イラレ(イラストレーター:Illustrator)のクリッピングマスクとは、画像やイラストを簡単に切り抜ける機能のことです。
ショートカットキーを活用すれば1秒程度で行える操作でありながら、その操作の汎用性は高くさまざまな場面で活躍する機能だといえます。とはいえ、クリッピングマスクを行ったことがない方にとっては、少し複雑な手順が多いと感じるケースも多いはずです。
簡単にイラレ講座で学ぶこともできますが、今回はイラレのクリッピングマスクで切り抜きを行う方法や、クリッピングマスクを解除する方法などについて解説します。
クリッピングマスクの操作方法を覚えたいと考えている方は、ぜひ参考にしてみてください。
イラレのクリッピングマスクとは
イラレのクリッピングマスクとは、画像やイラスト、パスの一部を切り抜ける機能です。
Photoshopなどのソフトでは「マスク」や「レイヤーマスク」に該当し、クリッピングマスクは切り抜きたい画像・イラストと任意の形状のオブジェクトを重ねて切り抜く機能です。
ただし、画像編集ソフトのように画像を細かく切り抜くことにはあまり向いていないため、細かい加工は別途ソフトで行う必要があります。
イラレのクリッピングマスクで切り抜く方法
それでは、イラレのクリッピングマスクで画像を切り抜く方法について解説していきましょう。
クリッピングマスク切り抜き方法1.切り抜く形のオブジェクトを作成する
まず、切り抜く形のオブジェクトを作成します。
パスで構成された形状なら円形・正方形・楕円形など、どのようなものにも対応できます。
楕円ツール・正方形ツールなどを使用して形を作りましょう。

ちなみに、下記画像のようにパスファインダーなどで作られた形状でもクリッピングマスクを行うことができます。

クリッピングマスク切り抜き方法2.切り抜きたい画像の上に配置する
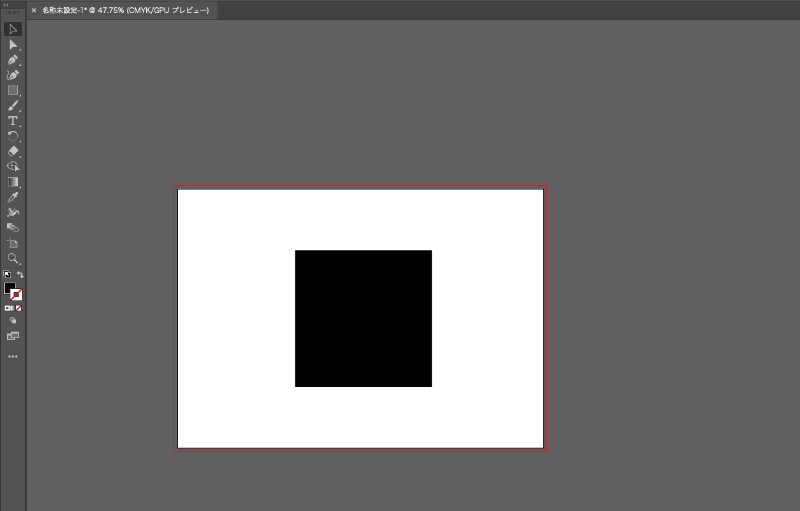
次に、切り抜きたい画像を用意し画像の上にオブジェクトが来るように配置しましょう。
今回は、下の画像を使用して解説を行うことにします。

画像を配置したら、その上に先ほど作ったオブジェクトが重なるように配置しましょう。
その際、画像の上にオブジェクトが配置されていなければ正しくクリッピングマスクが行えないため注意が必要です。

重ね順を変更する場合、「(Ctrl+Alt+」(Command+option+」)」のショートカットキーで対応できます。
クリッピングマスク切り抜き方法3.画像とオブジェクトを選択しクリッピングマスクを作成する
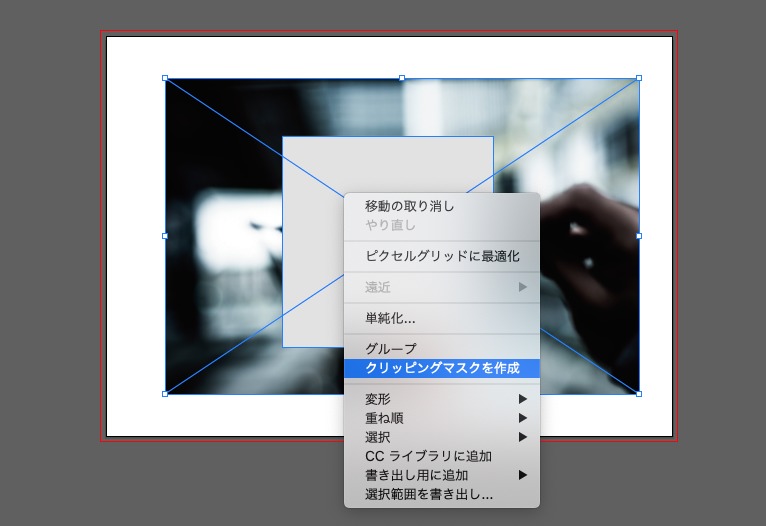
次に、画像とオブジェクトを複数選択し、クリッピングマスクを作成します。
右クリック→「クリッピングマスク」の手順でクリッピングマスクをかけることが可能です。
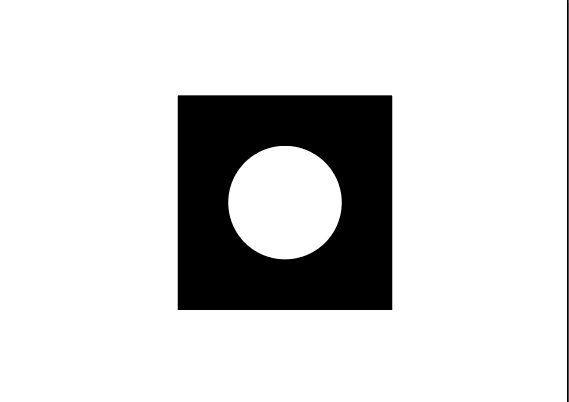
クリッピングマスクがかかると、下記画像のように上に重ねたオブジェクトの形に画像が切り抜かれます。

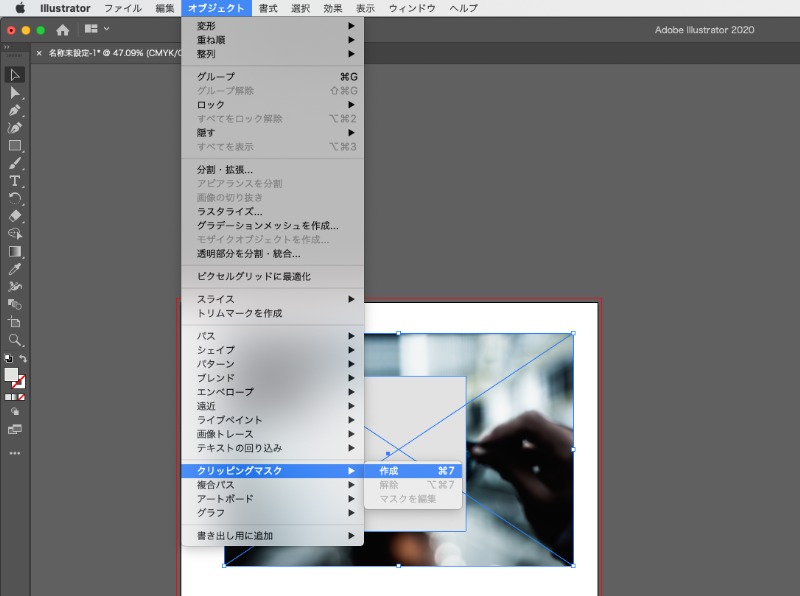
もしくは、上部のタブから「オブジェクト」→「クリッピングマスク」→「作成」で対応することも可能です。

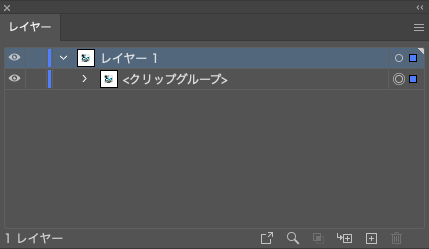
ちなみに、クリッピングマスクが適切に行われると「レイヤータブ」に「クリップグループ」と表示されるため、そちらも確認しておくと適切にクリッピングマスクが行われているのかを確認できます。

クリッピングマスク切り抜き方法4.クリッピングマスクのショートカットを活用する
クリッピングマスクにはショートカットキーが存在するため、そちらを覚えておくとスムーズにクリッピングマスクが行えるでしょう。ショートカットキーは以下です。
オブジェクトと画像を複数選択した状態で「Ctrl+7(Command+7)」
イラストレーターの習得には講座受講も効果的です。イラストレーター講座は、2日間で応用操作まで学べます。
クリッピングマスクを解除する方法
編集を行っていると、クリッピングマスクの解除が必要になることもあるでしょう。
ここでは、素早くクリッピングマスクを解除する方法について解説します。
クリッピングマスク解除方法1.クリッピングマスクされている画像を選択する
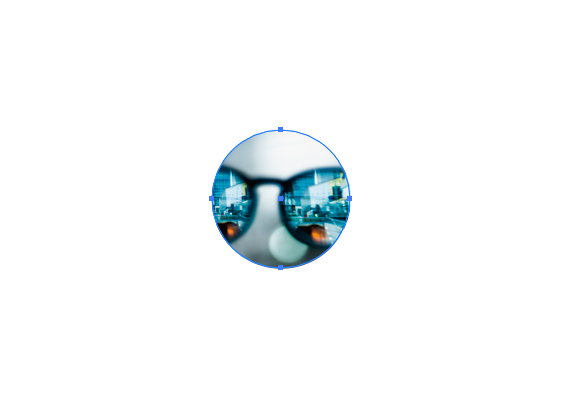
まずは、クリッピングマスクされている画像を黒矢印の「選択ツール」で選択します。

一度クリックし、クリッピングマスクされた画像の周囲に青色のアンカーポイントが出てきたら問題ありません。
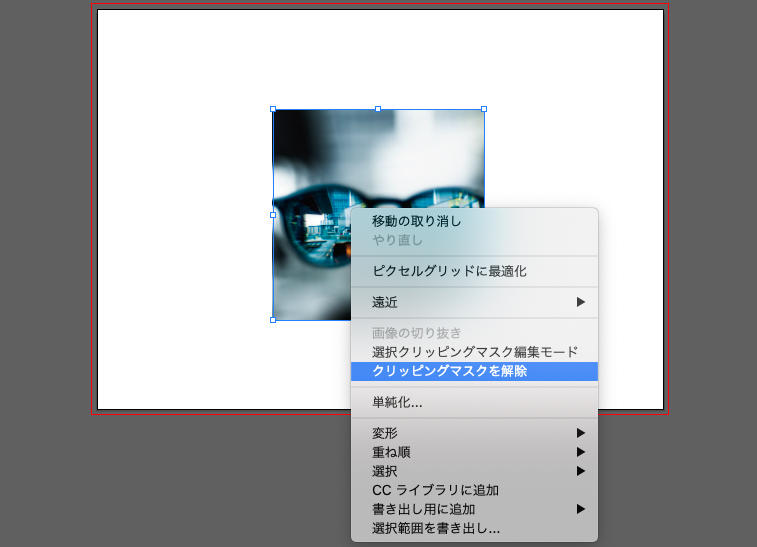
クリッピングマスク解除方法2.右クリックで「クリッピングマスクを解除」を選択する
次に、右クリックで「クリッピングマスクを解除」を選択します。
すると、オブジェクトと画像が元どおりに分離します。


クリッピングマスク解除方法3.クリッピングマスク解除のショートカットを活用する
もしくは、クリッピングマスク解除のショートカットを活用するのもおすすめです。
クリッピングマスク解除のショートカットキーは、「Ctrl+Alt+7(Command+Option+7)」です。クリッピングマスクのショートカット+Alt(Option)と覚えておきましょう。
画像の切り抜きではなくクリッピングマスクを活用するメリット
イラレには画像の切り抜き機能も存在しており、そちらの機能でもクリッピングマスクと同様の操作を行うことができます。しかし、クリッピングマスクの方が向いている場合もあります。
ここでは、クリッピングマスクを活用するメリットについて紹介します。
クリッピングマスクには豊富なメリットがあり、多くのデザイナー・クリエイターに愛用されている機能だといえます。
クリッピングマスクのメリット1.好きな形に切り抜ける
クリッピングマスクの最大のメリットといっても過言ではないのが、好きな形に切り抜けることです。
通常、画像を切り抜く場合は正方形などの形状にしか切り抜くことができません。
複雑な形状を作れないため、自分のイメージした形通りに仕上がらないケースもあります。
一方でクリッピングマスクを使用すると、自身で作った形状に合わせて画像をマスクできます。
複雑な形状の切り抜きが簡単にでき、イメージした形状を表現しやすくなるでしょう。
クリッピングマスクのメリット2.いつでも編集が可能
いつでも編集が可能な点もクリッピングマスクのメリットです。通常、画像の切り抜きや編集を行う場合、一度作業を完了させると後から修正や編集を行うことが難しくなります。
したがって、編集前の状態に戻すために別データを用意しておく必要があります。
一方で、クリッピングマスクを使用する場合、いつでも再編集が可能です。
たとえば、クリッピングマスクを使用して商品写真を編集している際に、中の写真の色味を変更するケースがあるかもしれません。そういった場合でも、クリッピングマスクを使用していれば、マスク内の要素を取り替えるだけで簡単に編集が可能です。
これにより、再編集の手間が省かれ作業効率は向上します。
また、クリッピングマスクを使用することで、切り抜き部分と背景部分を別々に編集することができます。たとえば、切り抜き部分にエフェクトをかけたい場合、通常の方法では背景部分にも影響が出てしまいますが、そういった心配もありません。
さらに、クリッピングマスクを使用することで、複数の画像を組み合わせたデザインを編集する場合にも大変便利です。たとえば、商品写真やイラストを複数組み合わせたデザインを作成する場合、クリッピングマスクを使用することで、各要素を独立して編集することができます。
このように、編集性の観点からもクリッピングマスクにはさまざまなメリットがあります。
クリッピングマスクのメリット3.透明度を編集できる
透明度を編集できることも、クリッピングマスクのメリットです。
もちろん、画像に対して直接透明度を編集することもできますが、複数の画像を同じ透明度で調整する場合には、それぞれの画像に対して個別で透明度の変更を行わなければなりません。
しかし、クリッピングマスクで透明度を編集すれば、マスク部分に透明度の設定が適用されるため、画像の透明度はまったく変わらない状態で透明度情報を獲得できます。
たとえば、画像の透過やフェードイン、フェードアウトなどの効果を割り当てたマスクをコピー&ペーストして複数並べ、各マスクの中身の画像を変更すれば、すべてに同じ効果を適用できます。すべての画像に効果を適用する必要がないため、効率的に作業を行えます。
このように透明度の調整にかかる時間を短縮したり、編集性を高めたりできることもクリッピングマスクのメリットです。
クリッピングマスクのメリット4.画像の比率が変わらない
クリッピングマスクには画像の比率を変えずに編集できるメリットがあります。
イラレで画像に対してダイレクト選択ツールで編集すると、上下左右の比率が変化してしまい、間延びした画像になってしまうことがあります。
しかし、クリッピングマスクを使用することで、画像の比率が変わることなく、必要な部分だけを取り出すことが可能です。
クリッピングマスクを使用することで、画像の比率が変わらず高品質な画像を編集することができます。また、複数のクリッピングマスクを組み合わせれば透明度を調整でき、美しいレイアウトを実現可能です。
イラレでクリッピングマスクを逆に反転する方法
イラレでクリッピングマスクを行う場合、次の画像のように画像の一部分を切り取る操作を行うことが多いです。

しかし、一方で以下画像のように切り取る部分を反転させた画像を作ることもできます。

そもそも、クリッピングマスクはパスの形状に画像を切り取る作業であるため、切り抜きたい形状をパスで再現できればどのような形状でも繰り抜けることになります。
したがって、上記の画像も以下のようなパスを作ってその形状に切り抜いているだけです。

このようなオブジェクトを作るには少し想像力が必要ですが、慣れれば簡単です。
まず、上のオブジェクトを作るために、以下のような2枚のオブジェクトを用意します。

そして、小さい正方形が長方形の上にくるように重ね順を調整します(小さい正方形が上にきているとわかるよう周囲に白縁をつけています)。

この状態で2つのオブジェクトを選択し、パスファインダーの「前面オブジェクトで切り抜き」を押します。すると、オブジェクト同士で切り抜かれ先ほど示した形状ができあがります。
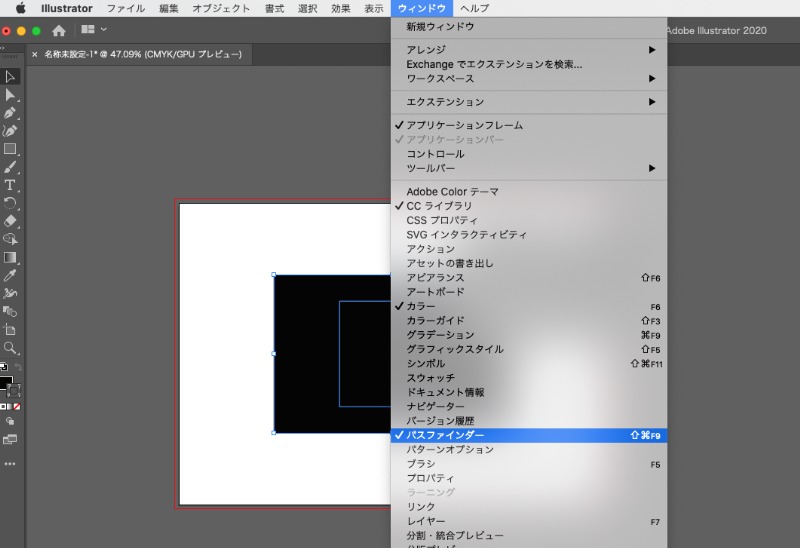
ちなみに、パスファインダーは上部タブの「ウィンドウ」→「パスファインダー」で表示させることが可能です。

イラレでの複数のクリッピングマスクの作り方
次に、イラレで複数のクリッピングマスクを作る方法を解説します。
複数のクリッピングマスクを作る場合も一つのクリッピングマスクを作る場合と同様の考え方で操作を行うことが可能です。
まず、クリッピングマスクを行いたい画像を用意し、通常どおり「Ctrl+7(Command+7)」でクリッピングマスクを実行します。

そしてその上に新たなオブジェクトを用意し、同様の操作でクリッピングマスクをかけます。
すると、下記画像のようにクリッピングマスクを重ね掛けすることができます。

ただし、クリッピングマスクをかけるほど編集のしやすさが損なわれていってしまうため注意が必要です。
イラレでクリッピングマスクができない場合の対処方法
イラレでクリッピングマスクができない場合、主に2つの原因が考えられます。
それぞれについて解説していきましょう。
- 重ね順を誤っている
- ソフトの調子が悪い
①重ね順を誤っている場合の対処方法
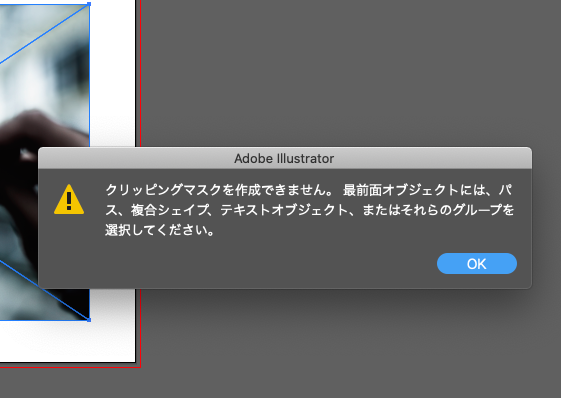
クリッピングマスクの操作でよくある誤りとして、重ね順を間違えてしまうというものがあります。画像の上にオブジェクトを配置していないと、次の画像のようなアラートが表示されるようになっています。

したがって、こちらのアラートを確認した場合には重ね順を変更するようにしましょう。
②ソフトの調子が悪い場合の対処方法
ソフトの調子が悪くクリッピングマスクの操作がうまく適用できないこともあります。
この場合はソフトの不具合ですので、データを適切に保存してからソフトを再起動し、再度同様の操作を行ってみましょう。
イラレはまれに操作の不具合が起きることがあるため、うまく操作ができない場合には一度ソフトを再起動することを検討することも大切です。
クリッピングマスクの注意点
最後に、クリッピングマスクの注意点について解説します。
クリッピングマスク注意点1.非表示の部分もデータとして残っている
1つ目の注意点として挙げられるのは、クリッピングマスクで切り抜かれた部分は、非表示になってもデータとして残っているということです。つまり、非表示になっている部分でも、ファイルサイズや処理速度に影響を与える可能性があるということです。
特に複数のクリッピングマスクを使用している場合にはその影響が大きくなり、操作が重くなってしまうこともあります。そのため、必要以上にクリッピングマスクを重ね掛けしないようにしましょう。
クリッピングマスク注意点2.細部まで切り抜くのは難しい
2つ目の注意点として挙げられるのは、細部まで切り抜くのが難しいことです。
クリッピングマスクはある程度大まかな形状を指定して画像を切り抜くため、細かい部分まで正確に切り抜くことは難しい傾向にあります。
たとえば、毛髪や細かい模様のある衣服など細部のディテールが重要な場合は、クリッピングマスクだけでなくPhotoshopなどのソフトを使用して手作業による細かい修正が必要になることがあります。
また、クリッピングマスクを使用する際には、画像の品質にも注意が必要です。
元画像が低品質である場合、クリッピングマスクには解像度を調整する機能がないため、きれいな仕上がりになりません。元画像の解像度に依存することも覚えておきましょう。
イラレのクリッピングマスクのやり方 まとめ
クリッピングマスクの使い方について詳しく解説しました。
クリッピングマスクはグラフィックデザインにおいて必要不可決な技術であり、画像を特定の形状に切り抜く際に役立つ機能です。クリッピングマスクの使い方を再度まとめておきましょう。
- 画像を配置する
- 切り抜きたい形状のオブジェクトを配置する
- 「Ctrl+7(Command+7)」でクリッピングマスクをかける
- 「Ctrl+option+7(Command+Option+7)」でクリッピングマスクを解除する
クリッピングマスクは慣れるまで操作方法に悩む方も多いかもしれませんが、使い方をマスターすればグラフィックデザインの表現力が格段に向上することでしょう。
今回お伝えした内容を参考に、クリッピングマスクの技術を習得してみてください。