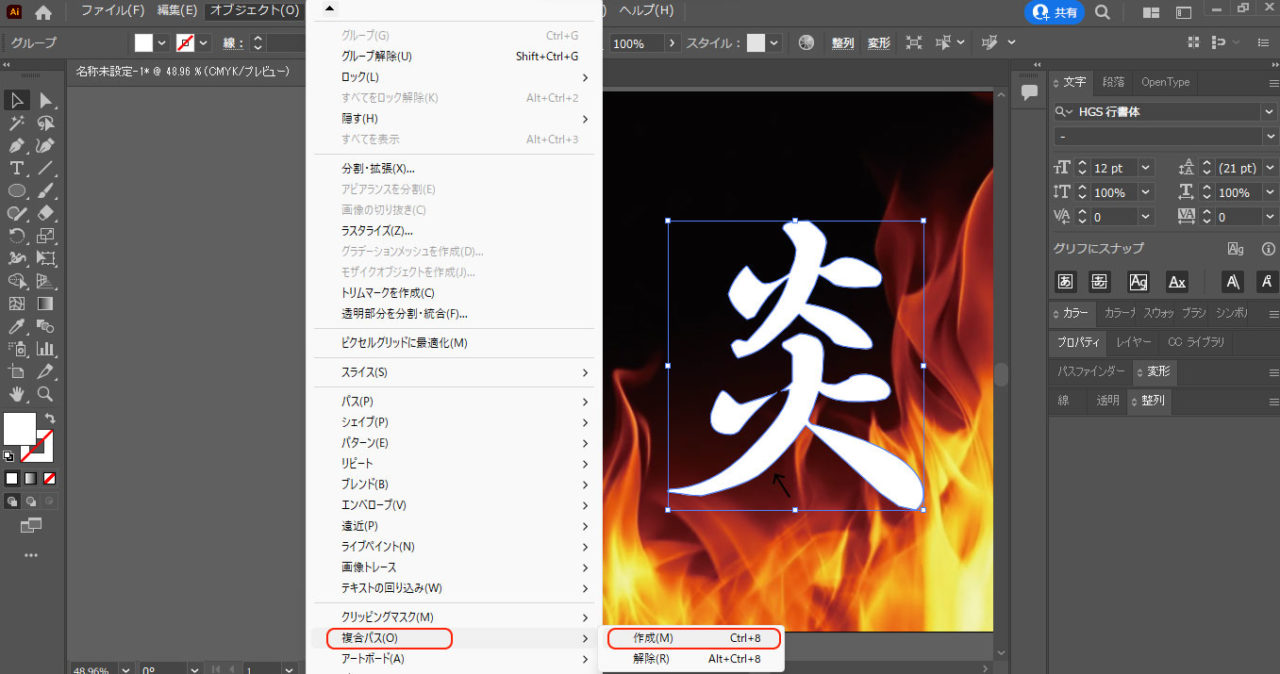
- メニューバーの「オブジェクト」から「複合パス」の中の「作成」を選択し、文字を複合パスにする

- 文字と画像を両方選択して、右クリックの「クリッピングマスクを作成」を選択する
上手くクリッピングマスクができれば、画像が文字の形にくり抜かれます。このデザインはさまざまな場面で頻出するため、今後使う機会もでてくるるでしょう。作り方は簡単なので、ぜひ今後のためにも頭に入れておいてください。
境界線をぼかす
クリッピングマスクを使用して、オブジェクトの周囲をぼかして表現するデザインです。
クリッピングマスクで境界線の周囲をぼかす方法は以下のとおりです。
- クリッピングマスクで切り抜いたオブジェクトを用意する
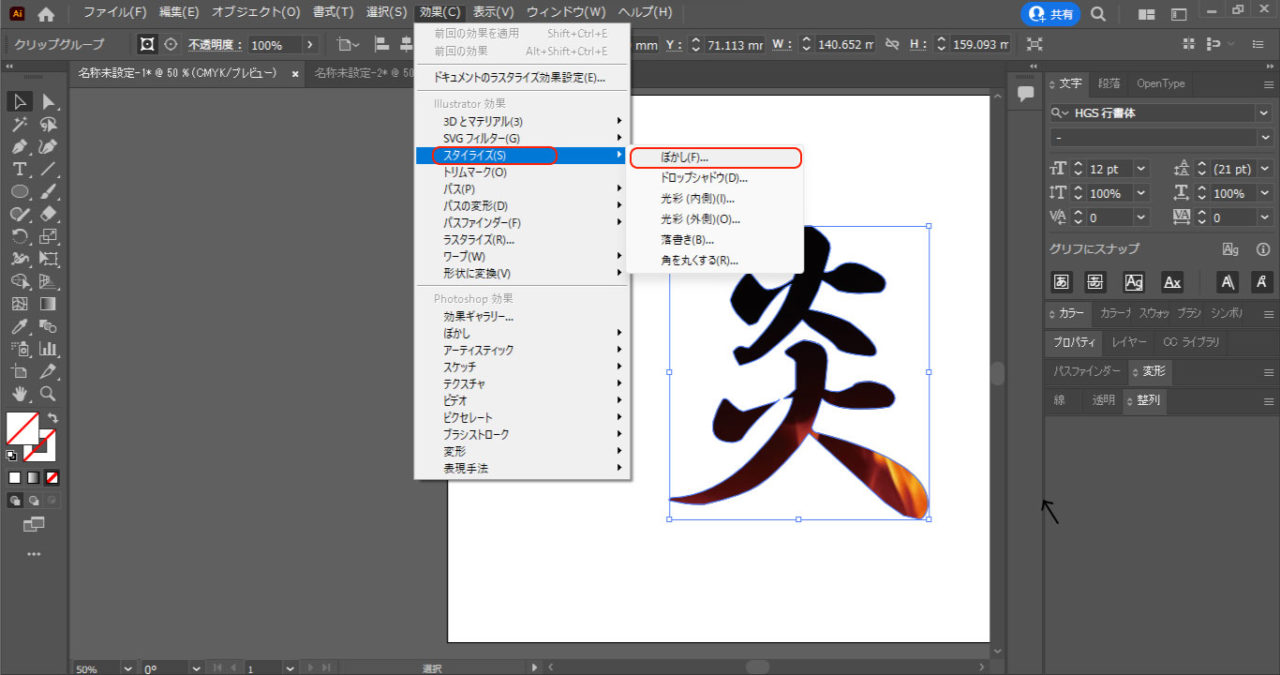
- オブジェクトを選択して、メニューバーの中の「効果」から「スタイライズ」の中の「ぼかし」を選択する

- 表示されたパネルの中にある半径の数値を好みで変更する
- 「OK」を選択する
プレビューにチェックを入れて、半径の数値を変更するとリアルタイムで変更具合を確認できます。境界線をぼかすことで滑らかさが増し、背景に対して対象が浮かび上がっているような視覚効果を与えられるでしょう。
透明グラデーションを作る
クリッピングマスクを使用して、対象のオブジェクトに透明なグラデーションをつけるデザインです。
クリッピングマスクで透明グラデーションを作る方法は以下のとおりです。
- グラデーションを付与したい写真をアートボード上に配置する
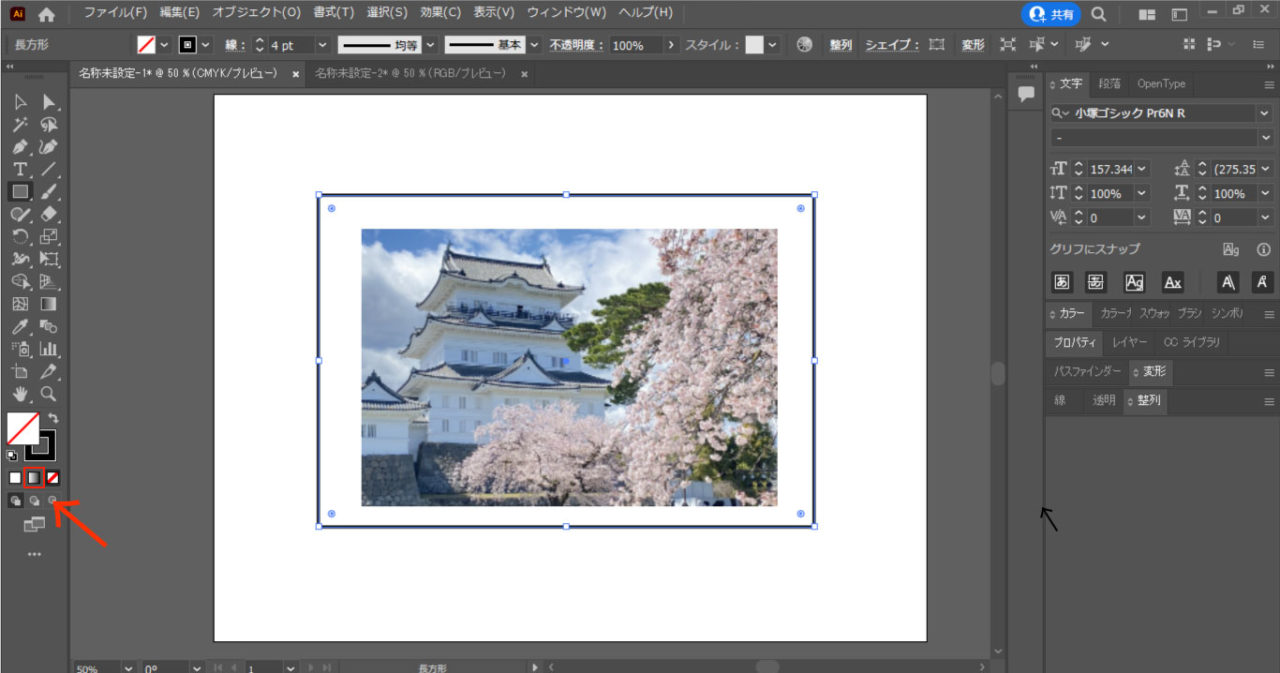
- 長方形ツールで写真より大きめのオブジェクトを作る
- 長方形を選択した状態でグラデーションをクリックする

- グラデーションスライダーのつまみをドラッグしてグラデーションの位置を調整する
- 長方形を写真の上に重ねる
- 長方形と写真を両方選択する
- メニューバーの「ウインドウ」から「透明」を選択する
- 表示された透明パネルから「マスク作成」をクリックする
透明グラデーションをつけることで、画像の端が徐々に消えていくデザインを作成できます。Webデザインなどでよく使われる表現です。
イラストレーターでクリッピングマスクができない理由
イラストレーターでクリッピングマスクを何度やってもうまくいかない場合があります。そのような場合に考えられる理由を確認していきましょう。
重なり順が違う
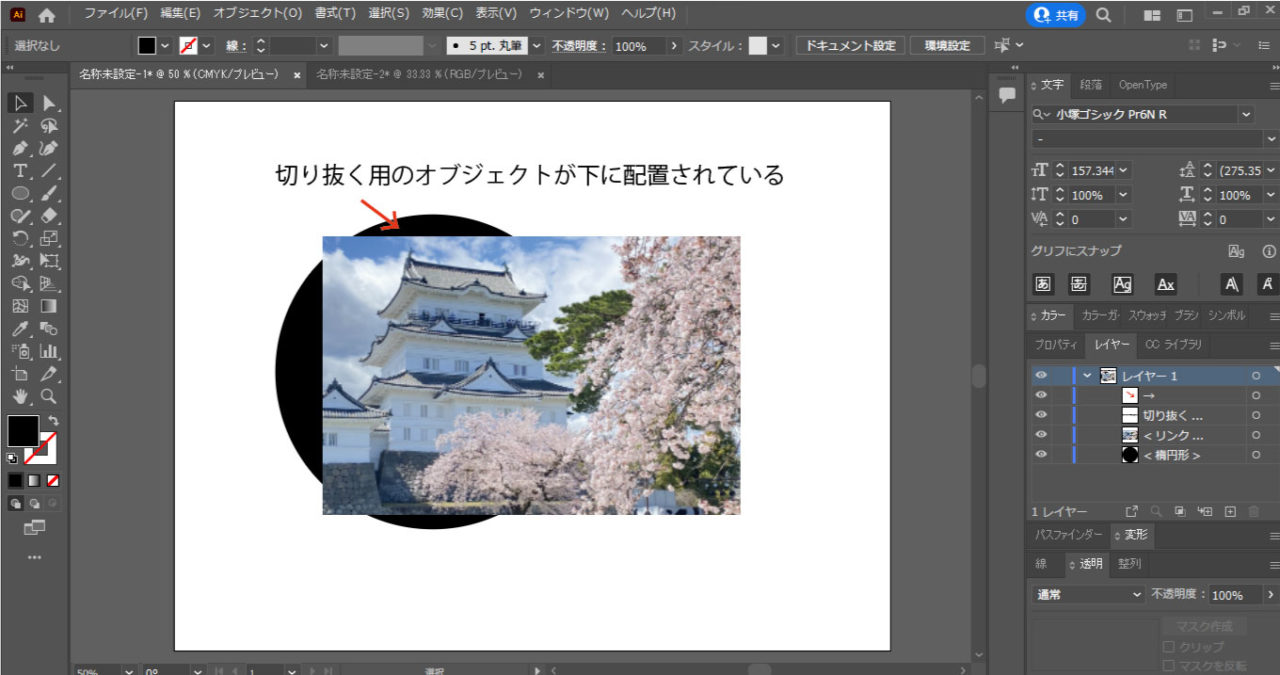
クリッピングマスクを使用するには、切り抜きたいオブジェクトを下にする必要があります。そのため、重なり順が間違っていると思うような切り抜きができません。

イラストレーターでクリッピングマスクをしても望む切り抜きができない場合は、重なり順が正しいか確認してみてください。
ロックがかかっている
切り抜きたいオブジェクトや切り抜く用のオブジェクトにロックがかかっている場合、クリッピングマスクができません。レイヤーの左側に鍵のマークがついていれば、そのレイヤーはロックされています。
初歩的なミスのように思うかもしれませんが、実際にはよくあるミスです。そのため、クリッピングマスクが思うようにできない場合は、レイヤーにロックがかかっていないか確認しましょう。
文字がアウトライン化されている
文字がアウトライン化されていると、文字にマスクがかりません。アウトライン化した文字にマスクをかけたい場合は、文字を複合パスに変換しましょう。
複合パスはメニューバーの「オブジェクト」から「複合パス」の中の「作成」で変換できます。また、複数のオブジェクトにマスクをかけたい場合も複合パスへの変換が必要です。
イラストレーターでクリッピングマスクができないときは、複合パスが必要かどうかを確認しましょう。
グループ化した一部分をマスクしようとしている
グループ化されたオブジェクトをダイレクト選択ツールを使って、一部分だけクリッピングマスクすることはできません。そのため、グループ化した一部分だけをマスクしたい場合は、グループを解除してから行いましょう。
また、グループ化されていても選択ツールで全体を選択していればマスクは可能です。
オブジェクトが重なっていない
クリッピングマスクするオブジェクト同士が重なっていないと、切り抜きたいオブジェクトが見えなくなります。これは、切り抜く範囲外にオブジェクトがあり、表示領域内で見えていないためです。
そのため、クリッピングマスクした際にオブジェクトが消えてしまう場合は、オブジェクト同士がしっかり重なっているかを確認しましょう。
イラストレーターのクリッピングマスクについてのまとめ
今回は、イラストレーターでクリッピングマスクをする方法やできない理由について紹介しました。クリッピングマスクを活用すれば、オブジェクトを綺麗に切り抜けるため、デザインの幅が広がります。
ほかにも、画像の差し替えが容易になったり、後から編集ができたりするのが特徴です。しかし、重なり順が間違っていたり、ロックがかかっていたりすると思うようにマスクできない場合があります。
そのため、クリッピングマスクに苦手意識のある方もいるかと思いますが、回数を重ねれば使いこなせるようになります。ぜひ、今回紹介した方法や、マスクできない理由を参考にイラストレーターを使ったクリッピングマスクを練習してみてください。