Fusion 360 エキスパートエリートの神原 友徳です。
最近は仕事や趣味でイラストを描いて、SNSやブログなどに投稿する人も増えてきました。
イラストについて前向きな感想を言われたり、この絵柄のTシャツとか缶バッジほしい!といったコメントをもらったりすることもありますよね。
そんなときに2次元の絵を、いろいろなグッズにしてみたい、という思いがわいてきませんか?
そこで今回はイラストを書く人にとってお馴染みのツールIllustratorと、Fusion 360という3D CADソフト、3Dプリンターを組み合わせてできる、ものづくりの方法をお教えします。
※Fusion 360は、個人的な趣味の範囲で使用する場合であれば無料で使えます。
意外と簡単にできるので、イラストをグッズ化してみたいという人は参考にしてみてくださいね。
初心者でもIllustratorとFusion 360を使えば簡単な3D化が可能
過去に2Dの文字を3D化する方法を解説しました。
Fusion 360で超簡単ノベルティ作り。面白法人カヤックのロゴを3D化してみた
こちらの記事でご紹介した「押し出し」機能を使うだけで、平面の文字を比較的簡単に3D化することができます。
今回は人気の「いらすとや」さんのイラストをお借りして3D化します。
文字の3D化と同じ「押し出し」機能でできるものということで、今回はイラストを元に食パンの押し型を作ってみることにしました。
四角い食パンにスタンプのように型を押し付けると、焼いたあとに絵柄の線が白くなってイラストになります。
3D化の手順をわかりやすくお伝えできるように、極力シンプルな絵柄を選んでみました。
 徹夜明けのイラスト(男性)
徹夜明けのイラスト(男性)
眠気の向こう側に行ってしまった男性が半笑いで朝を迎えたイラストです。
※3D化にあたり、事前にいらすとやの運営者・みふねさんにIllustratorのデータをご提供いただき、許可を得ています。
ものづくりって楽しくって、ついつい寝る間も惜しんでやってしまいがち。徹夜明けの朝食で元気を出すために、この半笑いで朝を迎えた男性の顔のイラストが朝食の食パンにうつっていたら面白いんじゃないかなと……。
Illustratorで作成されたイラストを3D化する方法とは
IllustratorとFusion 360で互換性があるデータ形式として、SVG形式があります。
IllustratorでアートワークのイラストデータをSVG形式でファイル出力し、それをFusion 360に取り込んでスケッチの線分データとして使うことができます。
<ワンポイント解説 SVGって何?>
SVGとはベクトル形式によって画像を描画する方式で、高品質のグラフィックでありながらファイルサイズが小さくすみます。画像品質を維持したまま拡大縮小を行うことができるのが特徴です。
1. IllustratorでSVG形式のファイルを出力する前に必ずやっておくこと
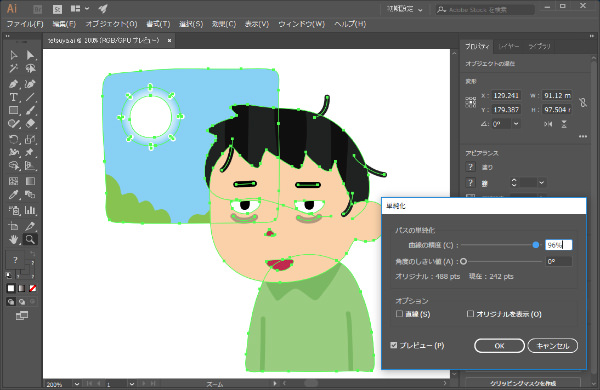
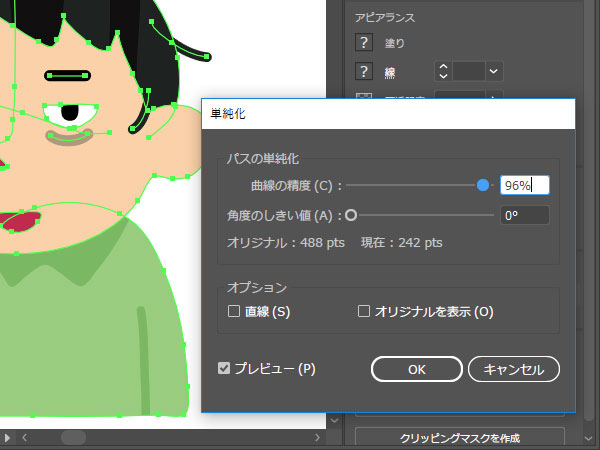
3D化をスムーズにきれいに行うポイントは、Illustratorでイラストの見栄えを落とさずにパスのポイントを最大限に減らす「単純化」をすることです。
パスのポイントが多いとFusion 360で取り込んだ時にパスが細か過ぎてきれいなラインにならなかったり、要素が増えるので編集がしづらくなったりします。
このパスの単純化はIllustratorの機能で簡単にできます。
メニューから【オブジェクト】→【パス】→【パスの単純化】をクリックし、曲線の精度を調整してパスを単純化します。


2. パスの単純化ができたらSVG形式に出力します
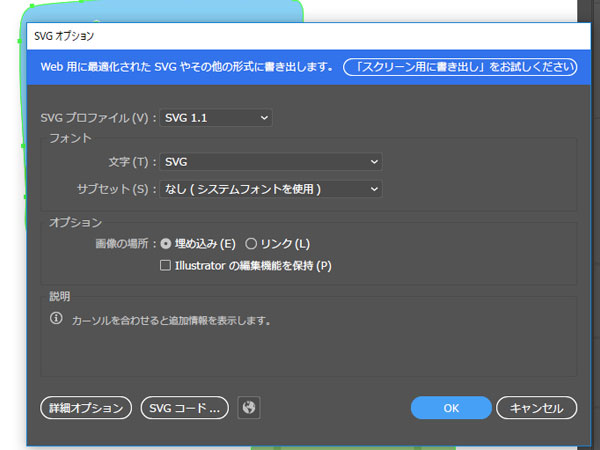
メニューから【ファイル】→【別名で保存】をクリックし、【SVG 1.1】のプロファイルで保存します。

3. Fusion 360でSVGデータを読み込みます
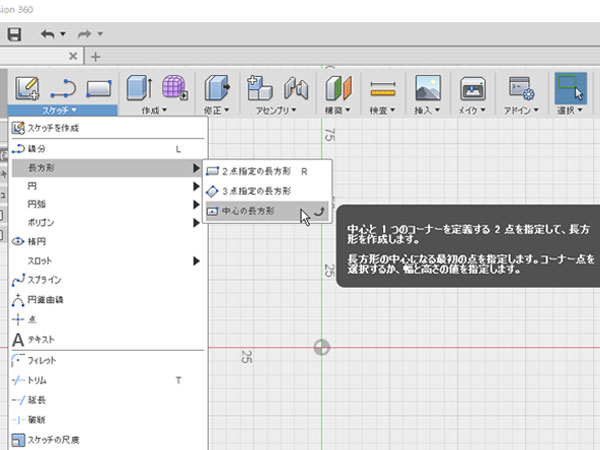
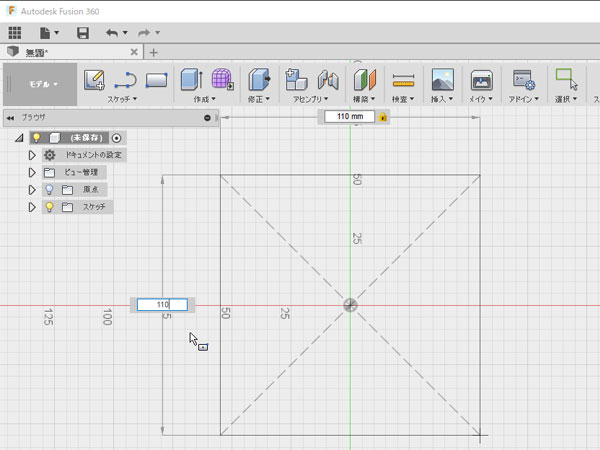
SVGデータを読み込む前に、食パンの大体の大きさの基準となる寸法の正方形スケッチを描いておきます。
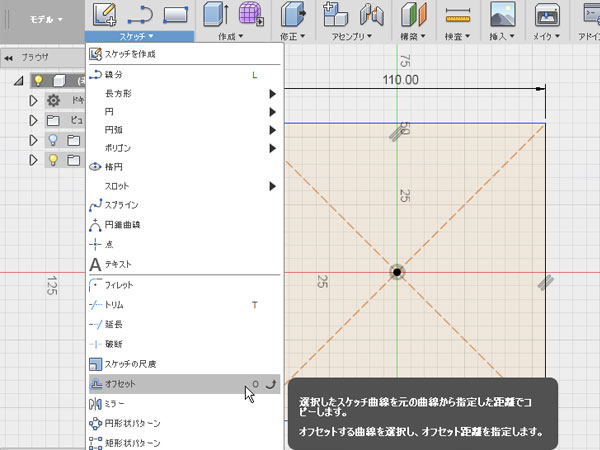
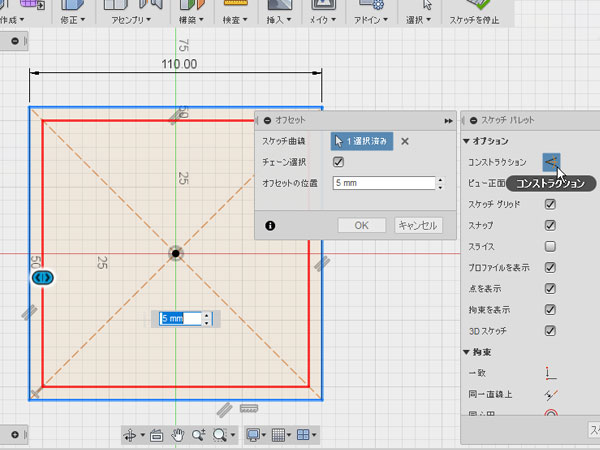
【スケッチの作成】で原点を中心に【中心の長方形】で【110 mm ☓ 110 mm】(食パンが収まる大きさ)の四角を描き、続いて【スケッチ】→【オフセット】で内側を【5 mm】の線分にします。
オフセットした線分のほうは【スケッチパレット】の【コンストラクション】ボタンで補助線(破線)にしておきます。
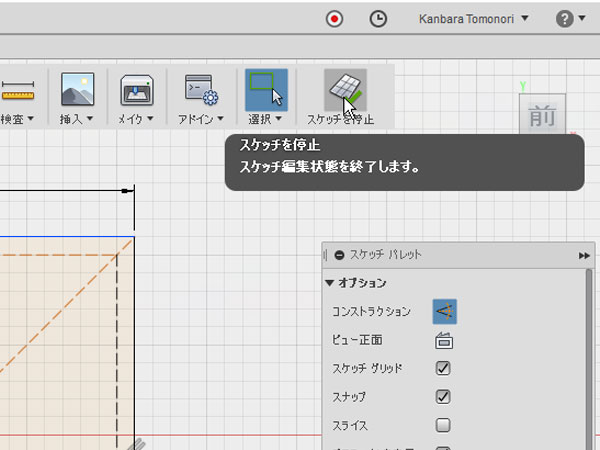
ここでスケッチレイヤーを分けるため、いったん【スケッチを停止】でスケッチを終了しておきます。





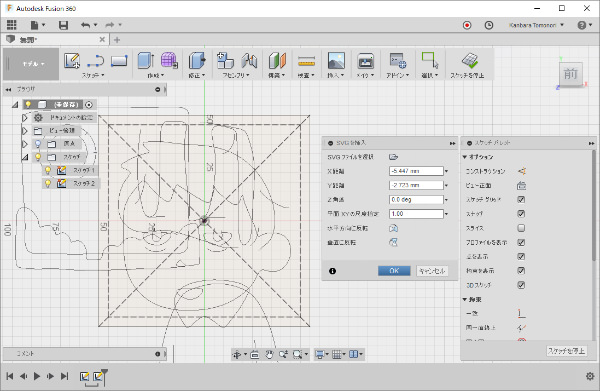
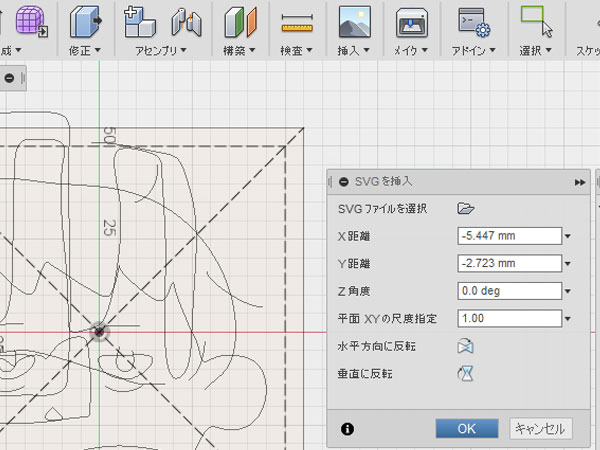
【挿入】→【SVGを挿入】から保存したSVG形式ファイルを読み込みます。
縮尺や位置が合ってないので、基準の正方形にあわせて移動し、尺度で大きさを合わせます。
尺度は後からでも調整できます。


4. 読み込んだスケッチを整えます
このSVGファイルを取り込んだときの状態はパスだけのデータなので、太さや厚みがありません。
また、ポイント指定して描いていたイラストの線の太さは、厚みのないパスの状態になっています。
作業がしやすいよう、いったん大きさの基準にした正方形のスケッチレイヤーを左側のブラウザ【ランプマーク】をクリックして非表示にしておきます。
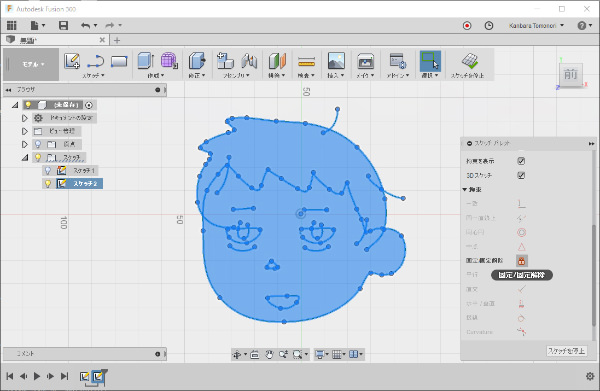
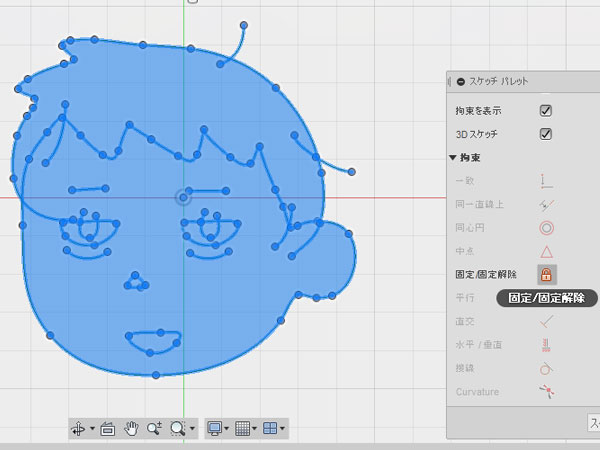
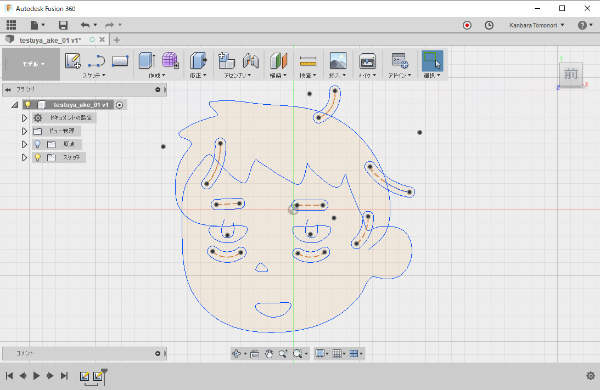
不要なパスをマウス左クリック、またはダブルクリックで選択し、【Deleteキー】で削除していきます。
(あまり線が多く、複雑な形だと食パンに跡がつきにくくなるため、顔部分のみの型を作ります)
読み込んだ時の線分が【緑色】になっているのは固定されているという意味なので、最後に【固定解除】しておきます。
【青色】の線分になれば固定解除され、移動などの編集が自由にできるようになります。


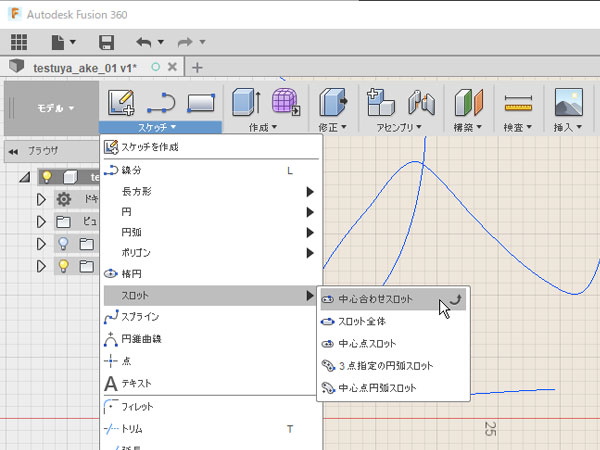
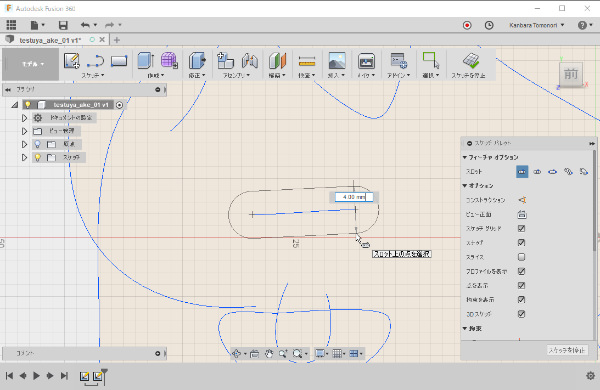
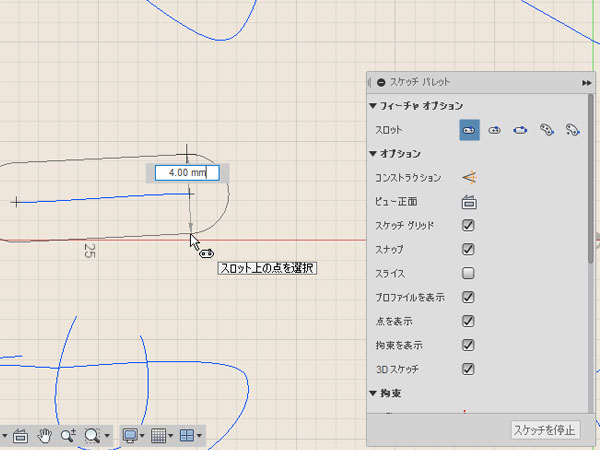
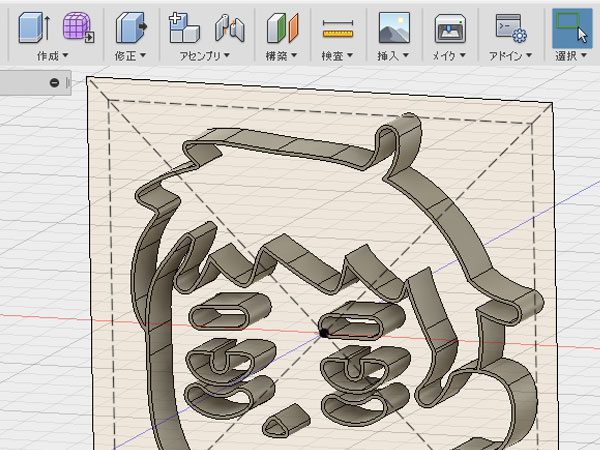
パスで太さのポイント指定をしていたところは、【中心合わせスロット】と【3点指定の円弧スロット】で太い輪郭を追加していきます。
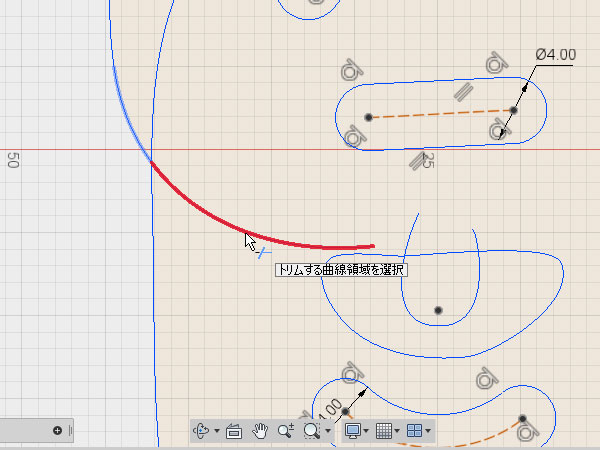
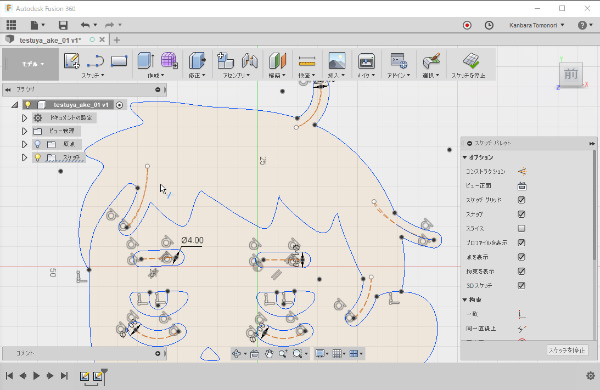
次に間隔やバランスを整えてからパスの不要な線分を【スケッチ】→【トリム】で【マウス左クリック】しながら削除していきます。削除対象の線分が赤色で表示されます。
そのときに【マウス左クリック長押し】をしながら移動させると消しゴムのように削除することもできます。
削除しすぎてしまった場合は【元に戻す】ボタンまたは【Ctrl+Zキー or Command+Zキー】で取消できます。






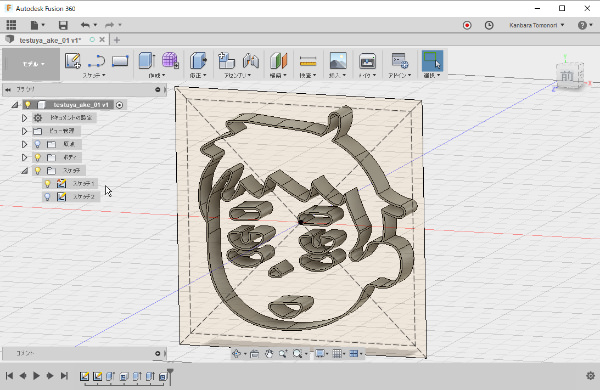
5. 押し出して型の部分を作ります
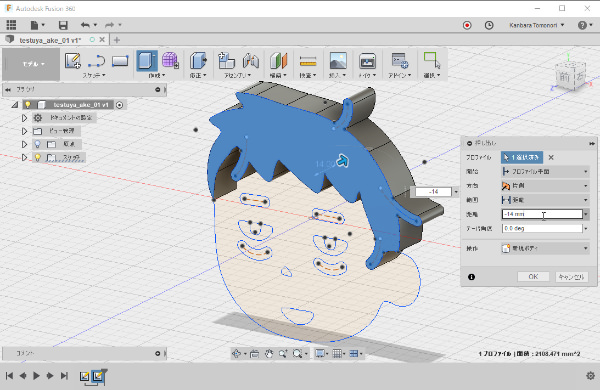
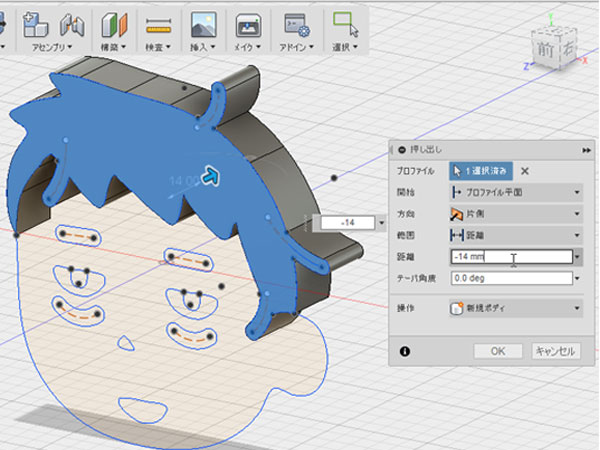
型になるパスを閉じた状態にし、きれいに整えたら【作成】→【押し出し】で3Dにしていきます。
まず頭の部分の閉じたパスのプロファイルを選択し、奥に【14mm】押し出します。
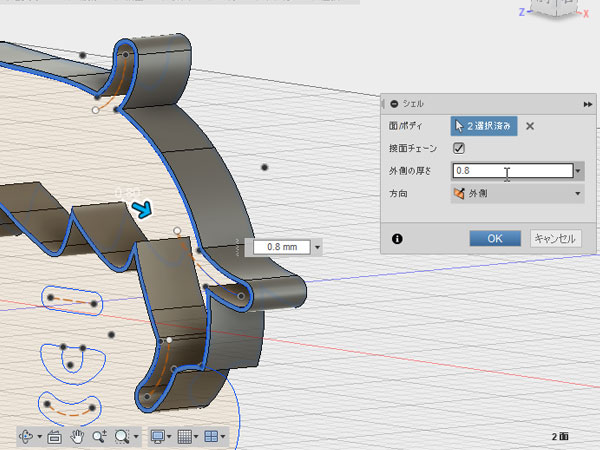
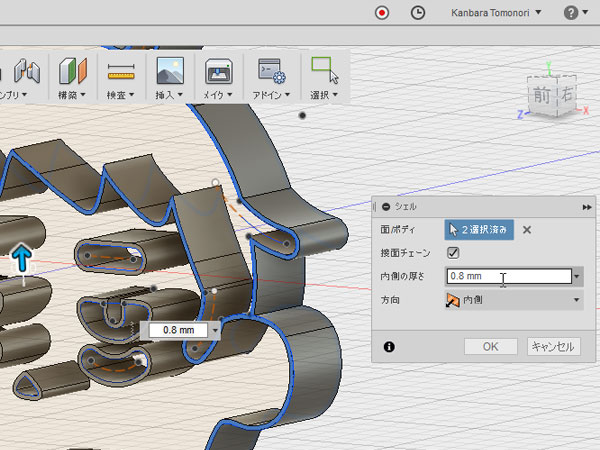
次に【修正】→【シェル】で表面と裏面の両面を【マウス左クリック】で選択し、【外側】に【8mm】の厚さの壁になるように抜きます。



もしもスケッチレイヤーが非表示になった場合は、左側のブラウザのスケッチレイヤーの【ランプマーク】をクリックして表示させます。
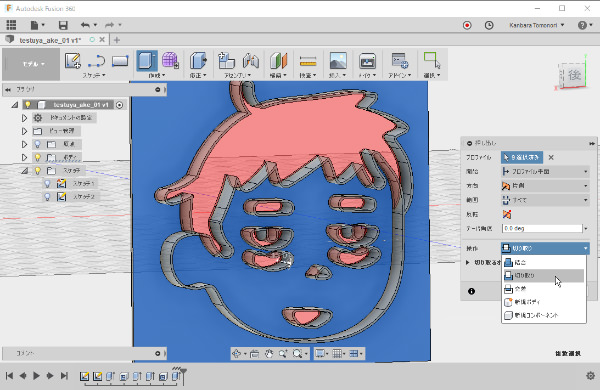
顔の部分も同じように【作成】→【押し出し】で押し出すプロファイルを【マウス左クリック】で選択し、操作は【結合】で押し出します。
【修正】→【シェル】で表面と裏面の両面を【マウス左クリック】で選択し、今度は【内側】に【8mm】の厚さになるように抜きます。


<ワンポイント解説 なぜ型の壁の厚さを 0.8mm にしたのか?>
FDM方式の家庭用3Dプリンターの多くはフィラメントが溶けて出てくるヘッドの穴の大きさが 0.4mm になっています。
薄すぎても厚すぎてもダメなので強度も考慮し、ヘッドの穴のちょうど2倍のサイズになる 0.8mm にしました。
食パンの大きさの基準にした正方形のスケッチレイアの【ランプマーク】をクリックして表示させます。
正方形の部分も型のベースとして【作成】→【押し出し】で奥に【2mm】の厚さになるように【結合】で押し出します。
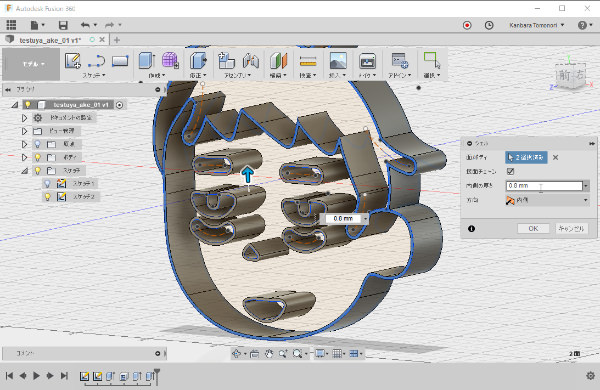
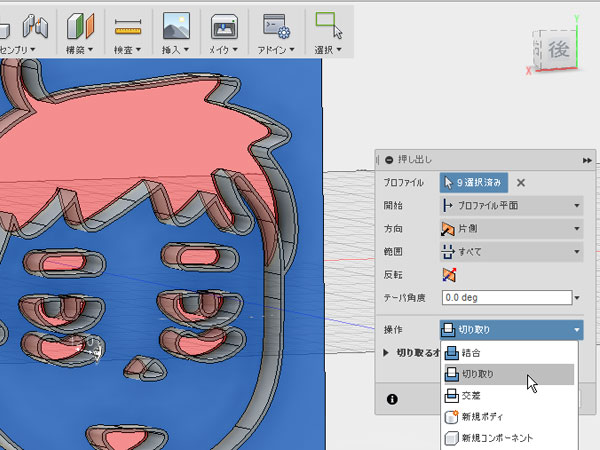
次に【作成】→【押し出し】で一部の面を選択し、範囲を【すべて】の【切り取り】で空気が通る穴が開くように押し出します。




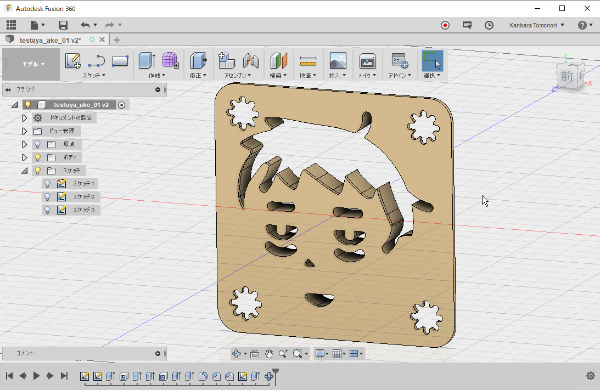
6. 最後に細かい細工や模様で飾りをつけてみましょう
機能的にはこれでほぼ完成なのですがもうひと工夫加えます。
・色や材料にあたる【外観】のマテリアルを適用し、見た目をきれいにしましょう。
・食パンに跡が付きやすいよう【修正】→【面取り】で【斜角60度】の鋭角な角をつけます。
・型の壁の根本を必要に応じて【修正】→【面取り】で【斜角45度】で補強します。
・その他、お好みで周りに好きな模様を入れてみるなど、おしゃれに飾ってみましょう。
(私は朝陽のような形を四つ角に入れてみました)
同じような模様は【スケッチ】→【円形状パターン】や、【作成】→【パターン】→【円形状パターン】で数量を指定し、簡単に複製ができます。

以上で3D化のモデリングの作業は完了です。
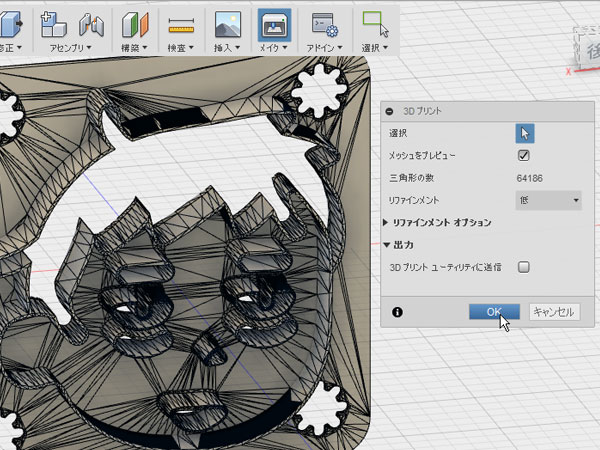
7. 3Dプリント用データ(STL)に出力してプリントします
3Dプリント用に【メイク】→【3Dプリント】からSTLファイルに保存します。


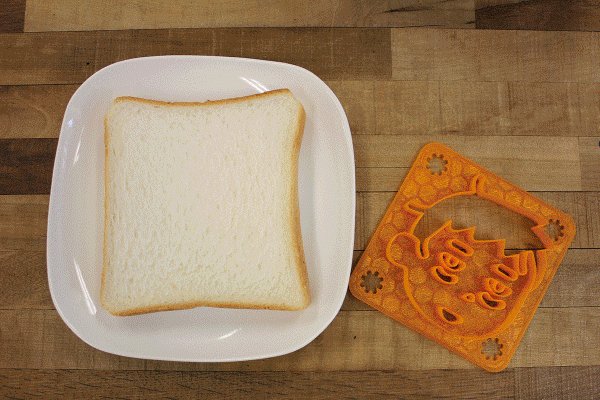
食パンの押し型の3Dプリントがきれいにできあがりました。
私の自宅には3Dプリンターがありますが、持っていない方は全国にあるものづくり施設や、インターネットで申し込みができる3Dプリントサービスを利用してみましょう。
8. 実際に食パンに押しあてて焼いてみましょう
1度3Dプリンタで型を出力し、食パンに押し当ててみたのですが、線がぼんやりとしていました。そこで、よりきれいに食パンに跡がつくようデータを微調整し、3Dプリントをやり直しました。
3Dプリントを繰り返して仕上げていくのは手間のかかる作業ですが、これがものづくりの面白さだったりします。

押しあてるコツは、型を上向きでテーブルに置いた状態で食パンのほうを上にのせて、食パンを型に押し当てるようにすると比較的きれいに跡がつきます。
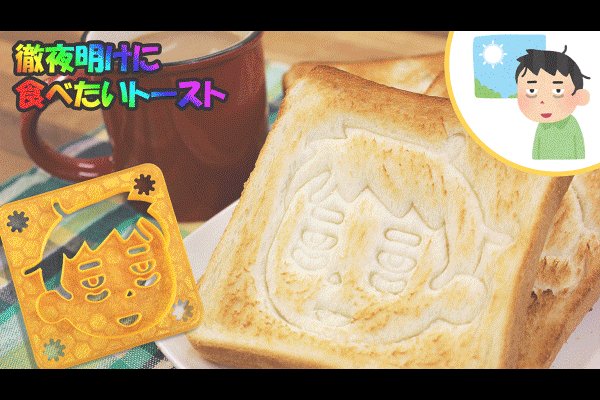
食パンにイラストがうつっていると食事も楽しくなりますね。

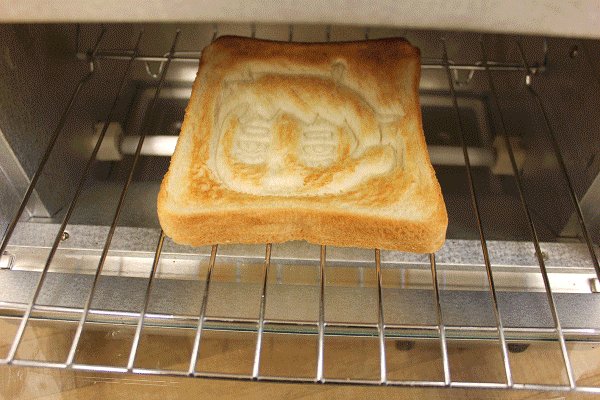
型押しに夢中になりすぎて、焼いている食パンを焦がしてしまいました。少し不気味です。
3D CADソフトは難しいと思っている方も多いと思いますが、Fusion 360の「押し出し」機能を使えば、比較的簡単に2Dのイラストを3Dにすることができます。
自分のイラストを使って何かグッズ化を考えている方は、ぜひ3D CAD、3Dプリンターを使ったものづくりにも挑戦してみましょう。